three.js提供的几何体
Posted Heavi的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js提供的几何体相关的知识,希望对你有一定的参考价值。
1.简单几何体
three.js提供的稍微简单点的几何体包括有:PlaneGeometry(平面)、CircleGeometry(圆形)、ShapeGeometry(塑性)、CubeGeometry(立方体)、CylinderGeometry(圆柱)、TorusGeometry(圆环)、TorusKnotGeometry(画面扭结)、PolyhedronGeometry(多面体)、IcosahedronGeometry(二十面体)、OctahedronGeometry(八面体)、TetraHedronGeometry(四面体)。
稍微复杂点的几何体包括有:ConvexGeometry(凸面体)、LatheGeometry(扫描体)、ExtrudeGeometry(拉伸几何体)、TubeGeometry(管状体)ParameterGeometry(参数几何体)、TextGeometry(文本几何体)。
2.二维几何体PlaneGoemetry
PlaneGeoemtry是矩形态的平面几何体,初始化也很简单,需要4个参数:
new THREE.PlaneGeometry(10, 14, 4, 4)
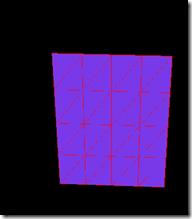
4个参数分别是width、height、widthSegment、heightSegment。其中widthSegment指定矩形的宽度应该划成几段,这里是在width和height方向都划分成4段。如下所示:
3.同时显示几何体的面和网状结构
可通过THREE.SceneUtils.createMultiMaterialObject来为几何体添加多个材质,从而由显示面的颜色也显示网状结构。实现代码可参考下面:
var meshMaterial = new THREE.MeshNormalMaterial(); meshMaterial.side = THREE.DoubleSide; var wireFrameMat = new THREE.MeshBasicMaterial(); wireFrameMat.wireframe = true; var plane = THREE.SceneUtils.createMultiMaterialObject(new THREE.PlaneGeometry(10, 14, 4, 4), [meshMaterial, wireFrameMat]);
createMultiMaterialObject函数第一个参数是一个几何体对象,第二个参数是材质的数组,可传递多个。其实最终生成的是多个物体,只不过都重叠在一起。
4.CircleGeometry
很容易理解CircleGeoemtry用来画平面元的。属性包括:
属性/是否必填/描述
radius/是/定义啊圆的半径
segments(分段)/否/定义创建圆所有面的数量,最少三个。如果没有指定默认为8
thetaStart(起始角)/否/定义从哪儿开始画圆。取值从0到2*PI
thetaLength(角度)/否/定义圆要花多大。如果没有指定,默认为2*PI整圆。如果指定为0.5PI则为四分之一个圆
5.ShapeGeometry
PlaneGeometry和CircleGeometry只有有限的方法来定制他们的外观。如果想创建一个自定义的二维图形,可以使用ShapeGeometry。ShapeGeometry没有比的选项可以定制图形。一般都是先创建一个Shape图形。用Shape图形绘图。Shape对象提供的函数绘制函数包括:
moveTo(x, y)/将绘图点移动到x、y坐标处
lineTo(x, y)/从当前位置绘制一条线到指定的x、y坐标处
quadriCurveTo(aCPx, aCPy, x, z)(二次曲面)/定义曲面,可以使用quadraticCurveTo函数或者bezierCurveTo函数绘制曲面。
bezierCurveTO(aCPx1, aCPy1, aCPx2, aCPy2, x, y)/画一条曲线。该曲线的绘制是基于两个定义曲线的坐标以及重点坐标(x,y)。起始点是当前位置。
splineThru(pts)/该函数沿着提供的坐标集合绘制一条光华曲线。这个参数应该是THREE.Vector2的对象数组
arc(ay, ay, aRadius, aSTartAngle, aEndAngle, aClockwise)/画圆或者一段圆弧。圆弧起始于当前位置。ax和ay用来指定圆心与当前位置之间的偏移量。aRadius设置圆大小,而aSTartAgnle和aEndAngle定义圆弧要画多长。布尔aCockwise决定这段圆弧是顺时针还是逆时针
absArc(ay, ay, aRadius, aSTartAngle, aEndAngle, aClockwise)/参考arc,其位置是绝对的,而不是相对于当前位置
ellipse(aX, aY, xRadius, aStartAngle, aEndAngle, aClockwise))/参考arc。作为补充,通过ellipse函数可以分别制定x轴半径和y轴半径
absEllipse(aX, aY, xRadius, yRadius, aStartAngle, aEndAngle, aClockwise)/参考ellipse描述。起位置时绝对,而不是相对于当前位置的相对值
Shape对象属性holes,通过往这个属性中国添加THEE.Shape对象,你可以在图形中打几个洞。Shape对象本身也有几个辅助函数,可永安里创建几何体。如下所示:
makeGeometry/该函数从shape对象返回一个ShapeGeometry对象
createPointsGeometry(divisions)/改函数将图形转换成一个点集。属性divisions分段数定义返回点的数目
createSpacedPointsGeoemtry(divisions)/该函数将图形转换为一个点集,但是这一次,分段数是一次性地应用到整个路径上
如果用createPointsGeometry或者createSpacedPointsGeometry函数创建一个点集,你可用这些点创建线段
new THREE.Line(shape.createPointsGeometry(10), new THREE.LineBasicMateial({color: 0xff3333, linewidth: 2})
6.SphereGeometry
这个几何体非常灵活,可以用来创建所有跟球体相关的几何体。下表中的属性可用来调整结果网格的外观:
属性/是否必填/描述
radius/否/该属性设置球体的半径
widthSegments/否/指定竖直方向上的分段数。默认为8,最小为2
hieghtSegments/否/指定水平方向的分段数。默认为6,最小为2
phiStart/否/指定从x轴的什么地方开始绘制。取值范围从0到2*PI。默认为0
phiLength/否/指定从phiStart开始画多少。2*PI是整球,0.5*PI是四分之一球
thetaStart/否/指定从y轴的什么地方开始绘制。取值范围从0到PI。默认为0
thetaLength/指定从theata开始画多少。PI是征求,0.5PI只会绘制上半球
7.CylinderGeometry
创建CylinderGeometry时,没有必须提供的参数。直接调用new THREE.CylinderGeometry()即可创建一个圆柱。属性列表如下:
radiusTop/圆柱顶部尺寸,默认是20
radiusBottom/设置圆柱底部的尺寸,默认是20
height/属性设置圆柱的高度,默认是100
segmentsX/该属性设置沿x轴分成多少段,默认是8.这个数字越大,圆柱越光滑
segmentsY/该属性设置沿y轴分成多少段
openEnded/指定网格的顶部和底部是否封闭。默认为false
8.TorusGeometry
Torus圆环是一种简单的图形,看上去像甜甜圈。创建TorusGeometry没有必须提供的参数。参数列表为:
radius/设置完整环的尺寸,默认为100
tube/设置是管子的半径。默认为40
radialSegments/这个参数设置的是沿圆环长度方向分成的段数。默认是8
tabularSegments/这个参数设置沿圆环宽度方向分成的段数。默认是6
arc/通过该属性值,可以孔子是否绘制一个完整的圆环。默认是 2*PI
9.ConvexGeometry
通过ConvexGeometry可以在一组点的外面建立一个凸面。所谓凸面就是包围这组点的最小图形。如下面的代码,创建了一组随机的点,使用new THREE.ConvexGeometry(points)初始化这个包面图形。
function generatePoints(){ var points = []; for(var i = 0; i < 20; i++){ var randomX = -15 + 30 * Math.random(); var randomY = -15 + 30 * Math.random(); var randomZ = -15 + 30 * Math.random(); points.push(new THREE.Vector3(randomX, randomY, randomZ)); } spGroup = new THREE.Object3D(); var material = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true}); points.forEach(function(point){ var sphereGeometry = new THREE.SphereGeometry(0.2); var mesh = new THREE.Mesh(sphereGeometry, material); mesh.position.copy(point); spGroup.add(mesh); }); scene.add(spGroup); var hullGeometry = new THREE.ConvexGeometry(points); hullMesh = createMesh(hullGeometry); scene.add(hullMesh); }
10.TubeGeometry
TubeGeometry沿着一条三维样条曲线拉伸出一根管道。你可以通过指定顶点来定义路径,然后TubeGeometry就可以创建这根管子。如下面的代码:
function generatePoints(points, segments, radius, radiusSegments, closed){ spGroup = new THREE.Object3D(); var material = new THREE.MeshBasicMaterial({color: 0xff0000, transparent: false}); points.forEach(function(point){ var spGeom = new THREE.SphereGeometry(0.2); var spMesh = new THREE.Mesh(spGeom, material); spMesh.position.copy(point); spGroup.add(spMesh); }); scene.add(spGroup); var tubeGeometry = new THREE.TubeGeometry(new THREE.SplineCurve3(points), segments, radius, radiusSegments, closed); tubeMesh = createMesh(tubeGeometry); scene.add(tubeMesh); }
points是一组Vector3集合,但TubeGeometry不能直接使用,必须要转换成THREE.SplineCurve3创建样条。而且这个参数是比传的。其他属性如下列表:
属性/是否必须/描述
path/是/该属性用一个THREE.SplineCurve3对象指定管道应当遵循的路径
segments/否/管道所有的分段数。默认64.路径越长,指定的分段数应该越多
radius/否/管道半径,默认为1
radiusSegments/否/管道圆周的分段数。默认是8.分段数越多,管道看上去越圆滑
closed/否/如果为true,管道的头和尾会连起来。默认为false
11.textGeometry
text几何体的创建代码可参考如下:
this.asGeom = function(){ scene.remove(text1); scene.remove(text2); var option = { size: controls.size, height: controls.height, weight: controls.weight, font: controls.font, bevelThickness: controls.bevelThickness, bevelSize: controls.bevelSize, bevelSegments: controls.bevelSegments, bevelEnabled: controls.bevelEnabled, curveSegments: controls.curveSegments, steps: controls.steps } text1 = createMesh(new THREE.TextGeometry("Learning", option)); text1.position.z = -100; text1.position.y = 100; scene.add(text1); text2 = createMesh(new THREE.TextGeometry("Three.js", option)); scene.add(text2); }
和其他几何体创建方式一样,只是初始化时调用new THREE.TextGeometry对象,第一个参数是传递的文字。第二个参数是几何体的属性。属性列表如下:
属性/是否必须/描述
size/否/指定文字的大小。默认100
height/否/指定拉伸的程度。默认是50
weight/否/指定字体的权重。可选的值是normal、bold。默认normal
font/否/指定要使用的字体名。默认是helvetiker
style/否/字体样式。可选值包括normal、italic。默认是normal
bevelThickness(斜角厚度)/否/指定斜角的深度。斜角是前后面和拉伸面之间的倒角。默认是10
bevelSegments(斜角分段数)/斜角的分段数。默认是3
bevelSize/否/指定斜角的高度。默认为8
bevelEnabled/否/如果设置为true,就会有斜角。默认为false
curveSegments(曲线分段数)/否/定义拉伸体被分成几段。默认为1.
steps(拉伸体段数)/否/拉伸体被分成多少段。默认为1
extrudePath/否/指定图形沿着什么路径拉伸。如果没有指定,图形沿着z轴拉伸
material/否/定义前后面所用材质的索引。用函数THREE.SceneUtils.createMultiMaterialObject创建网格
extrudeMateria(拉伸材质)/否/指定斜角和拉伸体所用材质的索引。用函数THREE.SceneUtils.createMultiMaterialObject创建网格
12添加自定义字体
Three.js提供了几种可以在场景中使用的字体。这些字体技术是由typeface.js(http://typeface.neocracy.org)提供的字体。typeface.js是一个可以将TrueType和OpenType字体转换为javascript库。转换出来的Javascript文件可以包含在你的页面,然后即可在Three.js中使用。
要转换已有的OpenType或TrueType字体,可以使用网页http://typeface.neocracy.org/fonts.html。你可以在这个网站上上传一个字体,然后它就会把该字体转化成javascript。要包含这个字体。只要在html页面顶部引用这个javascript文件即可。
13.使用二元操作组合网格
我们可以把标准的几何体组合在一起创建出一个新的几何体。实现这个功能,我们可以使用Three.js扩展库ThreeBSP。下载地址为:https://github.com/skalnik/ThreeBSP。这个扩展库提供了三个函数:
intersect(相交)/可以在两个几何体的交集上创建出新的几何体。两个几何体相互交叠的地方就是新的几何体
union(联合)/将两个几何体联合在一起创建出新的几何体。可以将这个函数与mergeGeometry函数想比较
subtract(相减)/可以在第一个几何体中减去两个几何体交叠的部分,从而创建出新的几何体
下面代码是使用ThreeBSP的代码,使用也比较简单:
function redrawResult(){ showSpinner(); //异步执行,避免锁定线程 setTimeout(function(){ scene.remove(result); var sphere1BSP = new ThreeBSP(sphere1); var sphere2BSP = new ThreeBSP(sphere2); var cubeBSP = new ThreeBSP(cube); var resultBSP; switch(controls.actionSphere){ case "subtract": resultBSP = sphere1BSP.subtract(sphere2BSP); break; case "intersect": resultBSP = sphere1BSP.intersect(sphere2BSP); break; case "union": resultBSP = sphere1BSP.union(sphere2BSP); break; case "none": break; } if(!resultBSP) resultBSP = sphere1BSP; switch(controls.actionCube){ case "subtract": resultBSP = cubeBSP.subtract(resultBSP); break; case "intersect": resultBSP = cubeBSP.intersect(resultBSP); break; case "union": resultBSP = cubeBSP.union(resultBSP); break; case "none": break; } if(controls.actionCube === "none" && controls.actionSphere === "none"){ }else{ result = resultBSP.toMesh(); result.geometry.computeFaceNormals(); result.geometry.computeVertexNormals(); scene.add(result); } hideSpinner(spinner); }, 200); }
要使用运算函数,需要把geometry转换成ThreeBSP对象。代码resultBSP = sphere1BSP.subtract(sphere2BSP)最终的结果是sphere1BSP几何体减去和sphere2BSP重叠的部分后剩下的几何体。
运算完成后直接调用result.BSP.toMesh()函数即可得到网格。但还需要调用computeFaceNormals和computeVertexNromals函数,这是因为执行二元操作之后,几何体中心店和面的法向量可能会变化。Three.js在着色器中会用到面法向量和顶点法向量。明确地重新计算面和顶点法向量,可保证新生成的对象着色光滑。
以上是关于three.js提供的几何体的主要内容,如果未能解决你的问题,请参考以下文章