require.js疑惑
Posted 爱喝酸奶的吃货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了require.js疑惑相关的知识,希望对你有一定的参考价值。
昨天小颖分享了一篇require.js入门 ,今天小颖发现了一个很郁闷的问题,希望大神们帮小颖解释下到底是什么原理才能出现以下的现象,其实小颖昨天也有问过园友里的一位帅锅,只是他解释的小颖没太明白。嘻嘻所以写出来想通过博客园这个平台里集思广益,解决这个疑惑。
好啦我们一起来看看这个让小颖头疼的问题:
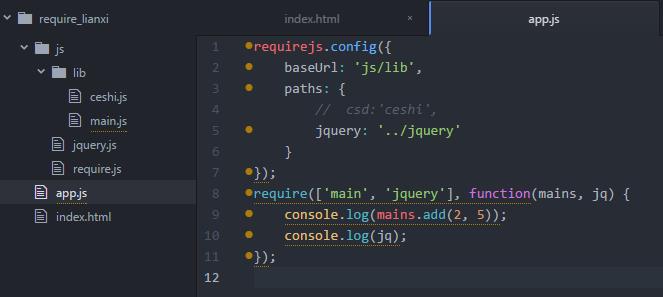
demo目录:

代码来啦:
我们先来看看正常代码吧:
公用的文件index.html和ceshi.js
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>require.js小demo</title> <!-- 加载require.js文件,也可能造成网页失去响应。解决办法有两个,一个是把它放在网页底部加载,另一个是写成下面这样: --> <!-- <script src="js/require.js" defer async="true" ></script> --> <!--async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。 --> <!-- 加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,也放在js目录下面。只需要写成下面这样就行了: --> <!-- <script src="js/require.js" data-main="src/main.js"></script> --> <script defer async="true" data-main="app" src="js/require.js"></script> </head> <body> <div class="div-index">哈喽</div> </body> </html>
ceshi.js
define(function(require) { var ad = function() { return \'aaa\'; }; return { ad: ad } });
有变化的文件哦:
app.js
requirejs.config({ baseUrl: \'js/lib\', paths: { cs:\'ceshi\', jquery: \'../jquery\' } }); require([\'main\', \'jquery\'], function(mains, jq) { console.log(mains.add(2, 5)); console.log(jq); });
main.js
define([\'cs\'],function(ceshi) { console.log(ceshi.ad()); var add = function(x, y) { return x + y; }; return { add: add } });
结果:

以下是有疑惑的几种情况:
第一种情况:
当小颖在app.js中加载jquery的时候,将 paths: { cs:\'ceshi\', jquery: \'../jquery\' }改成:paths: { cs:\'ceshi\', jq: \'../jquery\' }时:
app.js
requirejs.config({
baseUrl: \'js/lib\',
paths: {
cs:\'ceshi\',
jq: \'../jquery\'
}
});
require([\'main\', \'jq\'], function(mains, jqs) {
console.log(mains.add(2, 5));
console.log(jqs);
console.log($);
});
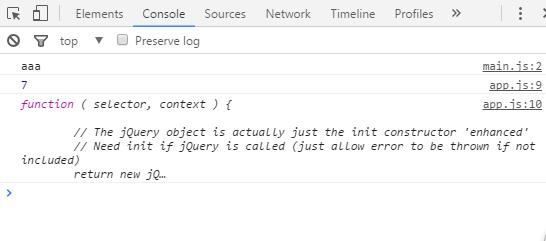
结果就变成了:

问题:小颖想问下为什么将在paths中在加载 ceshi.js 时,给其命名为 cs,在main.js中就能正常调到,而将 jquery 改成 jq 就到不到了呢?但是用jquery的 $ 符号却能调到这又是为什么?
第二种情况:
小颖在paths中不加载jquery.js和ceshi.js在用的时候再加载:
app.js
requirejs.config({ baseUrl: \'js/lib\', paths: { // cs:\'ceshi\', // jq: \'../jquery\' } }); require([\'main\'], function(mains) { console.log(mains.add(2, 5)); });
main.js
define([\'../jquery\',\'ceshi\'],function(jq,cs) {
console.log(jq);
console.log($);
console.log(cs.ad());
var add = function(x, y) {
return x + y;
};
return {
add: add
}
});
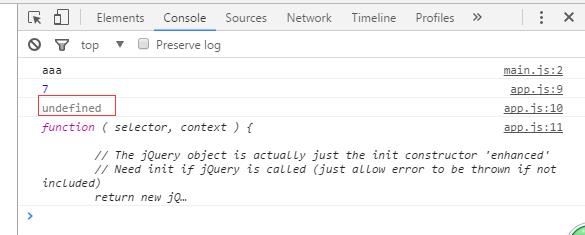
结果:

问题:像上面那种加载方式加载jquery.js,为什么加载了 ceshi.JS ,后用回调函数中的别名 cs 却能调到,但是 jquery 用 jq 却调不到,但是用 $ 符号却能调到?
小颖的答案:
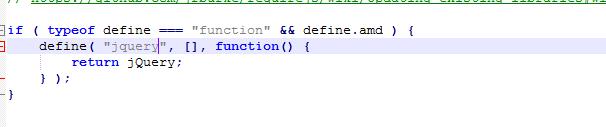
在上面的有问题的两种情况下,大家都发现只有给jquery重新起一个加载的名字,在打印这个别名时有问题,但按照AMD模块的写法写的ceshi.js起别名就是ok的,所以小颖觉得问题不在require.js上,问题应该出自jquery本身,小颖看了jquery源码后发现:

当小颖将define中的 jquery 删除 时,以上两种情况就ok啦:
原因:
define(name,[] , callback); 这个name可以省掉,默认是文件名称;当然也可以自定义,一旦我们定义了name,根据源代码我们可以发现define函数内部其实就是把这个name以及依赖模块、回调函数作为一个对象存储在全局的数组当中,也就是 defQueue.push([name,deps,callback]);那么这个name就是这个组件注册的的ID!
虽然小颖虽然在paths中将jquery起名为 jq,但是jquery自身已经通过define(name,[] , callback);命名成 jquery了,所以用后面再用jq就调不到了。
第一种情况:
app.js
requirejs.config({
baseUrl: \'js/lib\',
paths: {
cs:\'ceshi\',
jq: \'../jquery\'
}
});
require([\'main\', \'jq\'], function(mains, jqs) {
console.log(mains.add(2, 5));
console.log(jqs);
console.log(123+$);
});
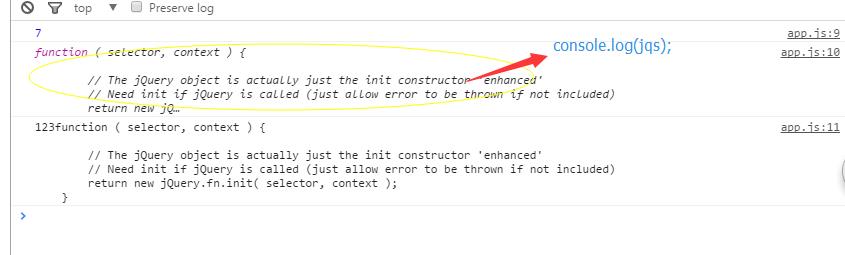
小颖将jquery.js中的define里面的参数的 jquery 删除 时结果:

第二种情况:
app.js
requirejs.config({ baseUrl: \'js/lib\', paths: { // cs:\'ceshi\', // jq: \'../jquery\' } }); require([\'main\'], function(mains) { console.log(mains.add(2, 5)); });
main.js
define([\'../jquery\',\'ceshi\'],function(jq,cs) { console.log(123+jq); console.log($); console.log(cs.ad()); var add = function(x, y) { return x + y; }; return { add: add } });
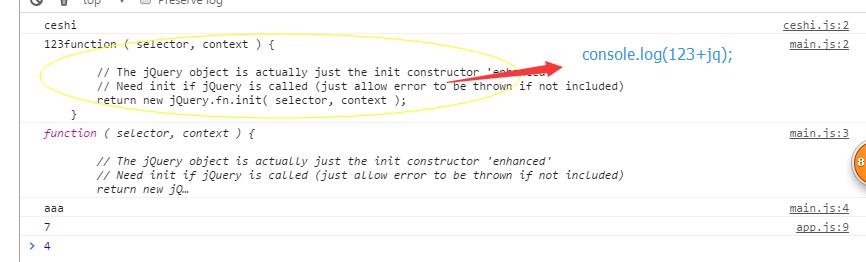
小颖将jquery.js中的define里面的参数的 jquery 删除 时结果:

如果大家还是不太明白的话,小颖给大家再写个示例吧:
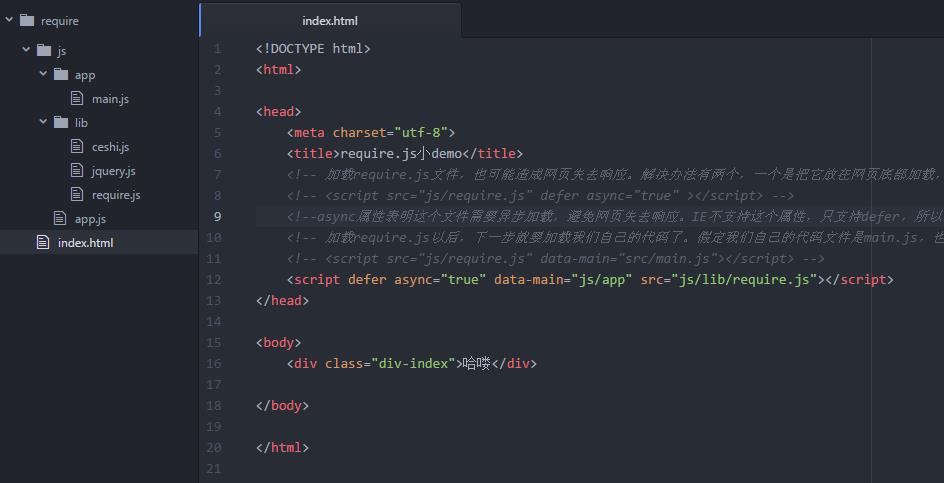
先看看目录吧:

index.html我就不给大家写出来了,那个大家在上面可以复制下来把 data-main 和 src 的值一修改就好了。
app.js
requirejs.config({ baseUrl: \'js/lib\', paths: { css:\'ceshi\', jqy: \'jquery\' } }); require([\'../app/main\'], function(mains) { console.log(mains.add(2, 5)); });
从上面的目录图片可以看出,小颖将 ceshi.js 、jquery.js 、require.js 这三个js放在同一个目录下,js下的lib下,在这个demo中,小颖把jquery文件define里面的参数的 jquery 删除 已经删除了,所以小颖可以给其任意起id名啦。这次叫的是 jqy。
lib下的ceshi.js
define(\'css\',[],function(require) { console.log(\'我的文件名叫ceshi(曾用名),我的实际叫css(现在的名字)\'); var ad = function() { return \'hello world\'; }; return { ad: ad } });
大家仔细看下上面代码中的第一行,小颖在ceshi.js中通过 define(\'css\',[],function(require) {});已经将ceshi.js命名为 css 所以小颖在 app.js中加载ceshi.js时给的id是css,这样才能真正的加载到ceshi.js.
js/app/main.js
define([\'jqy\',\'css\'],function(jq,cs) { console.log(123+jq); console.log(cs.ad()); var add = function(x, y) { return x + y; }; return { add: add } });
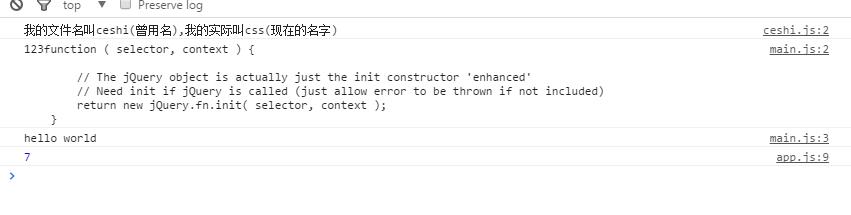
结果:

如果小颖将app.js中加载ceshi.js的id改成与ceshi.js中命名的名字不一样的话:
requirejs.config({ baseUrl: \'js/lib\', paths: { cs:\'ceshi\', jqy: \'jquery\' } }); require([\'../app/main\'], function(mains) { console.log(mains.add(2, 5)); });
main.js
define([\'jqy\',\'cs\'],function(jq,cs) { console.log(jq); console.log(cs); console.log(cs.ad()); var add = function(x, y) { return x + y; }; return { add: add } });
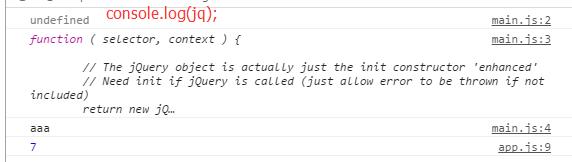
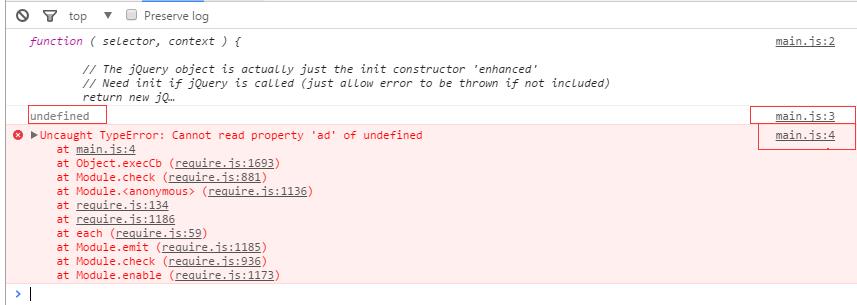
结果:

其实这时cs是 undefined 和上面小颖提的jquery是 undefined 的原因是一样的。小颖这样的解释能明白吗?
以上是关于require.js疑惑的主要内容,如果未能解决你的问题,请参考以下文章