Day15 HTML补充初识JavaScript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day15 HTML补充初识JavaScript相关的知识,希望对你有一定的参考价值。
一、上节回顾

上节回顾: html 头部信息:编码、title、style、link(导入css文件) 身体: 内联 块级 --->inline-block(既有内联效果又有块级效果) a标签: target、href(跳转到url,#i1(id=i1跳转到顶部)) img标签: src alt iframe(伪Ajax,上传文件) src form标签 action提交url;method提交方式:get和post;上传文件:enctype="multipart/form-data" input系列 text(普通文本) checkbox(复选框name相同,value不相同) name=favor,value=1 name=favor,value=2 name=favor,value=3 radio(单选框,互斥:name相同) textarea 默认值: <textarea>123</textarea> button,无效果 submit,提交当前form表单 reset,重置当前form表单 file password select标签 option 默认值: <input value="123" /> CSS 存在形式: 标签属性 style块 文件 最牛的:color:red !important: 寻找: id选择器 class选择器 标签选择器(所有标签均应用) 层级选择器 组合选择器 属性选择器 样式: color,width,height width:想利用百分比的时候,需要在外部定义宽度 background: 透明度:0->1(透明-->不透明) opcity:0.6 background:rgba(0,0,0,.6) position: fixed(相对窗口固定) absolute(定义位置时根据窗口位置,但是滚动时位置会变) relative(单独没有用,需要和absolute一起使用)relative&&absolute z-index:越大越靠上 页面布局:fixed菜单固定在顶部 padding: margin: 边距补充 input 图标(补充允许使用插件) ========== font awesome float:好方式 :hover :after :before over-flow:hide 网站: css: .clearfix:after{ content: ‘.‘; clear: both; display: block; visibility: hidden; height:0; } HTML: <div class="clearfix"> <div style=‘float‘>1</div> <div style=‘float‘>2</div> </div> 布局: 主站(w,居中)
1、注意img标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> <!--去掉img的边框,否则在IE中会出现边框--> img{ border: 0px; } </style> </head> <body> <div> <div class="item"> <a href="http://www.bing.com.cn"> <!--alt的作用:如果图片没有找到,则显示alt中的文字--> <img src="../img/1.jpg" alt="图片"> </a> </div> </div> </body> </html>
2、默认值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--标签默认值--> <input value="123" /> <textarea>123</textarea> <select> <option>上海</option> <option selected="selected">西安</option> <option>背景</option> </select> 女:<input type="radio" name="a1" checked="checked" /> 男:<input type="radio" name="a1" /> <input type="checkbox" name="b1" checked="checked" /> <input type="checkbox" name="b1" /> <input type="checkbox" name="b1" checked="checked" /> <input type="checkbox" name="b1" /> </body> </html>
3、自定义优先级

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } /*自定义优先级!important*/ .c2{ color:green !important; } .c1{ color:red; } </style> </head> <body> <div class="c1 c2">优先级高</div> </body> </html>
4、属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--属性选择器--> <style> .c1[aa="a"]{ color: red; } </style> </head> <body> <div> <div class="c1" aa="a">1</div> <div class="c1" aa="b">2</div> <div class="c1" aa="a">3</div> <div class="c1">4</div> </div> </body> </html>
5、布局填充按照百分比

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="pg-body" style="width: 980px;"> <div style="width: 20%;float: left;background-color: aqua">哈哈哈</div> <div style="width: 80%;float: left;background-color: red"> 呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵 </div> </div> </body> </html>
6、头部菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ position: fixed; top: 0; left: 0; right: 0; height: 48px; background-color: red; } .pg-body{ height: 2000px; margin-top: 60px; } </style> </head> <body> <div class="pg-header">头部菜单</div> <div class="pg-body">hhahhaha </div> </body> </html>
7、登录或注册框中的小图标

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .icon-name{ background-image: url("../img/2.png"); width: 16px; height: 16px; display: inline-block; background-color: red; } </style> </head> <body> <div style="width: 200px;position: relative"> <input style="width: 180px; padding-right: 20px;"/> <span class="icon-name" style="position: absolute;top:2px;right: 0;"></span> </div> </body> </html>
8、css插件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="plungins/font-awesome-4.6.3/css/font-awesome.css" /> </head> <body> <i class="fa fa-blind" aria-hidden="true"></i> <i class="fa fa-glide-g" aria-hidden="true"></i> </body> </html>
9、清浮动clearfix

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1:hover{ background-color: red; } .c2:before{ content: ‘222‘; } .c2:after{ content: ‘777‘; } .left{ background-color: green; } .clearfix{ background-color: red; } .clearfix:after{ content: ‘.‘; clear: both; display: block; visibility: hidden; height:0; } </style> </head> <body> <div class="c1">ssssss</div> <div class="c2">9999</div> <div style="background-color: blue" class="clearfix"> <div class="left" style="height: 100px;background-color: #2459a2">1</div> <div class="left">2</div> </div> </body> </html>
10、清浮动补充

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1:hover{ background-color: black; } .c2:before{ content: ‘99999‘; } .c2:after{ content: ‘88888‘; } .left{ float: left; } .clearfix{ background-color: red; } .clearfix:after{ content: ‘.‘; clear: both; display: block; visibility: hidden; height:0; } </style> </head> <body> <div class="c1">哈哈哈哈哈哈哈</div> <div class="c2">呵呵呵呵呵呵</div> <div class="clearfix"> <div class="left" style="height: 100px;background-color: green">111111</div> <div class="left">222222</div> <!--<div style="clear: both"></div>--> </div> </body> </html>
11、尖角

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--尖角,transparent:透明色--> <style> .item{ display: inline-block; border-top: 35px solid black; border-right: 25px solid transparent; border-bottom: 25px solid transparent; border-left: 25px solid transparent; } </style> </head> <body> <div class="item"></div> </body> </html>
12、布局--滚动时,上、左菜单都不动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .pg-header{ height: 48px; background-color: blue; } .pg-body .body-menu{ position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: red; } .pg-body .body-content{ position: absolute; top: 48px; left: 210px; right: 0; /*bottom: 0;*/ background-color: green; } </style> </head> <body> <!--滚动时,上、左菜单都不动--> <div class="pg-header"></div> <div class="pg-body"> <div class="body-menu"></div> <div class="body-content"> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> </div> </div> <div class="pg-footer"></div> </body> </html>
13、布局--右侧增加滚动条

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .pg-header{ height: 48px; background-color: blue; } .pg-body .body-menu{ position: absolute; top: 48px; left: 0; bottom: 0; width: 200px; background-color: red; } .pg-body .body-content{ position: absolute; top: 48px; left: 210px; right: 0; bottom: 0; background-color: green; overflow: auto; } </style> </head> <body> <!--右侧增加滚动条overflow: auto--> <div class="pg-header"></div> <div class="pg-body"> <div class="body-menu"></div> <div class="body-content"> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> <br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/>哈啊哈哈哈<br/> </div> </div> <div class="pg-footer"></div> </body> </html>
二、初识javascript

JavaScript
编程语言,由浏览器编译并运行
1、存在形式
2、放置位置
body内部最下面
3、变量
var a = 133;局部变量
a = 133;全局变量
特别的,数字、布尔值、null、undefined、字符串是不可变的
数字: abc = 123;
parseInt(ab);//判断是否为数字
parseFloat(ab);//判断是否为浮点数
NaN:非数字
字符串:
trim():移除空白
trimLeft()、trimRight()
charAt(n):返回字符串中的第n个字符
indexOf(substring,start):子序列位置,从前往后
lastIndexOf(substring,start):子序列位置,从后往前
substring(from,to):根据索引获取子序列
slice(start,end):切片
toLowerCase()、toUpperCase()、split()
search()、match()、rplace()
布尔类型:
b = true;
==:比较值相等,类型可以不同,慎用
===:类型和值都必须相同
数组:
a = [];
a.push(123);//向尾部增加
a.pop();//尾部获取一个元素
a.unshift(ele);头部插入
a.shift(ele);头部移除
obj.splice(start,deleteCount,value,...)插入、替换、删除元素
obj.splice()
obj.reverse()
obj.join()
obj.concat(val,...):连接数组
obj.sort()
Python中join:
li = [‘w‘, ‘a‘, ‘n‘, ‘g‘]
"_".join(li)
JS中:
li = [‘w‘, ‘a‘, ‘n‘, ‘g‘];
li.join(‘_‘)
JSON.stringify(obj)
JSON.parse(str)
转义:
URL:
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
值:
escape()
unescape()
URIError
eval:eval+exec
时间: d = new Date()
Sat Sep 24 2016 22:01:12 GMT+0800 (中国标准时间)
d.getHours
getHours() { [native code] }
d.getHours()
22
d.getUTCHours()
14
d.setMinutes(d.getMinutes() + 2);
1474725792567
d
Sat Sep 24 2016 22:03:12 GMT+0800 (中国标准时间)
if(){
}else if(){
}else{
}
switch(name){
case ‘1‘:
age = 13;
break
case ‘2‘:
age = 12;
break
default:
age = 15;
}
while(条件){
//break;
//continue;
}
try{
}
catch(e){
}
finally{
}
主动抛异常
python
raise Exception(xxx)
JavaScript
throw new Error(‘abcdefg‘)
函数:
普通
function func(arg){
return true;
}
匿名
var func = function(arg){
return "hello";
}
自执行
//定义函数并执行
function f1(arg){
alert(arg);
}
f1(123);
//自执行函数,做封装使用
(function(arg){
alert(arg);
})(123)
作用域:
在Java或C#中存在块级作用域
1、在Python和JavaScript中无块级作用域;
JS6中定义了let,用于指定变量属于块级作用域
2、在JS中每个函数作为一个作用域,在外部无法访问内部作用域的变量;
3、由于JS中每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链。从内到外一层一层找;
4、JS的作用域链在被执行之前已经创建;
编译函数的时候,发现有变量,则会创建变量var xxx;xxx的值为undefined
只有函数里定义了变量才会提前声明,如果未找到函数使用的变量会报错。
作用域和python类似
闭包:
function f2(){
var arg = [11,22,33,44];
function f3(){
return arg;
}
return f3;
}
ret = f2();
ret();
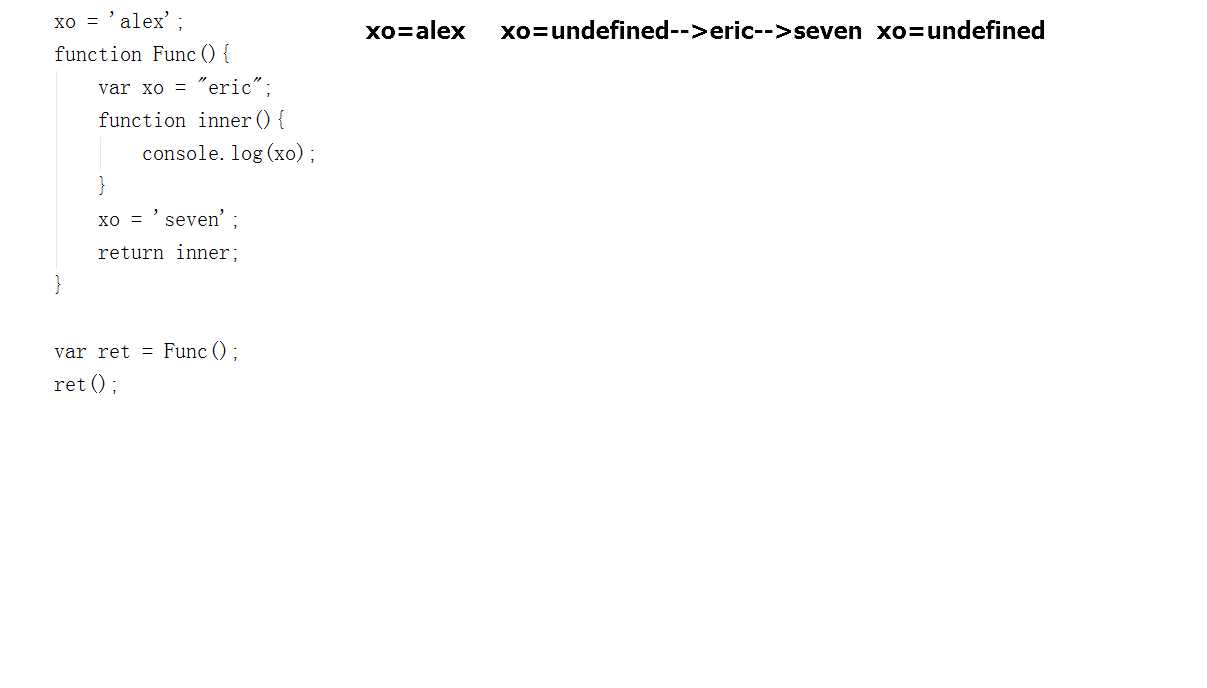
xo = ‘alex‘;
function Func(){
var xo = "eric";
function inner(){
console.log(xo);
}
xo = ‘seven‘;
return inner;
}
var ret = Func();
ret();
结果为seven
原型:
prototype,所有的方法保存在原型里
1、第一个JavaScript

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="commons.js"></script> <script> alert(123); </script> </head> <body> <h1>123456789</h1> </body> </html>
commons.js

/** * Created by Administrator on 2016/9/24. */ alert(456);
注释和定义函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function f1() { // i = 123; 单行注释 /* 多行注释 */ i = 12345; } function f2() { } f1(); alert(i); var ab; alert(ab); </script> </head> <body> </body> </html>
2、跑马灯

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--跑马灯--> <div id="i1" style="display: inline-block;background-color: green;color:white;">欢迎宝强莅临指导</div> <div id="i2" style="display: inline-block;background-color: green;color:white;">欢迎宝强莅临指导</div> <script> //定时器,1000ms setInterval(‘f1()‘,1000); function f1() { //js获取某一个标签id = i1 var tag = document.getElementById(‘i1‘); //获取标签的内容 var text = tag.innerText; var a = text.charAt(0); var sub = text.substring(1,text.length); var new_str = sub + a; tag.innerText = new_str; } </script> </body> </html>
3、地址编码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var url = "http://www.etiantian.org?n=王宝强"; var ret = encodeURI(url); //alert(ret); console.log(ret); var u = decodeURI(ret) //alert(u); console.log(u); var r2 = encodeURIComponent(url); console.log(r2); </script> </body> </html>
4、循环

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> var li = [11,22,33,44,55]; //第一种for,i++、i--、i+2 for(var i=0;i<li.length;i++){ console.log(i,li[i]); } //第二种for for(var item in li){ console.log(item,item[i]); } //循环字典 var dic = {‘k1‘:11, ‘k2‘:22, ‘k3‘:33, ‘k4‘:44}; for(var key in dic){ console.log(key,dic[key]); } </script> </body> </html>
5、匿名函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--匿名函数--> <script> setInterval(function () { alert(123); }, 1000); </script> </body> </html>
6、作用域

三、练习

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>练习</title> <script type="text/javascript" src="js/jquery-3.1.1.min.js"></script> <script> $(document).ready(function () { $("#i1").click(function () { $(this).hide(1000); }); $("#show").click(function () { $("#i2").show(); }) }); </script> </head> <body> <div id="i1" style="background-color: red;">jQuery练习点击会隐藏</div> <div id="i2" style="display:none;background-color: blue;">点击按钮会显示</div> <button id="show" type="button">点我显示</button> </body> </html>
注:jQuery插件存放在js目录下,名称为:jquery-3.1.1.min.js
以上是关于Day15 HTML补充初识JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
