Angularjs 学习笔记
Posted weiqinshian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs 学习笔记相关的知识,希望对你有一定的参考价值。
Angular
简介
js 是基础,angularJs 是 js 框架
起源
- 2009年Google Feedback Project
- 将6个月开发的17000行前端代码,使用3周压缩到1500行
简介
- Angularjs 致力于减轻开发人员在开发AJAX应用过程中的痛苦
- 官网:http://www.angularjs.org/
ajax 开发是单页应用
概念
- 客户端模版
- MVC
- 数据绑定
- 依赖注入
客户端模版
- Angular中,模版和数据都会被发送到浏览器中,然后在客户端进行装配
【以前模板和数据是在后端装配完的,如servlet】
MVC
- MVC核心概念:把管理数据的代码(model)、应用逻辑代码(controller)、向用户展示数据的代码(view)清晰地分离开
- Angularjs应用中:
视图就是Document Object Model
控制器就是javascript类
模型数据则被存储在对象的属性中
数据绑定
- 数据绑定可自动将model和view间的数据同步。
- Angular实现数据绑定的方式,可以让我们把model当作程序中唯一可信的数据来源。view始终是model的投影。当model发生变化时,会自动反映到view上。
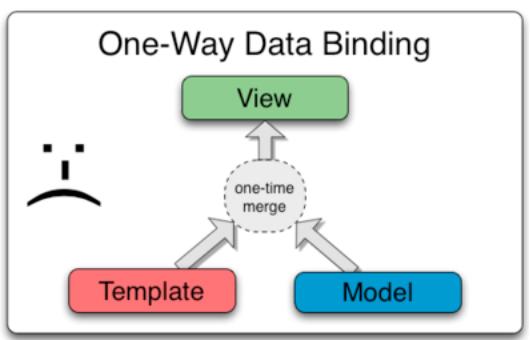
经典模板系统中的数据绑定
 大多数模板系统中的数据绑定都是单向的
大多数模板系统中的数据绑定都是单向的
- 把模板与model合并在一起变成view,如果在合并之后,model发生了变化,不会自动反映到view上。
- 用户在view上的交互也不会反映到model中,开发者必须写大量代码不断地在view与model之间同步数据。
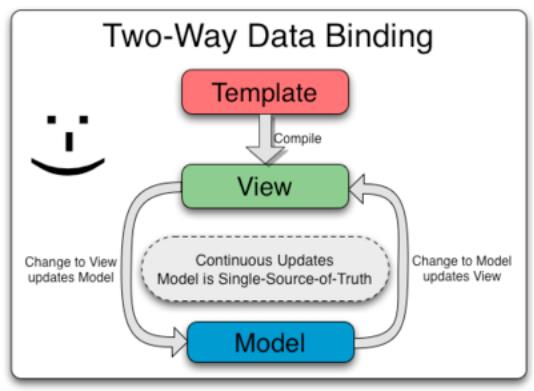
Anguarjs 模板中的数据绑定
 模板是在浏览器中编译的,在编译阶段产生了一个实时更新(live)的视图
模板是在浏览器中编译的,在编译阶段产生了一个实时更新(live)的视图
- 不论在model或是view上发生了变化,都会立刻反映到对方。
- model成为程序中唯一真实的数据来源,极大地简化了开发者需要处理的编程模型。
依赖注入
依赖注入是一种软件设计模式,用来处理代码的依赖关系。【如java spring Ioc】
- Angular的依赖注入只是简单的获取它所需要的东西,而不需要创建那些他们所依赖的东西
Demo 001-依赖注入
- <!DOCTYPE html>
- <html>
- <head>
- <title>Angularjs-视频教程-001-简介</title>
- </head>
- <body>
- <script>
- var A = function () {
- this.getName = function () {
- return \'张三\';
- }
- }
- var a = new A;
- var B = function () {
- // B 依赖于 a,b对象中需要用到a对象
- document.write(a.getName());
- }
- // a 注入 b,将a传入b对象中
- var b = new B();
- //在用b对象时需要用到a对象 ,js里2个方法实现:
- // 1. 将a 传入到b里面去
- // 2. a是全局变量
- </script>
- </body>
- </html>
指令
ng-app
- ng-app指令告诉Angular应该管理页面中的哪一块
【写在body里面,管理整个body里面的元素,管理整个页面】
模版显示文本 && ng-bind
- {{expression}}【写在双大括号里面的是表达式】
- <tag ng-bind="expression"></tag>
Demo 002--数据双向绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body ng-app>
<!--
view => 12131
model => 12131
3个 view
数据是双向绑定的
-->
<input type="text" ng-model="name" value=""/>
<!--angular的表达式-->
{{ name }}
<input type="text" ng-model="name" value=""/>
<script type="text/javascript" src="../vendor/angular/angularjs.js"></script>
</body>
</html>
javascript 表达式
创建一个字符串,使用函数eval解析
- var str = \'alert(1+2)\';
- eval(str)
angular 表达式
- angular 表达式 通过$parse服务解析执行。
- 与Javascript 表达式的区别:
1.属性求值:所有属性的求值是对于scope的,而javascript是对于window对象的。
【var a=3,是针对window的属性】
2.宽容:表达式求值,对于undefined和null,angular是宽容的,但Javascript会产生NullPointerExceptions=
3.没有流程控制语句:在angular表达式里,不能做以下任何的事:条件分支、循环、抛出异常
4.过滤器(filters):我们可以就将表达式的结果传入过滤器链(filter chains)
ng-controller
- 控制器就是你所编写的类或者类型,它的作用是告诉Angular该模型是由哪些对象或者基本数据结构构成的
Demo 003--控制器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
<input type="text" value="" ng-model="age"/>
{{name}}
{{age}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
</html>
var firstController = function($scope){
//$scope 我们叫做作用域,是管理firstController控制器范围所有的数据的作用域,和js函数的作用域一样
// 申明一个默认的Model
$scope.name = \'张三\';
$scope.age = 20;
}
Demo 005-多个控制器 作用域链的问题
AngularJs 多个controller作用域和 js 函数变量左右域的原理类似, 函数里面使用变量的时候,优先找函数作用域里面的是否有该变量,如果没有,就去访问函数外面的变量.
下面的demo中,总共有三个作用域,一个是ng-app, 另外两个分别是firstController、secondController
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
<div ng-controller="secondController">
<input type="text" value="" ng-model="name"/>
</div>
</div>
</div>
<script>
function first(){
var name = \'张三\';
function second(){
var name = \'张三12121212121\';
alert(name);
}
}
</script>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
</html>
Index.js
var firstController = function($scope){
$scope.name = \'张三\';
console.log($scope);
}
var secondController = function($scope){
console.log($scope);
}
ng-bind
ng-bind 也可以展现$scope里面的数据,比{{}} 展示数据的优势在于,使用ng-bind,当angularJs 没有加载完的时候,不会显示任何东西,而使用{{}},会显示乱码
$scope
什么是 scope
- scope是一个指向应用model的object,也是表达式的执行上下文。
- scope被放置于一个类似应用的DOM结构的层次结构中。
- scope 类似js 的作用域链
scope的特性
- scope提供$watch API,用于监测model的变化。
- scope提供$apply,在"Angular realm"(controller、server、angular event handler)之外,从系统到视图传播任何model的变化。
- scope可以在提供到被共享的model属性的访问的时候,被嵌入到独立的应用组件中。scope通过(原型),从parent scope中继承属性。
$apply
【$apply方法有什么用?当apply 方法执行完之后,会触发angular里面的脏检查,检查每一个scope里面的属性是否有变化,如果有变化,所对应的其他的model 、value 都会变化】
- $scope.$apply(expression)
- $apply()方法可以在angular框架之外执行angular JS的表达式,例如:DOM事件、setTimeout、XHR或其他第三方的库
angular是怎么知道变量发生了改变
- 要知道一个变量变了,方法不外乎两种
- 1.能通过固定的接口才能改变变量的值,比如说只能通过 set() 设置变量的值,set被调用时比较一下就知道了。这中方法的缺点洗是写法繁琐
- 2.脏检查,将原对象复制一份快照,在某个时间,比较现在对象与快照的值,如果不一样就表明发生变化,这个策略要保留两份变量,而且要遍历对象,比较每个属性,这样会有一定性能问题
angular的策略
- angular的实现是使用脏检查
- angular的策略
1.不会脏检查所有的对象,当对象被绑定到html中,这个对象添加为检查对象(watcher)。
2.不会脏检查所有的属性,同样当属性被绑定后,这个属性会被列为检查的属性。 - 在angular程序初始化时,会将绑定的对象的属性添加为监听对象(watcher),也就是说一个对象绑定了N个属性,就会添加N个watcher。
什么时候去脏检查
- angular 所系统的方法中都会触发比较事件,比如:controller 初始化的时候,所有以ng-开头的事件执行后,都会触发脏检查
手动触发脏检查
- $apply仅仅只是进入angular context ,然后通过$digest去触发脏检查
- $apply如果不给参数的话,会检查该$scope里的所有监听的属性,推荐给上参数
【只有需要手动触发的时候脏检查,才需要调用apply方法。否则,比如,:controller 初始化的时候,系统会自动在后台调用apply方法。】
Demo 006-$scope里$apply、$digest方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
{{date}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> 以上是关于Angularjs 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章