nodeJS exports – exports vs module.exports
Posted 云雀sunshine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJS exports – exports vs module.exports相关的知识,希望对你有一定的参考价值。
1. nodejs 模块中的 exports 对象:你可以用它创建你的模块。例如:
假设这是 rocker.js 文件:
# rocker.js
exports.name = function() {
console.log(\'My name is Lemmy Kilmister\');
};
则,在另一文件中,你可以这样引用:
var rocker = require(\'./rocker.js\');
rocker.name(); // \'My name is Lemmy Kilmister\'
强调:
(1)给 exports 赋值其实是给 module.exports 这个空对象添加了属性,eg:
var name = \'nswbmw\';
exports.name = name;
exports.sayName = function() { console.log(name); }
# 给 exports 赋值其实是给 module.exports 这个空对象添加了两个属性而已,上面的代码相当于:
var name = \'nswbmw\';
module.exports.name = name;
module.exports.sayName = function() { console.log(name); }
(2)两者的使用方法不同,eg:
使用 exports:
# circle.js -- 使用 exports 定义一个方法
exports.area = function(r) { return r * r * Math.PI; }
# app.js -- 使用上面文件里定义的方法
var circle = require(\'./circle\');
console.log(circle.area(4)); # 使用,引用的方式:***.area()
使用 Module.exports:
# area.js -- 使用 module.exports 定义方法
module.exports = function(r) { return r * r * Math.PI;
# app.js -- 使用上面文件定义的方法
var area = require(\'./area\');
console.log(area(4)); # 直接使用,***()
2. Module.exports :
- Module.exports 才是真正的接口,exports只不过是它的一个辅助工具。
- 最终返回给调用的是Module.exports而不是exports。
- 所有的exports收集到的属性和方法,都赋值给了Module.exports。当然,这有个前提,就是Module.exports本身不具备任何属性和方法。如果,Module.exports已经具备一些属性和方法,那么exports收集来的信息将被忽略。eg:修改 rocker.js 如下:
# 修改的 rocker.js
module.exports = \'ROCK IT!\'; # 将 module.exports = {}; 变为了 module.exports = \'\';
exports.name = function() {
console.log(\'My name is Lemmy Kilmister\');
};
此时,再次引用执行 rocker.js 如下:
var rocker = require(\'./rocker.js\');
rocker.name(); // TypeError: Object ROCK IT! has no method \'name\'
# 发现报错:对象“ROCK IT!”没有name方法
rocker 模块忽略了 exports 收集的 name 方法,返回了一个字符串“ROCK IT!”。由此可知,你的模块并不一定非得返回“实例化对象”。你的模块可以是任何合法的javascript对象--boolean, number, date, JSON, string, function, array等等。
- 你的模块可以是任何你设置给它的东西。如果你没有显式的给
Module.exports 设置任何属性和方法,那么你的模块就是 exports 设置给 Module.exports 的属性。
eg1: 你的模块是一个类:
# 再次修改 rocker.js
module.exports = function(name, age) {
this.name = name;
this.age = age;
this.about = function() {
console.log(this.name +\' is \'+ this.age +\' years old\');
};
};
可以这样使用它:
var Rocker = require(\'./rocker.js\');
var r = new Rocker(\'Ozzy\', 62);
r.about(); // Ozzy is 62 years old
eg2: 你的模块是一个数组:
# 再次修改 rocker.js
module.exports = [\'Lemmy Kilmister\', \'Ozzy Osbourne\', \'Ronnie James Dio\', \'Steven Tyler\', \'Mick Jagger\'];
可以这样使用它:
var rocker = require(\'./rocker.js\');
console.log(\'Rockin in heaven: \' + rocker[2]); //Rockin in heaven: Ronnie James Dio
现在你明白了,如果你想你的模块是一个特定的类型就用 Module.exports,直接 变量/new方法 使用。如果你想的模块是一个典型的“实例化对象”就用 exports,需引用使用 .***。
exports和module.exports 覆盖
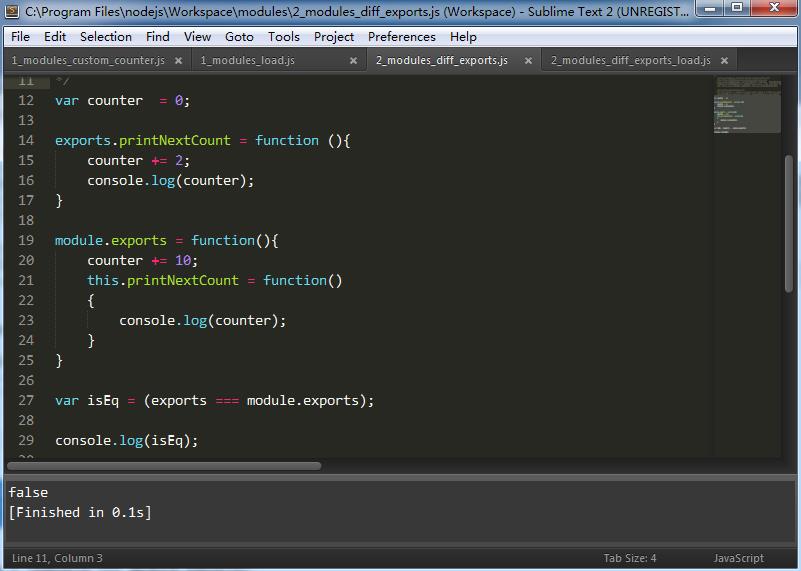
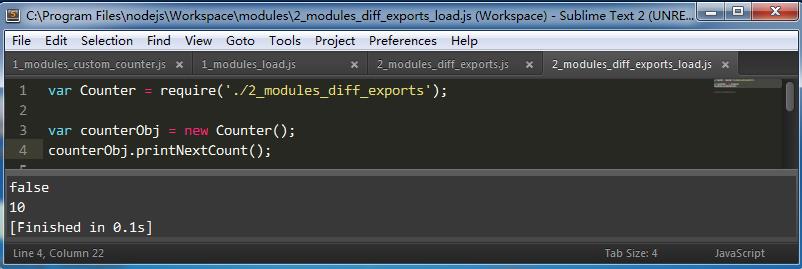
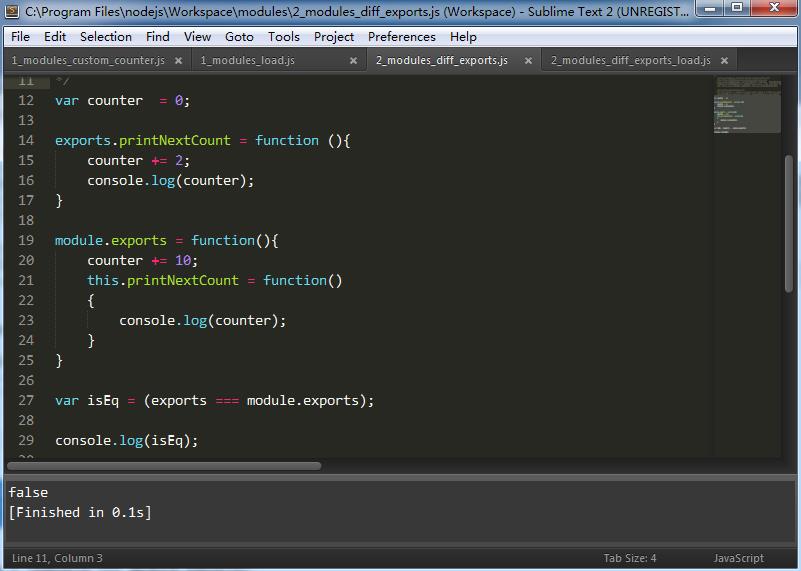
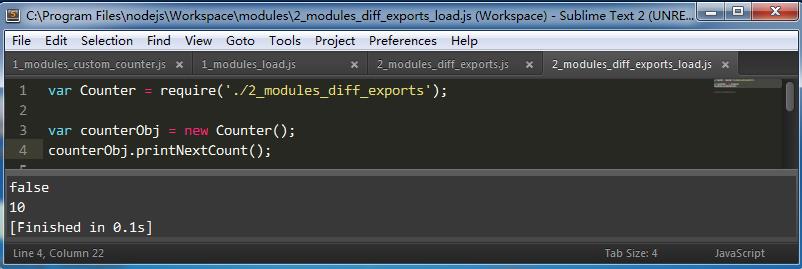
上面也也基本明白了exports和module.exports的关系和区别,但如果同时针对printNextCount()方法存在exports和module.exports,结果如何?

调用结果

从结果可以看出,并没有报错,表示可以这么定义,但最终 module.exports 覆盖了exports
****虽然结果不会报错,如果这么用开发中难免会有一些问题存在,所以****
1. 最好别分别定义 module.exports 和 exports
2. NodeJs 开发者建议导出对象用 module.exports, 导出多个方法和变量用 exports
其它...
API中还提供了其它的方法,就不细讲了,在上面例子的基础上自已动手一输出就知道了
module.id:返回string类型的模块标识,一般为完全解析后的文件名
module.filename:返回一个string类型的完全解析后文件名
module.loaded:返回一个bool类型,表示是否加载完成
module.parent:返回引用该模块的模块
module.children:返回该模块引用的所有模块对象的数组