angular.js的路由和模板在asp.net mvc 中的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular.js的路由和模板在asp.net mvc 中的使用相关的知识,希望对你有一定的参考价值。
首先创建asp.NET mvc 程序,创建一个web api :
1 public class UserController : ApiController 2 { 3 private static List<User> userList = new List<User>() {
4 new User(){ UserID=1, Name="zhangsan"}, 5 new User(){UserID=2, Name="lisi"}, 6 new User (){UserID=3, Name="wangwu"}, 7 new User(){ UserID=4,Name="zhaoliu"} 8 }; 9 10 11 public IEnumerable<User> Get()12 {13 return userList.OrderBy(p => p.UserID);14 }15 16 public User Get(int id)17 {18 return userList.Where(p => p.UserID.Equals(id)).FirstOrDefault();19 }20 21 public void Post(User user)22 {23 userList.Add(user);24 }25 26 public void Put(User user)27 {28 userList.Remove(userList.Where(p => p.UserID.Equals(user.UserID)).FirstOrDefault());29 userList.Add(user);30 }31 32 }其中User 类:
1 public class User2 {3 public int UserID { get; set; }4 public string Name { get; set; }5 }这样web api 就创建完毕了,接下来我们就要在项目中引用angular.js 所需要的js 文件。可以在nuget 中下载直接搜索anjular :

安装完成之后,项目中就会在scripts文件夹出现以下文件:

然后在新建 一个AngularJS 文件夹添加两个js空文件:app.js和controllers.js:
其中app.js 代码:
1 var userapp = angular.module("userapp", [‘ngRoute‘]);2 3 userapp.config([‘$routeProvider‘, function ($routeProvider) {4 5 $routeProvider.when(‘/Home/index‘, { templateUrl: ‘/Home/UserList‘, controller: ‘userlistController‘ })6 .when(‘/Home/EditUser/:id‘, { templateUrl: ‘/Home/EditUser‘, controller: ‘edituserController‘ })7 .otherwise({ templateUrl: ‘/Home/UserList‘, controller: ‘userlistController‘ });8 9 }]);我们知道anjular.js 是模块化的所以定义了一个userApp模块, 在UserApp模块中,我们定义了路由和布局模板。userApp的默认URL是/Home/index,即http://localhost:10554/Home/Index。跳转到编辑用户的路由是/Home/EditUser/:id 其中:id 是传递的参数,如果不满足这两个路由的话就会跳转到/Home/UserList 。我分别给每个路由指定了路由对应的地址以及controller。
controllers.js 代码:
1 userapp.controller(‘userlistController‘, function ($scope, $http) { 2 3 $scope.Users = []; 4 5 $scope.Load = function () { 6 $http.get("/api/user").success(function (data, status) { 7 8 $scope.Users = data; 9 })10 11 };12 20 $scope.Load();21 22 });23 24 25 userapp.controller(‘edituserController‘, function ($scope, $routeParams, $http) {26 27 $scope.UserID = $routeParams.id;28 $scope.User = {};29 $scope.Save = function () {30 $http.put("/api/user", { userid: $scope.User.UserID, name: $scope.User.Name }).success(function (data, status) {31 32 })33 };34 35 $http.get("/api/user/" + $scope.UserID).success(function (data, status) {36 $scope.User = data;37 })38 39 });我定义了两个controller :userlistController 和edituserController,这两个controller 是在app.js中的路由中定义好的,必须一致。其中userlistController 是调用web api 来获取用户的列表,edituserController 是用来编辑用户。$routeParams.id 是获得传递过来的参数的。
这样js 文件基本写好。然后看页面是怎么和angular.js 来配合使用的。
Home/Index.cshtml 代码:
1 <div ng-app="userapp"> 2 <div ng-view></div> 3 </div> 4 5 6 @section scripts{ 7 <script src="~/Scripts/angular.min.js"></script> 8 <script src="~/Scripts/angular-route.js"></script> 9 <script src="~/angularjs/app.js"></script>10 <script src="~/angularjs/controllers.js"></script>11 }其中ng-app 是告诉页面需要加载的是anjular.js 的那个模块,这里是userapp。app.js 中已经定义。ng-view 是告诉angular.js 这一块来呈现view 。其中angular-route.js文件需要被引用,不然是不支持路由的。
然后我们需要在home 文件夹新建UserList.cshtml 和EditUser.cshtml。
UserList.cshtml 代码:
1 @{ 2 Layout = null; 3 } 4 5 <div style="width:500px; margin:20px auto;"> 6 <table class="table table-bordered table-hover"> 7 <thead> 8 <tr> 9 ID10 </tr>11 <tr>12 UserName13 </tr>14 </thead>15 <tr ng-repeat="user in Users">16 <td>17 {{user.UserID}}18 </td>19 <td>20 {{user.Name}}21 </td>22 <td>23 <a class="btn-link" href="#/Home/EditUser/{{user.UserID}}">Edit</a>24 </td>25 </tr>26 </table>27 </div>其中href="#/Home/EditUser/{{user.UserID}} 就是一个路由地址点击的时候anjular.js 会检查这个路由和那个路由相匹配然后跳转到相应的url 中。
EditUser.cshtml 代码:
1 @{2 Layout = null;3 }4 5 <div style="width:200px; margin:10px auto;">6 Name: <input ng-model="User.Name" />7 <br />8 <button class="btn btn-info" ng-click="Save()">Save</button>9 </div>效果如下:
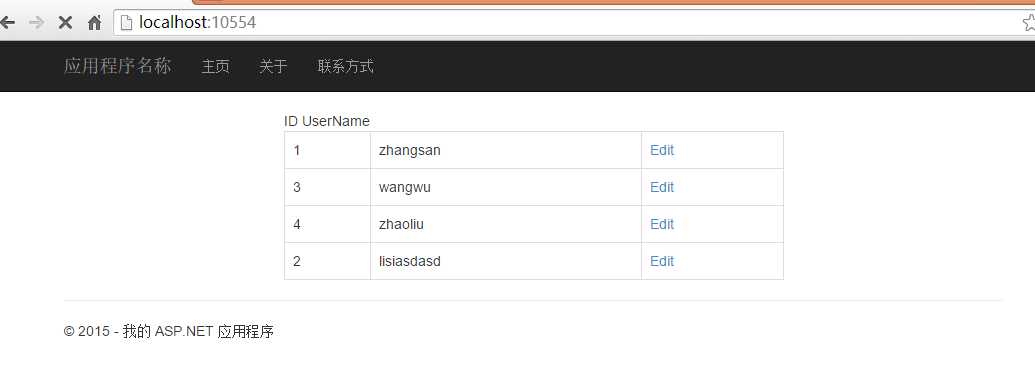
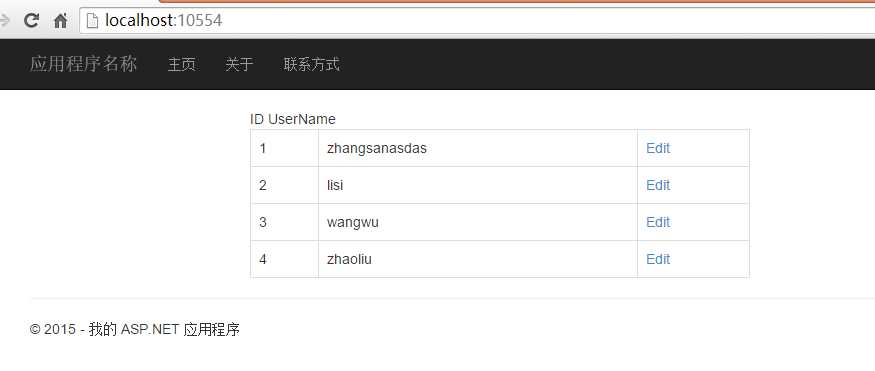
首先我们运行程序,一开始的时候的路由是/Home/Index 就会跳转到/Home/UserList.cshtml 中

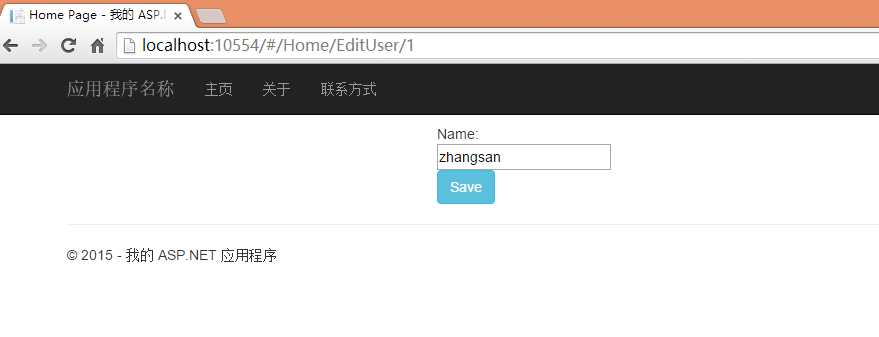
然后我们点击编辑:注意查看地址栏的地址:

通过/Home/EditUser/1 这个路由,angular.js 就会让页面跳转到/Home/EditUser.cshtml 这个页面。点击保存成功。

以上是关于angular.js的路由和模板在asp.net mvc 中的使用的主要内容,如果未能解决你的问题,请参考以下文章
在 asp.net mvc 之上使用 angular js 的好处
识别 ASP.NET MVC 代码中的 Angular js AJAX 调用
Angular.js $resource 与 ASP.Net webapi?
