从零开始的JS生活——BOMDOM与JS中的事件
Posted 谁还在我身边
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的JS生活——BOMDOM与JS中的事件相关的知识,希望对你有一定的参考价值。
上回书说道,JS中变量、运算符、分支结构、循环和嵌套循环等内容。本回就由本K给大伙唠唠JS中的BOM、DOM和事件。
一、“花心大萝卜”——BOM
1、震惊,FFF团为何对BOM举起了火把——BOM简介
BOM(Browser Object Model) 是指浏览器对象模型,在JS中BOM是个不折不扣的花心大萝卜,因为它有很多个对象,其中代表浏览器窗口的Window对象是BOM的“正室”、也就是最重要的,其他对象都是正室的下手、或者叫侧室也不足为过。
2、细数BOM的那些风流——BOM对象详解
2.1 BOM的正室——window对象。
window对象代表浏览器窗口,是JS的BOM中最常用到的对象,下面就跟大家介绍一下领悟window对象的常用方法。
① prompt:弹窗接受用户输入;
② alert:弹窗警告;
③ confirm:带有确认/取消按钮的提示框;
④ close:关闭浏览器窗口;
⑤ open:重新打开新窗口,传入参数URL/窗口名称/窗口特征;
⑥ setTimeout:设置延时执行,只会执行一次(两个参数:需要执行的function/毫秒数);
⑦ setInterval:设置定时器,循环每隔N毫秒执行一次(传入参数:调用setInterval时返回一个ID,通过变量接受ID,传入clearInterval);
⑧ clearTimeout:清除延迟;
⑨ clearInterval:清除定时器;
在这九种方法中,最常用到也是这里面最麻烦的四种是setTimeout/clearTimeout和setInterval/clearInterval,它们两两对应,常放在一起搭配使用。下面就给大伙举一个这方面的栗子~
(栗子:setTimeout/clearTimeout)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首先是setTimeout与clearTimeout</title>
<!--要记得首先打开控制台哟~-->
<script type="text/javascript">
var timeoutid = setTimeout(function(){
console.log("setTimeout");
},5000) ;
function clearTimeoutBtn(){
clearTimeout(timeoutid);
}
</script>
</head>
<body>
<button onclick="clearTimeoutBtn()">clearTimeout</button>
</body>
</html>
(栗子:setInterval/clearInterval)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>然后是setInterval与clearInterval</title>
<!--要记得首先打开控制台哟~-->
<script type="text/javascript">
var num = 10;
var timeinterval = setInterval(function(){
num--;
console.log(num);
if (num==0){
clearInterval(timeinterval);
}
},1000)
function clearIntervalBtn(){
clearInterval(timeinterval);
}
</script>
</head>
<body>
<button onclick="clearIntervalBtn()">clearIntervar</button>
</body>
</html>
2.2 BOM的侧室们——其他对象简述。
因为除window对象外的其他BOM对象在实际的JS撰写中很少出现,所以本K就以代码的形式给大家简单提一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BOM的侧室们</title>
<!--要记得首先打开控制台哟~-->
<script type="text/javascript">
// screen对象
console.log(screen);
console.log(screen.width);//宽度
console.log(screen.height);//高度
console.log(screen.availHeight);//可用高度=屏幕高度-底部任务栏
console.log(screen.availWidth);//可用宽度
// location对象
// 完整的url路径:
// 协议:// 主机名(IP地址):端口号(默认80端口)/文件路径?传递的参数(参数名0=参数值0&参数名1=参数值1)#锚点
console.log(location);
console.log(location.href);//完整路径
console.log(location.protocol);//路径协议http: https: ftp: file: mailto:
console.log(location.pathname);//路径部分 /开始
console.log(location.port);//端口号
console.log(location.search);//从?开始往后的部分
console.log(location.hostname);//IP地址
console.log(location.host);//主机名+端口号
console.log(location.hash);//从#开始的锚点
// 使用JS设置页面跳转
// window.location="http://www.baidu.com";
function locationReload(){
//重新加载当前页面
location.reload(true);//reload(true)表示从服务器重新加载当前页面;reload()在本地刷新当前页面
}
function locationAssign(){
location.assign("http://www.baidu.com"); //加载新的文档,替换以后可以回退
}
function locationReplace(){
location.replace("http://www.baidu.com");//使用新的文档替换当前文档,替换后不能回退
}
// history
// length : 浏览历史列表的个数
// history.forward(); : 前进到前一个页面
// history.back(); : 后退到后一个页面
// history.go(); : 跳转到历史浏览历史的任意位置;当前页为第0个,前一个页面为第1个,后一个页面为第-1个
console.log(history.length);
function historyForword(){
history.forward();
}
function historyBack(){
history.back();
}
function historyGo(){
history.go();
// 0
// 1 = history.forward();
// -1 = history.back();
}
// Navigator
console.log(navigator.appName);//产品名称
console.log(navigator.appVersion);//产品版本号
console.log(navigator.userAgent);//用户代理信息
console.log(navigator.platform);//系统代理平台
console.log(navigator.plugins);//检查浏览器安装的插件信息
// 返回一个数组,检测浏览器安装的所有插件(↓主要属性↓)
// description : 插件描述信息
// filename : 插件在本地磁盘的文件名
// length : 插件的个数
// name : 文件名
console.log(navigator.mimeTypes);//浏览器插件所支持的文件类型(↓主要属性↓)
// description:MIME类型描述
// enabledPlugin:支持此类型的浏览器插件
// suffixes:此类型可能的后缀名
// type:MIME类型的写法,例如:image/x-icon text/css
</script>
</head>
<body>
<button onclick="locationAssign()">加载新的文档</button>
<br />
<button onclick="locationReload()">重新加载当前文档</button>
<br />
<button onclick="locationReplace()">使用新的文档替换当前文档</button>
<br />
<button onclick="historyForword()">这个是historyForword</button>
<br />
<button onclick="historyBack()">这个是historyBack</button>
<br />
<button onclick="historyGo()">这个是historyGo</button>
</body>
</html>
二、“N世同堂”——DOM
1、朝阳群众又立功,代码中竟出现如此神秘的“庞大组织”——DOM简介
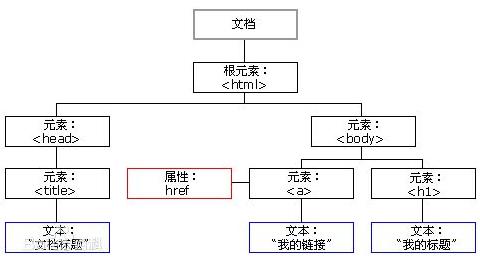
DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型,而DOM中的每一条分支都被称作一个“节点”,所有节点及节点属性构成的结构图会呈现出很强的层次性(栗子如下图,源于万能的度娘)。
DOM节点分为三大类:元素节点,文本节点,属性节点。文本节点、属性节点为元素节点的两个子节点,通过gelElement系列方法,可以取到元素节点。

2、如此组织,其真相竟然是...——DOM操作详解
DOM操作是JS中应用性非常强的一部分,所以本K就以代码的形式来给大家叙述。
2.1 获取节点与样式修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM代码详述(一)</title>
<script type="text/javascript">
window.onload = function(){
var div1 = document.getElementById("div1");//通过ID获取唯一的节点;多个同名ID只会取第一个
console.log(div1);
console.log(div1.tagName);//查看节点:①属性;获取节点的标签名
console.log(div1.innerHTML);//②设置或者获取节点内部的所有HTML代码
console.log(div1.innerText);//③设置或者获取节点内部的所有文字
console.log(window.getComputedStyle(div1,null));//查看所有属性(非IE属性)
console.log(div1.currentStyle);//查看所有属性(IE属性)
}
function getById(){
//取到元素节点的样式属性节点
var div1 = document.getElementById("div1").style;//获取
div1.backgroundColor = "#FF00FF";//行级样式表权重1000;所有节点属性,一律驼峰命名法
//取到元素节点
var divDoc = document.getElementById("div1");//获取
divDoc.innerHTML = "<s>king_land</s>";//重置修改div中的HTML代码
}
//——————————————分割线——————————————————
function getByName(){//通过Name取到一个数组,包含1到多个节点;
var div = document.getElementsByName("div1");
console.log(div.length);
//使用方式:通过循环,取到每一个节点,循环次数从0开始,<数组.length
for(var n = 0 ;n < div.length ; n++){
div[n].style.backgroundColor = "#FFFF00";
}
//div1.backgroundColor = "#FFFF00";
//div[0].style.backgroundColor = "#FFFF00";//★
}
//——————————————分割线——————————————————
//document.getElementsByTagName();//同Name
function getByTagName(){
var div = document.getElementsByTagName("div");
div[0].style.backgroundColor = "#00FF00";
}
//——————————————分割线——————————————————
//document.getElementsByClassName();//同Name
function getByClass(){
var div = document.getElementsByClassName("div1");
div[0].style.backgroundColor = "#00FFFF";
}
//——————————————分割线——————————————————
function getAttr () {
var img1 = document.getElementById("img1");
alert(img1.getAttribute("src"));
}//查看属性节点 getAttribute("属性名");
//——————————————分割线——————————————————
function setAttr () {
var img1 = document.getElementById("img1");
img1.setAttribute("src","../../2-CSS基础语法/img/bg_flower_multi.gif");
img1.setAttribute("style","width: 100px;height: 100px;");
}//设置属性节点 getAttribute("属性名","属性值");
//——————————————分割线——————————————————
//JS修改样式总结
//1、.className:为元素设置一个新的class名字 例如:div1.className = "div2";
//2、.style:为元素设置新的样式 例如:div1.style.background-color = "blue";
//3、.style.cssText:为元素同时修改多个样式 例如:div1.style.cssText = "width:100px;height:200px;";
</script>
<style type="text/css">
.div1{
height: 100px;
width: 100px;
background-color: #000000;
color: #FFFFFF;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div id="div1" name="div1" class="div1">
这里是测试区
</div>
<div id="div1" name="div1" class="div1">
这里是测试区
</div>
<div id="div1" name="div1" class="div1">
这里是测试区
</div>
<img src="../../2-CSS基础语法/img/bg_flower_multi.gif" id="img1"/>
<br />
<button onclick="getById()">通过ID修改divcolor</button>
<br />
<button onclick="getByName()">通过Name修改divcolor</button>
<br />
<button onclick="getByTagName()">通过TagName修改divcolor</button>
<br />
<button onclick="getByClass()">通过ClassName修改divcolor</button>
<br />
<button onclick="getAttr()">取到img的src属性值</button>
<br />
<button onclick="setAttr()">修改img的src属性值</button>
</body>
</html>
2.2 层次节点常用操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function (){
//获取层次节点的常用属性
var ul1 = document.getElementById("ul1");
// var lis = ul1.getElementsByTagName("li"); //只取到ul1中所有li
// var lis = document.getElementsByTagName("li"); //取到页面中所有的li
console.log(ul1.childNodes);//获取元素的所有子节点(包含元素节点、文本节点)
console.log(ul1.firstChild);//获取元素的第一个子节点
console.log(ul1.lastChild);//获取元素的最后一个子节点
console.log(ul1.ownerDocument);//获取当前文档根节点,在html文档中为document节点
console.log(ul1.parentNode);//获取当前节点的父节点
console.log(ul1.previousSibling);//获取当前节点的前一个兄弟节点
console.log(ul1.nextSibling);//获取当前节点的后一个兄弟节点
//上述属性均会获得所有的元素节点和文本节点,如果只需要元素节点,需要使用对应Element属性,例如:firstChild→firstElementChild
console.log(ul1.attributes);//获取当前节点的所有属性节点
}
//——————————————创建并新增节点——————————————————
//方法一:.creatElement("标签名")创建一个新节点,需要配合setAttribute()方法设置属性;
//方法二:.appendChild(节点名)在元素的最后追加一个新节点
//方法三:.insertBefore(新节点名,目标节点名):将新节点插入到目标节点之前
//方法四:克隆对象.cloneNode(true/false):需要克隆谁,就用谁去调用克隆节点;传递参数可以为true/false,true表示克隆当前节点及子节点;false表示只克隆当前节点,不克隆子节点。
function appendImg(){
//1、创建一个图片节点
var img = document.createElement("img");
//2、给img节点设置属性
img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
//3、将设置好的img节点追加到body最后
document.body.appendChild(img)//.setAttribute("src","../../img/2017-02-25_143342.png");
}
function insertImg(){
//1、创建一个图片节点
var img = document.createElement("img");
//2、给img节点设置属性
img.setAttribute("src","../../1-HTML基本标签/ivicon.png");
//3、在两个ul之间插入图片
var ul2 = document.getElementById("ul2");
document.body.insertBefore(img,ul2);
}
var count = 2;
function copyUl(){
//1、取到ul2节点
var ul2 = document.getElementById("ul2");
//2、克隆节点
var ul2Clon = ul2.cloneNode(true);
count ++;
ul2Clon.setAttribute("id","ul"+count)
//3、在原ul2节点之前,插入新克隆节点
document.body.insertBefore(ul2Clon,ul2);
}
//——————————————删除和替换节点——————————————————
//1、.removeChild(需删除节点):从父容器中删除指定节点;
//2、.replaceChild(新节点,被替换节点):用新节点替换被指定节点,如果新节点为页面中已有节点,会将此节点删除后替换到指定节点。
function deleteUl1(){
//取到ul1
var ul1 = document.getElementById("ul1");
if (ul1){
//从父容器body中删除ul1节点
document.body.removeChild(ul1);
}else{
alert("憋删了,早没了");
}
}
function ul1ReplaceUl2(){
var div = document.createElement("div");
div.setAttribute("style","width: 100px;height: 100px;background-color: #20B2AA;");
var ul2 = document.getElementById("ul2");
document.body.replaceChild(div,ul2);
}
</script>
<style type="text/css">
ul{
width: 600px;
list-style: none;
padding: 0;
background-color: #20B2AA;
display: flex;
justify-content: space-around;
margin-top: 20px;以上是关于从零开始的JS生活——BOMDOM与JS中的事件的主要内容,如果未能解决你的问题,请参考以下文章