JavaScript中的XMLHttpRequest与WebAPI
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的XMLHttpRequest与WebAPI相关的知识,希望对你有一定的参考价值。
javascript中的XMLHttpRequest与WebAPI它仅仅是一种客户端与服务端的关系。JavaScript中的XMLHttpRequest负责在客户端发起请求,而Web API负责在服务端返回响应。
Web API:
和人不同,代码没有一双能够读书或者看图的眼睛。它只能以一种它能读取的格式来查看“某样东西”。这也就是数据交换格式(如JSON)的用武之地。Web API是通过HTTP服务进行交互的一组指令和标准。这些交互可以包括创建、读取、更新、删除等操作,且Web API都会有一份说明,概述如何使用这些指令和标准。
JavaScript在幕后进行的这些操作,如请求某项数据,称为异步操作。异步操作通常指那些发生在幕后的、不会中断主进程的操作。
JavaScript中的XMLHttpRequest对象:
JavaScript是一种基于对象的语言,而XMLHttpRequest就是一类对象。当使用new XmlHttpRequest()语法,并将其返回值给一个变量时,它就具有了从某一地址请求资源的功能。

我们需要关注XMLHttpRequest中以下这些可用函数:
1、open(method,url,async(可选),user(可选),password(可选));
2、send()。
以及下面这些属性:
1、onreadstatechange(可以在代码中给它赋值为一个函数);
2、readyState(返回一个0~4)的值,用来表示状态码;
3、status(返回HTTP状态码,如200表示请求成功);
4、responseText(当请求成功时,该属性会包含作为文本的响应体,如我们请求的JSON)。
注意:属性的值可以是一个函数。因为JavaScript中的函数也是一类对象。对象是一类数据,因此它可以被赋值给一个变量(属性)、修改和传递。在编程中,这种情况称为“函数是一等公民”。onreadystatechange的值应该是一个函数。
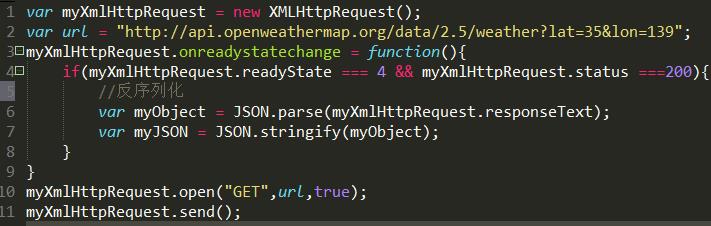
创建一个XMLHttpRequest对象,并让它从OpenWeather-Map API获取JSON数据:

在本例的第二行代码中,创建了一个保存着JSON资源的URL的字符串。然后将一个函数赋值给myXmlHttpRequest的onreadystatechange属性。该函数会在每次readyState属性发生变化时执行。在这一函数中,会判断readyState值是否为4(表示完成),以及HTTP状态码是不是200(表示成功)。如果这两个条件都返回true,就将JSON文本解析成JSON对象。
以上是关于JavaScript中的XMLHttpRequest与WebAPI的主要内容,如果未能解决你的问题,请参考以下文章