jQuery attr 与 prop 区别最简单分析
Posted 撒哈拉的雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery attr 与 prop 区别最简单分析相关的知识,希望对你有一定的参考价值。
比较经典的解释:
在处理html元素本身就带有的固有属性时,使用prop方法,对于html元素中,我们自己定义的dom属性时,使用attr方法。
而咱自己的理解是:
attr会忠实的获取设置dom标签中的任何字符串,里面有的,都能读取,而且是什么就读取什么,不会隐身转换,没有的读取的值为‘undefined’。
而prop只能读取浏览器里提前封装好的dom属性,即固有属性,对于自定义的东东,不认识,也因为是提前和浏览器勾搭好了,所以能隐式转换,比如选择按钮的checked,它就知道返回ture。
例如:
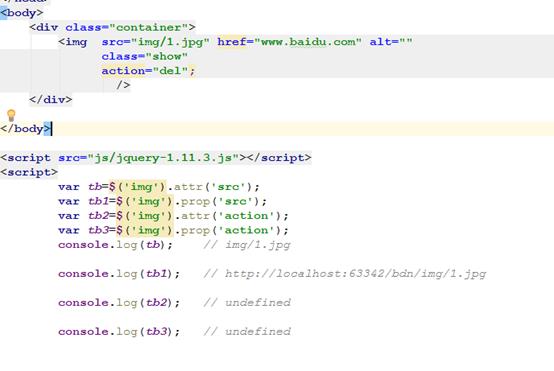
例1

Action是我们的自定义属性,所以只能使用attr。
但是在一些固有属性,比如checkbox、radio、和select这样的元素,选中属性对应checked和selected,这些东西,需要prop方法才能得到正确结果,比如:
例2

以上是关于jQuery attr 与 prop 区别最简单分析的主要内容,如果未能解决你的问题,请参考以下文章