angularJS初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS初体验相关的知识,希望对你有一定的参考价值。
一、简介及使用
1.Angular JS是前端JS框架
2.Angular JS诞生于2009年,由Misko Hevery和另外一人创建,后由google收购
3.下载:搜angular.min.js,打开http://www.bootcdn.cn/angular.js/,版本:1.5.8,点击,打开新页面,找到https://cdn.bootcss.com/angular.js/1.5.8/angular.min.js,复制链接,通过浏览器即可预览angular JS,可以下载到本地使用,也可直接使用复制的链接地址(注意:根据使用的协议去使用对应的协议版本)
4.使用:引入angular JS即可
5.jquery基于DOM;angular基于数据
6.特点:MVVM,双向数据绑定,模块化,语义化标签,依赖注入
二、指令:Directive
1.指令(directive):系统内置指令、自定义指令;定义指令使用驼峰法命名,使用时使用“-”连接多个单词
2.系统内置指令:搜angularjs,打开https://docs.angularjs.org/,找到directive,即为系统指令
3.系统指令:
ngApp(ng-app):定义一个应用程序所有者是谁,如果写在html中,表示html是应用程序的所有者;如果写在body里表示body是应用程序的所有者;写在div中,则表示div是应用程序的所有者。把ng-app指定个某个标签后,那么表示此标签内部就可以使用angular的其他指令了,在这个标签外使用angular的其他指令会失效/报错。
注:一个项目中只能使用一次
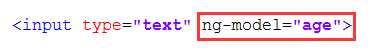
ngModel(ng-model):给标签绑定/关联一个变量,仅用于input标签,相当于拿一个变量实时保存input的value,一旦input有更改,该标签对应的变量值也对应的实时修改。ng-model的值直接存储在$scope中
ngController(ng-controller):定义控制器
ngRepeat(ng-repeat):循环数组或对象 eg:ng-repeat="变量名 in 数组"
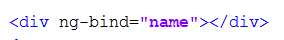
ngBind(ng-bind):绑定数据,具体用法见下面
ngClick(ng-click):触发点击事件
ngClass(ng-class):追加样式,注意,样式一定要加引号,否则会作为一个变量来处理!!!
ngShow(ng-show):设置标签是否显示 true/false
ngHide(ng-hide):设置标签是否隐藏 true/false
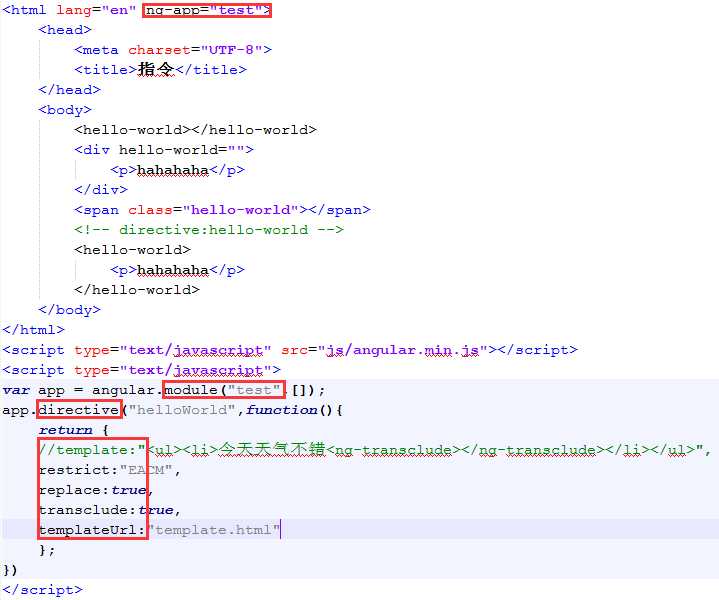
4.自定义指令:创建模块(module()) =》 绑定指令(directive())
全局对象:html有个全局对象window,angularJS也有个全局对象:angular
全局函数:手册中的function,都是全局函数即全局对象angular下定义的函数。
moudule():1.创建一个新的模块:两个参数:模块名称(字符串,与ng-app里的名称对应),数组(字符串,用,隔开):每一个字符串代表一个已有模块。第二个参数就是第一个模块需要依赖的其他的模块。
2.获取一个已有的模块:一个参数:模块名称
模块方法:directive("指令名",function(){}):给自定义模块绑定指令
指令名:遵循驼峰法命名
回调函数:返回一个对象,对象要包含如下属性:template:模板;restrict:调用的方式(E:element A:attribute C:class M:comment);replace:boolean,true:将注释替换成指令;transclude:boolean,true(替换标签),并且需要在模板中写上<ng-transclude></ng-transclude>用来替换新的内容;templateUrl:模板路径,模板只能有一个根标签,注意与template只能二选一,并且使用templateUrl时必须放置在服务器环境下
使用:标签形式:eg <hello-world></hello-world>
属性形式:eg <div hello-world></div>
class形式:eg <div class="hello-world"></div>
注释形式:eg <!--directive:hello-world-->

三、服务:Service
1.服务(service):系统自带,可以用来处理网络请求($http),eg:ajax
模块方法:controller(‘控制器名‘,function(service对象){}):定义控制器;可以有多个。控制器名为:ng-controller中的值
$http对象:$http({
method:请求方式
url:请求的路径
}).then(function(data){
//成功函数,返回数据
},function(error){
//失败函数,返回错误
});
$scope对象:区域对象,每一个controller都自带一个scope对象,用来存储变量和函数
在控制器内写代码时,注意代码的先后顺序(先有属性,才能使用)!!!!
每一个控制器都有一个$scope,每一个$scope都有自己的作用域!!!!子控制器可以继承父控制器的$scope
$rootScope对象:$scope中的根scope,所有的控制器都是可以使用!全局对象!
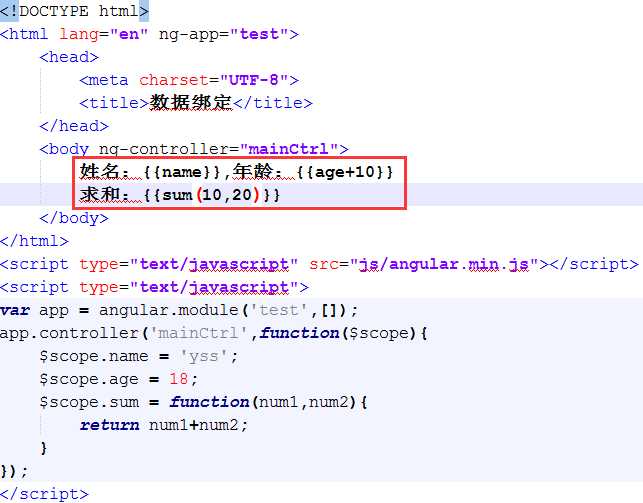
四、数据双向绑定
1.三种方式:a.{{变量/函数/表达式}},使用最多,当网速不好时,会出现源代码

b.ng-bind:

c.ng-model:

age如果已经存在,就用存在的值,如果不存在就向$scope添加数据
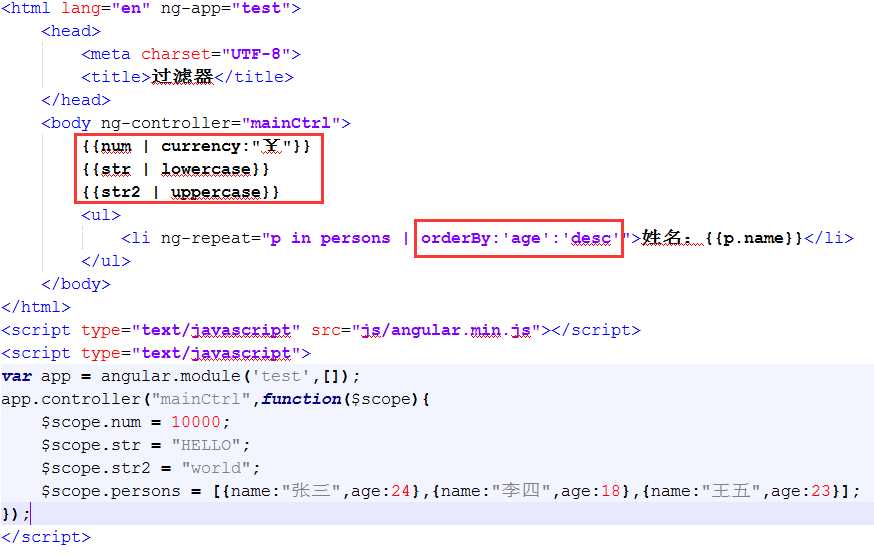
五、过滤器:Filter
1.过滤器(filter):对数据进行过滤
2.常见系统自带过滤器:currency:处理货币
eg:{{pro.price | currency:"¥"}} =》 使用人民币显示货币


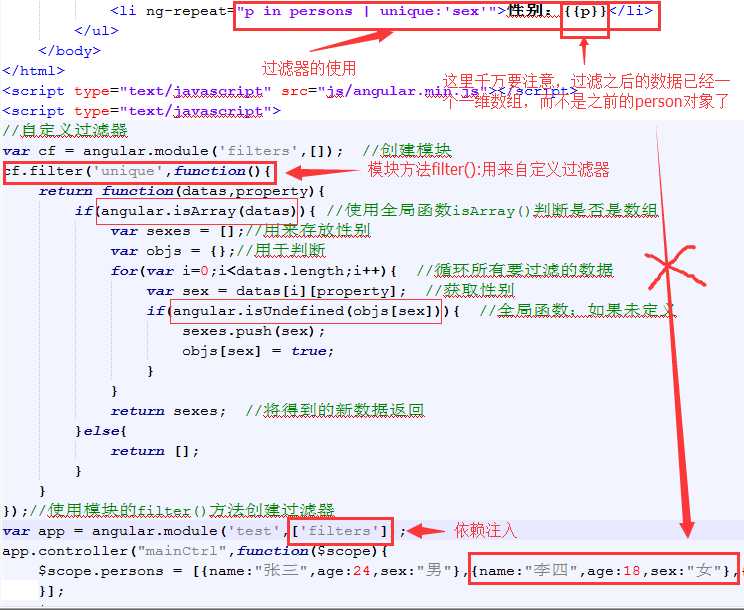
3.自定义过滤器:
3.1.自定义过滤器必须是单独的模块
3.2.使用模块的filter()方法:filter(‘过滤器名‘,回调函数)
eg:模块名.filter(‘过滤器名‘,function(){
return function(){};//返回一个函数用来过滤参数
});
4.使用自定义过滤器:需要在使用的模块注入(见下面),然后和内置的过滤器一样使用
5.全局函数:isArray():是否是数组
isUndefined():是否未定义

六、依赖注入
1.在angular中,每个模块都有自己的功能,当其他模块需要使用这个功能时,只要把对应的模块加入到模块依赖的数组中即可
2.具体用法:

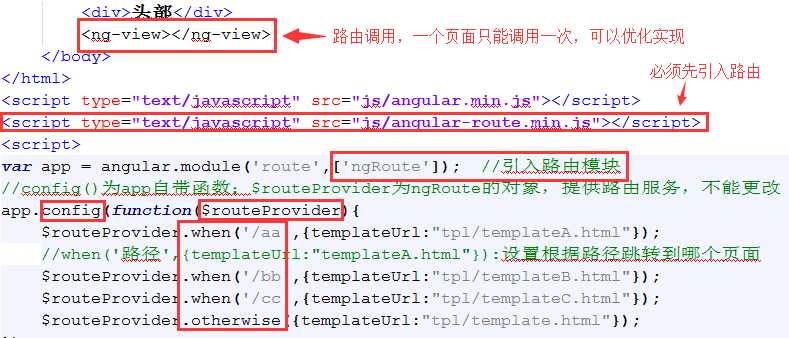
七、路由机制(ngRoute)
1.下载:http://www.bootcdn.cn/angular.js/ =》 angular-route.min.js =》 右键,另存为
2.使用时必须先加载:系统自带的模块
3.使用如下:

以上是关于angularJS初体验的主要内容,如果未能解决你的问题,请参考以下文章