不同JS环境use strict对反复属性处理的差异
Posted jzdwajue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不同JS环境use strict对反复属性处理的差异相关的知识,希望对你有一定的参考价值。
昨天改一个Bug不小心属性名反复了,引出了一个非常有意思的小Bug。导致Bug产生的是一段JS对象声明的代码。其结构与例如以下代码等价。
var fn = function() {
‘use strict‘;
var obj = {
a: 1,
a: 2 // 由于声明的属性比較多,后面加入的属性不小心与已有的属性反复了
};
return obj
};
fn();
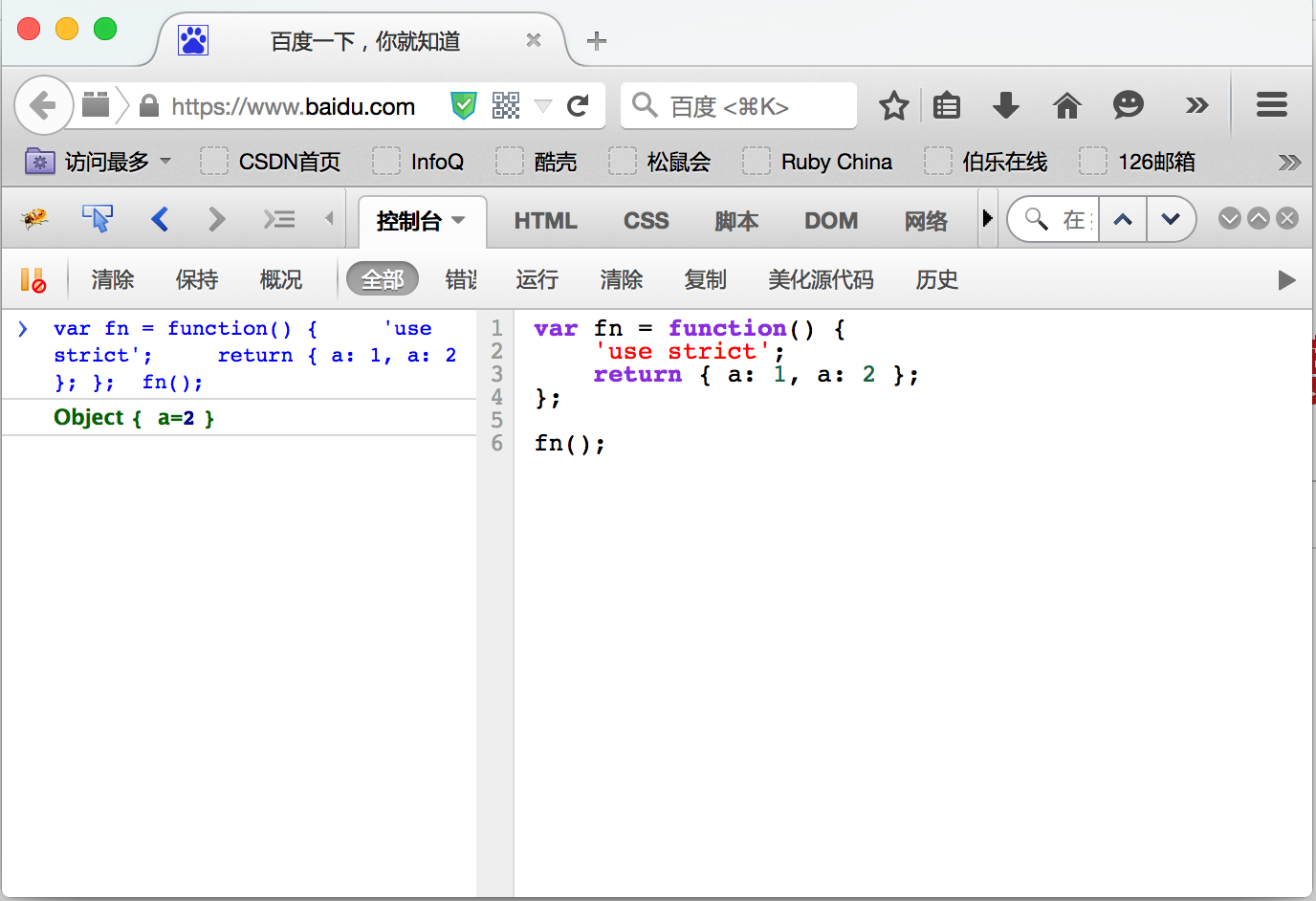
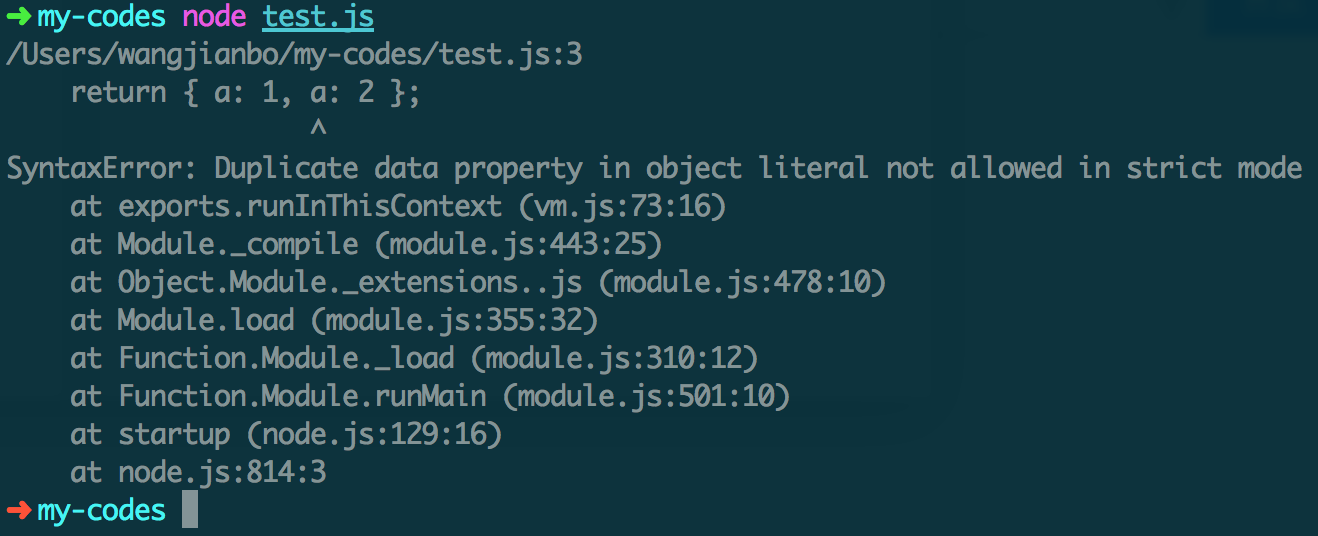
当时自己在PC的chrome中測试了程序,执行没问题。也在安卓机上做了測试。也没问题。但在iphone中却报错了,导致页面无法正常渲染。通过Safari连接手机进行调试非常easy的定位到了出错的代码。从而发现这个非常有意思的问题:不同的JS执行环境下严格模式对反复属性的处理策略各有不同。以下我们看下各个执行环境对这段代码的执行情况
从上面的实验结果能够看出,即使在严格模式下,各个执行环境对部分细节的处理也是不尽同样的。safari和nodejs的严格模式下对象字面量禁止反复属性声明,而chrome和Firefox则没有这方面的限制。chrome和nodejs按说用的同一个脚本引擎,理应表现一致才对,出现这个的差异有点让人费劲。所以即使严格模式下执行通过的代码也不是100%保险的,多做測试还是很必要的。
以上是关于不同JS环境use strict对反复属性处理的差异的主要内容,如果未能解决你的问题,请参考以下文章
如何从 babel 处理的汇总包中删除 use strict
什么是ES5?js中的'use strict'是什么?目的是什么?
SyntaxError: Use of const in strict mode.