JS 中的 JSON
Posted 丶疏影横斜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 中的 JSON相关的知识,希望对你有一定的参考价值。
JSON是javascript Object Notation的缩写,它是一种数据交换格式。
在JSON出现之前,大家一直用XML来传递数据。因为XML是一种纯文本格式,所以它适合在网络上交换数据。XML本身不算复杂,但是,加上DTD、XSD、XPath、XSLT等一大堆复杂的规范以后,任何正常的软件开发人员碰到XML都会感觉头大了,最后大家发现,即使你努力钻研几个月,也未必搞得清楚XML的规范。
终于,在2002年的一天,道格拉斯·克罗克福特(Douglas Crockford)同学为了拯救深陷水深火热同时又被某几个巨型软件企业长期愚弄的软件工程师,发明了JSON这种超轻量级的数据交换格式。
道格拉斯同学长期担任雅虎的高级架构师,自然钟情于JavaScript。他设计的JSON实际上是JavaScript的一个子集。在JSON中,一共就这么几种数据类型:
- number:和JavaScript的
number完全一致; - boolean:就是JavaScript的
true或false; - string:就是JavaScript的
string; - null:就是JavaScript的
null; - array:就是JavaScript的
Array表示方式——[]; - object:就是JavaScript的
{ ... }表示方式。
以及上面的任意组合。
并且,JSON还定死了字符集必须是UTF-8,表示多语言就没有问题了。为了统一解析,JSON的字符串规定必须用双引号"",Object的键也必须用双引号""。
由于JSON非常简单,很快就风靡Web世界,并且成为ECMA标准。几乎所有编程语言都有解析JSON的库,而在JavaScript中,我们可以直接使用JSON,因为JavaScript内置了JSON的解析。
把任何JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串,这样才能够通过网络传递给其他计算机。
如果我们收到一个JSON格式的字符串,只需要把它反序列化成一个JavaScript对象,就可以在JavaScript中直接使用这个对象了。
序列化
让我们先把小明这个对象序列化成JSON格式的字符串:
1 var xiaoming = { 2 name: \'小明\', 3 age: 14, 4 gender: true, 5 height: 1.65, 6 grade: null, 7 \'middle-school\': \'\\"W3C\\" Middle School\', 8 skills: [\'JavaScript\', \'Java\', \'Python\', \'Lisp\'] 9 }; 10 11 JSON.stringify(xiaoming); // \'{"name":"小明","age":14,"gender":true,"height":1.65,"grade":null,"middle-school":"\\"W3C\\" Middle School","skills":["JavaScript","Java","Python","Lisp"]}\'
要输出得好看一些,可以加上参数,按缩进输出:
1 JSON.stringify(xiaoming, null, \' \');
结果:
1 {
2 "name": "小明",
3 "age": 14,
4 "gender": true,
5 "height": 1.65,
6 "grade": null,
7 "middle-school": "\\"W3C\\" Middle School",
8 "skills": [
9 "JavaScript",
10 "Java",
11 "Python",
12 "Lisp"
13 ]
14 }
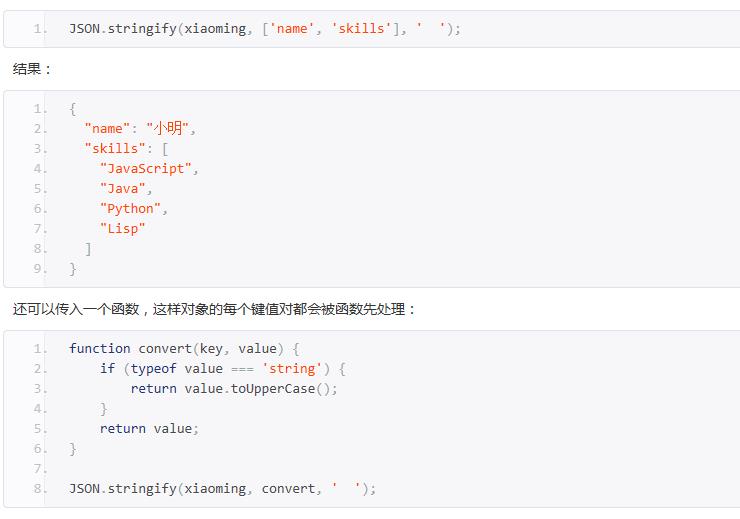
第二个参数用于控制如何筛选对象的键值,如果我们只想输出指定的属性,可以传入Array:





以上是关于JS 中的 JSON的主要内容,如果未能解决你的问题,请参考以下文章