使用Vue.js制作仿Metronic高级表格静态设计
Posted 爆浆大鸡排
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Vue.js制作仿Metronic高级表格静态设计相关的知识,希望对你有一定的参考价值。
Metronic高级表格是Metonic框架中自行实现的表格,其底层是Datatables,本教程将主要使用Vue实现交互部分,使用Bootstrap做样式库,jQuery做部分用户交互(弹窗)。
使用到的库:Vue 2.0,Bootstrap3、jQuery2、font-awesome4,均可在CDN下载
需要注意的是,Vue最好使用开发版本
一、需求和原型设计
产品目标是一个图书管理表格,书籍字段:书籍名称、分类、价格、更新时间。
需求:
① 书籍信息的增删改
② 分页功能,并且能自行选择页容量
③ 能展示 根据任一字段进行关键字匹配后的条目
④ 能自动保存本次操作的数据
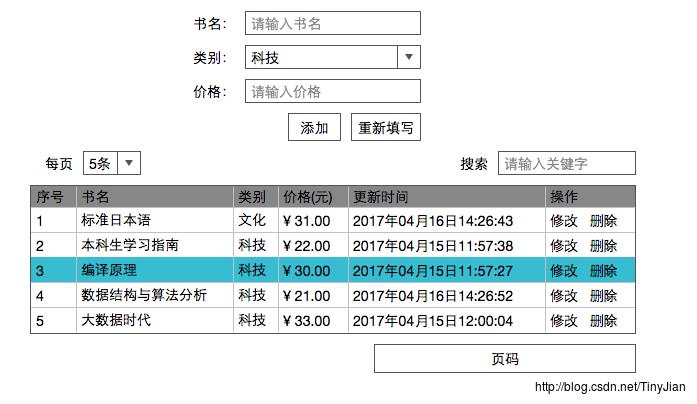
原型:

原型说明:
① 页码区提供 上一页、页码列表、下一页 按钮
② 点击修改时,上部表单内容为原始数据,“添加”按钮变为“修改”,此时点击修改,才将数据保存生效;如果此时点击重新填写则是放弃修改。
③ 点击删除时弹框提示是否删除
二、准备工作
① 搭建运行环境
不建议使用浏览器直接打开网页,建议搭建一个Web环境来进行测试。
建议使用WAMP、XAMPP等集成环境,安装简便易于操作
② 引入各类库
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="/static/vue.js"></script>
③ 进行最简单的Vue测试
<div id="content">
{{msg}}
</div><script>
window.onload = function () {
var vm = new Vue({
el:'#content',
data: {
msg:'hello vue'
}
});
}
</script>生产版本的vue则不会产生警告信息,并且不能正常渲染。
三、数据输入(添加、修改)
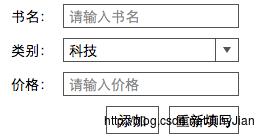
按照原型图:


写出表单:
<form action="" class="col-md-4 col-md-offset-4 form-horizontal">
<div class="form-group">
<label class="col-md-3 control-label" >书名: </label>
<div class="col-md-9">
<input type="text" class="form-control" placeholder="请输入书名">
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" >类别: </label>
<div class="col-md-9" >
<select class="form-control">
<option value="0">科技</option>
<option value="1">文化</option>
<option value="2">经济</option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label" >价格: </label>
<div class="col-md-9">
<input type="text" class="form-control" placeholder="请输入价格">
</div>
</div>
<div class="form-group text-right">
<input type="button" class="btn btn-primary" value="添加">
<input type="reset" class="btn btn-default" value="重新填写">
</div>
</form>值得关注的是:
① form-control 这个class样式会独占一行。要使label和input在一行,利用bootstrap的栅格化布局即可,经过调整得出3:9的布局是比较合适的。
② form-horizontal 样式作用于form元素可以美化表格。它可以让每个form-group之间留出间隙,变得不那么紧凑;还可以使label的内容居中。
③ col-md-4 col-md-offset-4 可以使一个元素居中,并且宽度是‘col-md-4’
四、展示
① 表头


<div class="form-horizontal">
<div class="form-group col-md-6 ">
<label class="col-md-2 control-label" >每页</label>
<div class="col-md-3">
<select class="form-control">
<option value="5">5条</option>
<option value="10">10条</option>
<option value="15">15条</option>
<option value="20">20条</option>
</select>
</div>
</div>
<div class="form-group col-md-6">
<label class="col-md-3 col-md-offset-3 control-label" >搜索: </label>
<div class="col-md-6">
<input type="text" class="form-control" placeholder="请输入关键字">
</div>
</div>
</div>② 主体


<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<td width="50">序号</td>
<td>书名</td>
<td>类别</td>
<td>价格(元)</td>
<td>更新时间</td>
<td width="140">操作</td>
</tr>
</thead>
<tbody >
<tr>
<td>1</td>
<td>标准日本语</td>
<td>文化</td>
<td>¥ 31.00</td>
<td>2017年04月16日14:26:43</td>
<td>
<button class="btn btn-info btn-xs">
<i class="fa fa-pencil"></i>
修改
</button>
<button class="btn btn-danger btn-xs">
<i class="fa fa-trash"></i>
删除
</button>
</td>
</tr>
</tbody>
</table>② table-hover 鼠标悬停一行有样式
③ table-striped 斑马线效果
五、删除
删除弹窗,原型图没给出,所以自行发挥想象力。

模态框:
<div id="general_dialog" class="modal fade bs-example-modal-sm" role="dialog">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal" >×</button>
<h4 class="modal-title">提示</h4>
</div>
<div class="modal-body">
您确认要删除xxx吗?
</div>
<div class="modal-footer text-right">
<button class="btn btn-default" data-dismiss="modal">取消</button>
<button class="btn btn-danger" data-dismiss="modal">删除</button>
</div>
</div>
</div>
</div>data-toggle="modal" data-target="#general_dialog"① fade 表示模态框是淡入淡出的
② bs-example-modal-sm 是指模态框的大小是’sm‘
③ × 是一个实体标记,代表是 ×
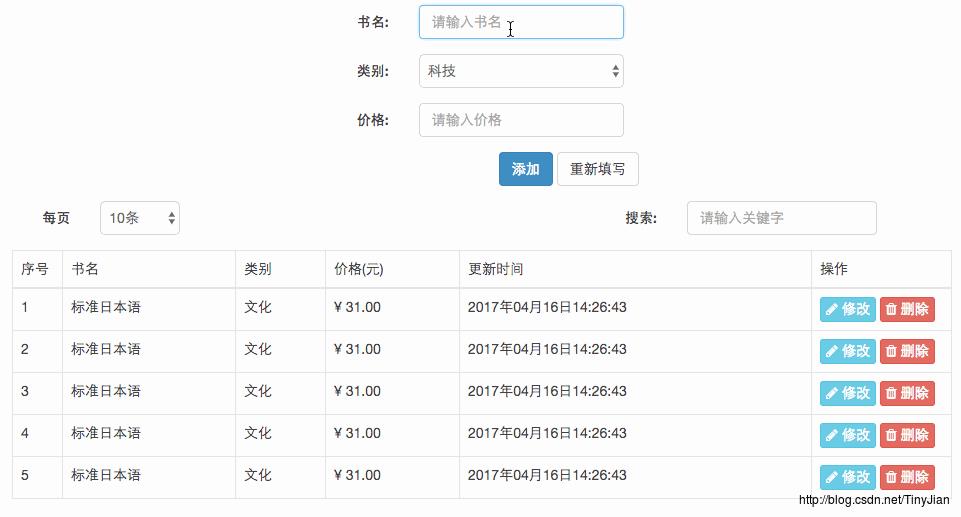
五步完成后,样子是:

(额这个录屏的工具貌似吧table-striped的效果抹去了。。。)
原文链接:TinyJian's Blog
下一篇:使用Vue.js制作仿Metronic高级表格(二)数据渲染
以上是关于使用Vue.js制作仿Metronic高级表格静态设计的主要内容,如果未能解决你的问题,请参考以下文章