jquery appendprependbefore等等
Posted 防空洞123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery appendprependbefore等等相关的知识,希望对你有一定的参考价值。
1.jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例
$("p").append("Some appended text.");
2.jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例
$("p").prepend("Some prepended text.");
3、after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例
$("img").after("Some text after");
$("img").before("Some text before");
下面脚本之家小编给补充一下
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
演示代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="testdiv"> <ul> <li>第一个li标签</li> </ul></div><script> //append $(\'.testdiv ul\').append(\'<li>append 插入的li</li>\'); //prepend $(\'.testdiv ul\').prepend(\'<li>prepend 插入的li</li>\'); //after $(\'.testdiv ul\').after(\'<li>after 插入的li</li>\'); //before $(\'.testdiv ul\').before(\'<li>before 插入的li</li>\');</script> |
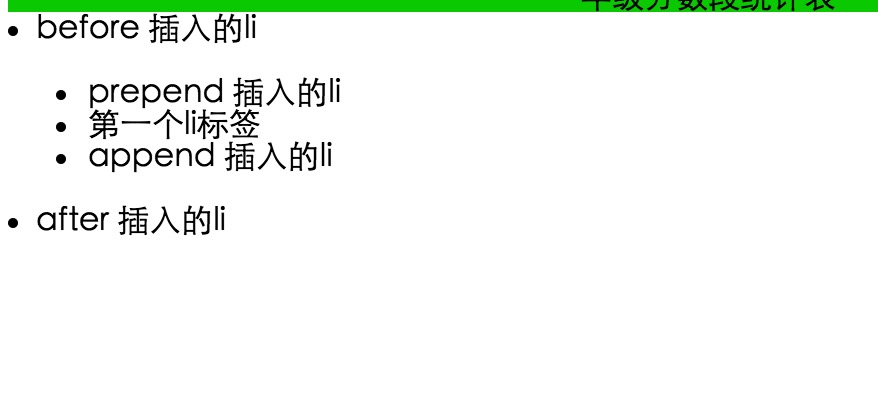
运行后效果图:
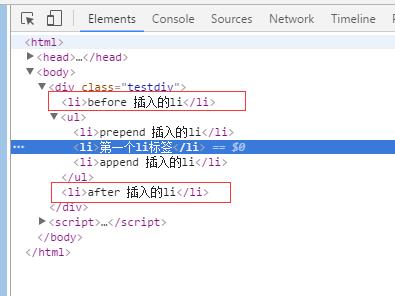
html结构图

以上是关于jquery appendprependbefore等等的主要内容,如果未能解决你的问题,请参考以下文章