HTML和JSP页面的比较
Posted lxrm的博客空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML和JSP页面的比较相关的知识,希望对你有一定的参考价值。
一、html页面和JSP页面的比较
| HTML | JSP | |
| 1 | *.html中不含有java代码 | *.jsp中含有java代码 |
| 能否单独运行 | 单独的*.html页面可以独立运行 | 不可以独立运行,*.jsp必须运行在web container中 |
| 运行速度 | 属于静态文件系统,响应速度比动态请求的响应速度快 | 属于动态页面系统,运行在web 容器中,响应速度相对于静态页面系统较慢 |
| =>定义好的固定的html标签 |
=>html标签+ scriptlet+<%@page ...%>
|
|
| 是否支持页面包含 |
支持
|
|
| 是否支持页面跳转 |
支持:
|
支持
|
| 服务器端端跳转 | 客户端跳转 | |
| 浏览器地址栏 | 不改变 | 改变 |
| 跳转语句之后的代码是否被执行 |
否 执行到跳转语句时会立即跳转,不会执行当前页面跳转语句后面的代码。 |
是 执行完当前页面的所有代码之后才会执行该页面中的跳转语句。 |
|
(针对JSP页面)跳转的目的页面 能否使用在源页面所添加的 request范围设置的属性 |
是 |
否 |
| 编程注意事项 |
1)如果使用服务器端跳转方式下的跳转语句, 请注意一定要在跳转语句之前将当前页面所用到的资源释放掉。 如果没有在跳转语句之前将当前页面占用的资源释放掉,如没有在跳转语句前将 当前页面占用的数据库连接、resultSet/PreparedStatement等资源释放掉的话, 连续访问这样的页面,数据库连接数目超出一定的量之后将出现“数据库连接已达到最大”的异常, 这时候就只能重启服务器了。 2)可以使用原页面所添加的request范围的属性 |
2)不能使用原页面所添加的request范围的属性 |
二、HTML页面和JSP页面的交互
实例一,
- 问题描述:
- HTML页面中的表单中的action=“*.jsp”,单击HTML页面的submit类型按钮之后,会跳转到JSP页面
- *.jsp中使用HTML页面中的标签的值
- 编程实现:
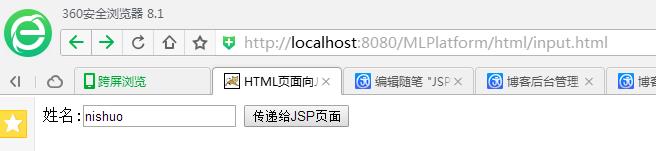
- input.html
-
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>HTML页面向JSP页面传送数据</title> </head> <body> <form action=display.jsp method="get"> 姓名:<input type="text" name="userName"/> <input type="submit" value="传递给JSP页面"> </form> </body> </html>
-
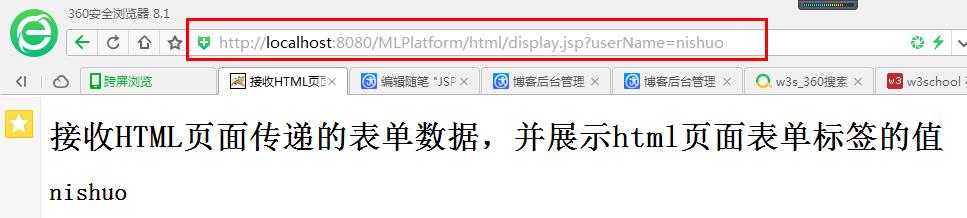
- display.jsp
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>接收HTML页面传递的表单数据,并展示</title> </head> <body> <h1>接收HTML页面传递的表单数据,并展示html页面表单标签的值</h1> <% String name=request.getParameter("userName"); out.println("<h2>"+name+"</h2>"); %> </body> </html>
-
- input.html
-
结果展示:
-
以上是关于HTML和JSP页面的比较的主要内容,如果未能解决你的问题,请参考以下文章