EXTJS--使用Ext.define自定义类
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXTJS--使用Ext.define自定义类相关的知识,希望对你有一定的参考价值。
javascript自定义类
var person = function(name,age){
this.Name = "";
this.Age = 26;
this.Say = function(msg){
alert(this.Name + " Says : " + msg);
}
this.init = function(name,age){
this.Name = name;
this.Age = age;
}
this.init(name, age);
}
在这段代码中,我们定义了Person类,它具有Name 和 Age 两个属性,具有 Say 和 init 公有方法。当类创建的时候,会定义通过调用init方法实现类的初始化(所以init方法可以看作是类的构造函数)。我们看一下该类的用法:
var Tom = new person("Tom", 26);
Tom.Say("hello!");
运行效果如图:

ExtJS 中自定义类
Ext.define("Person", {
Name : ‘‘;
Age : 0;
Say : function(msg){
Ext.Msg.alert(this.Name + " Says: " + msg);
},
constructor : function(name, age){
this.Name = name;
this.Age = age;
}
});
在这段代码中,我们使用了Ext.define方法自定义一个Person类,它同样具有Name 和 Age 属性,具有Say 方法,constructor 则的它的构造函数,有了专用的构造函数,我们就省去了写init方法的代码,直接在构造函数中完成对类的初始化,它的使用方法没有改变,仍然是之前的代码:
var Tom = new Person("Tom", 26);
Tom.Say("Hrllo!");
看一下运行效果:

ExtJS 中类的继承
ExtJS 允许对现有的类进行扩展,其扩展可以通过继承来实现。接下来我们就对刚刚使用ExtJS定义的Person类进行继承,定义一个Developer类,它继承自Person,同时还拥有Coding方法,代码如下:
Ext.define("Developer", {
extend : Person,
Coding : function(code){
Ext.Msg.alert(this.Name + " 正在编码 : " + code);
},
constructor : functuion(){
this.callParent(arguments);
}
});
从代码中可看出,ExtJS 使用 extend来实现继承。我们为Developer 类添加了Coding 方法,这是我们对Person类进行的扩展。在构造函数中,通过调用this.callParent 方法,实现对属性的初始化。需要说明的是,如果此处只调用了父类的构造方法,则可以省略掉,ExtJS 会自动为我们调用父类的构造函数。所以我们此处的代码可以进行简化:
Ext.define("Developer", {
extend : Person,
Coding : function(code){
Ext.Msg.alert(this.Name + " 正在编码 :" + code);
}
});
需要注意的是,如果你在子类中使用了构造函数,ExtJS 则不会再自动调用父类的构造函数。
我们要使用Developer类,代码很简单:
var Bill = new Developer("Bill", 26);
Bill.Coding("int num1 = 0");
运行效果如图:

ExtJS 中类的选项 - config
首先看一个例子,我们在ExtJS中定义一个Window对象,代码如下:
var win = Ext.create("Ext.window.Window", {
title : "示例窗口",
width : 300,
hidth : 200
});
win.show();
在上面的代码中,我们通过Ext.create方法创建了一个Window 对象,Ext.create 方法的第一个参数是类名,第二个参数是类的选项,它是一个JSON格式的对象,用来初始化Window对象。我们的窗口运行如下:

试想一下,如果我们的类中有几十个属性,那么我们使用构造函数就要传入几十个参数来对它完成初始化,这是一件很恐怖的事情。还好ExtJS 为我们提供了这种便利,我们可以在定义类的时候为它添加配置项,然后调用ExtJS 内置的方法完成初始化,并可以生成访问器(类似于C#里面的get和set方法)。
我们来修改Person类,使它可以通过config初始化:
Ext.define("Person" {
config : {
Name : ‘‘,
Age : 0
},
Say : function(msg){
Ext.Msg.alert("this.Name" + " Says : " + msg);
},
constructor : function(config){
this.initConfig(config);
}
});
我们在类的定义中添加了config项,将需要在配置中完成的属性添加在里面,而在构造函数中,我们通过调用this.initConfig方法完成对config的初始化。看一下用法:
var Tom = Ext.create("Person", {
Name : ‘Tom‘,
Age : 26
});
Tom.Say("hello");
我们在定义Person类对象的时候,使用Ext.create方法,传入类名Person以及配置项,然后调用Tom的Say方法,运行效果如图:

除了代码更加清晰简洁以外,ExtJS 还为我们生成了访问器,我们可以通过下面的方式访问Tom的属性:
Tom.setAge(20);
alert(Tom.getAge());
ExtJS 生成了get、set方法,我们可以通过这样的方式来访问对象的属性。
ExtJS 中类的别名 - alias
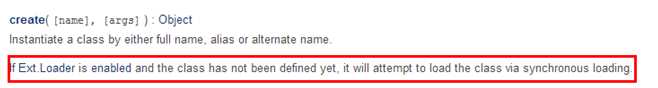
在我们查看ExtJS API 的时候,在左侧常会有这样的说明:

红色方框圈出的部分是这个类的别名,它对应类的全称是 Ext.window.Window,由此可以看出别名更加简单,容易记忆和书写。我们在实例化类的时候,可以使用别名来替代类名全称,例如我们之前定义的win对象,他的代码可以修改为:
var win = Ext.create("Ext.Window" {
title : "示例窗口",
width : 200,
height : 300
});
win.show();
看完例子,你是否也想在自定义类中实现别名呢?为了更好的演示别名,我们对Person类做一个简单的修改,将类名的全称修改为MyApp.Person(相当于为Person添加了命名空间):
Ext.define("MyApp.Person",{
config : {
Name : ‘‘,
Age : 0
},
Say : function(msg){
Ext.Msg.alert(this.Name + " Says : " + msg);
},
constructor : function(config){
this.initConfig(config);
}
});
我们只修改了第一行,其它代码不变。这个时候我们使用之前的代码实例化Person类:
var Tom = Ext.create("Person", {
Name : ‘Tom‘,
Age : 26
});
Tom.Say("Hello");
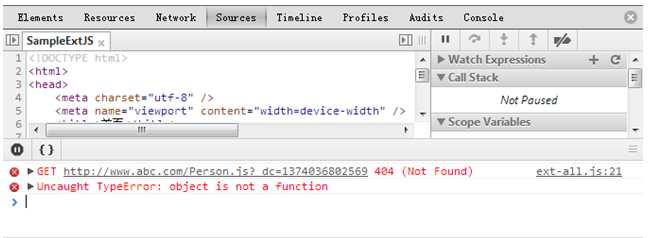
刷新页面,很不幸的是我们得到了两个错误:

第一个错误,ExtJS的动态加载检测到系统当前没有Person类的定义,于是就自动加载Person.js,这个路径是不存在的,于是出现了404未找到错误。关于动态加载的问题我们接下来会讲到。
第二个错误,Person 未被定义,所以系统抛出类型错误信息。要想解决这个问题,我们需要将Ext.create方法的第一个参数修改为 "MyApp.Person"。但我们在这里不这样做,因为我们依然希望通过使用Person来完成,那么怎么办呢?这时就用到别名了。
我们为MyApp.Person 类添加别名:
Ext.define("MyApp.Person", {
config : {
Name : ‘‘,
Age : 0
},
alias : ‘Person‘,
Say : function(msg){
Ext.Msg.alert(this.Name + " Says : " + msg);
},
config : function(config){
this.initConfig(config);
}
});
很简单,只要一行代码,ExtJS 为我们完成了别名的定义。
重新刷新页面,我们得到了想要的结果:

ExtJS 中的动态加载

它的意思是:如果Ext.loader 可用,且类还没有被定义,它将试图通过同步加载来加载类。
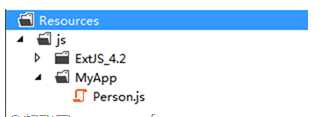
接下来我们来试试类动态加载的功能。我们的类MyApp.Person 类的位置是:

我们要告诉ExtJS,我们的MyApp命名空间的路径,代码如下:
window.rootUrl = "@Url.Content("~/")";
Ext.Loader.setConfig({
enabled : true,
paths : {
MyApp : rootUrl + "Resources/js/MyApp"
}
});
我们可以将这段代码写在Layout中,因为它在每个页面中都要用到。
在完成Loader 的配置以后,我们就可以移除掉对Person.js的引用了,然后我们的程序依然能够正确的运行:
var Tom = Ext.create("MyApp.Person",{
Name : ‘Tom‘,
Age : 26
});
Tom.Say("Hello");
注意,我们这里使用的是类的全称,因为使用别名的时候没有办法找到正确的路径。加载器会通过类名类匹配路径中的MyApp,然后加载Person.js。
另外,我们还可以手动的加载Person.js,代码如下:
Ext.require("MyApp.Person");
当手动加载MyApp.Person 类以后,我们就可以继续使用别名来定义类的对象了:
Var Tom = Ext.create("Person",{
Name : ‘Tom‘,
Age : 26
});
Tom.Say("Hello");
以上是关于EXTJS--使用Ext.define自定义类的主要内容,如果未能解决你的问题,请参考以下文章