springmvc 后台向页面EasyUI的Datagrid传递数据(JSon格式)
Posted 跨界风沙渡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springmvc 后台向页面EasyUI的Datagrid传递数据(JSon格式)相关的知识,希望对你有一定的参考价值。
===============EasyUIDatagrid 分页====================
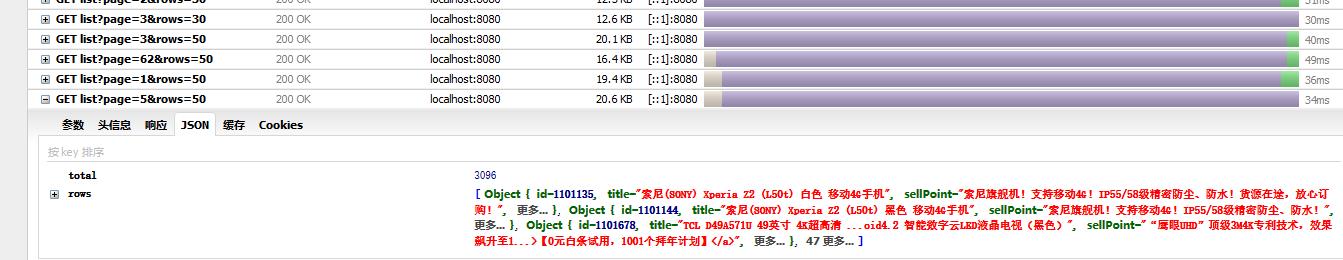
EasyUIDatagrid 需要提供的JSon格式为:total和rows,所以我们只需要在后台中返回一个JSon格式为total和rows

//定义一个EasyUIDatagridResult 类来包装JSon数据
public class EasyUIDatagridResult {
private long total; //返回JSon中的total值
private List<?> rows; //返回JSon中的rows值
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
/**
service层
* 分页查询商品
*/
@Override
public EasyUIDatagridResult findByPage(Integer page, Integer rows) {
// 分页查询
PageHelper.startPage(page, rows);
TbItemExample example = new TbItemExample();
// 查询到的数据
List<TbItem> list = itemMapper.selectByExample(example);
// 调用EasyUIDataGridResult 返回一个结果集
EasyUIDatagridResult result = new EasyUIDatagridResult();
PageInfo<TbItem> pageInfo = new PageInfo<>(list);
// total和rows都是EasyUIDatagrid后台需要用到的
result.setTotal(pageInfo.getTotal());
result.setRows(list);
return result;
}
//controller层
@RequestMapping("/item/list")
@ResponseBody
public EasyUIDatagridResult list(Integer page, Integer rows) {
//查询并返回
EasyUIDatagridResult result = iTbItemService.findByPage(page, rows);
return result;
}
需注意:EasyUI的Datagrid传递到后台的page和rows和后台向页面传递的total和rows的含义:
1.EasyUI的Datagrid传递到后台的page代表当前页 ,rows多少行
2.后台向页面传递的total代表数据的总数,类似于:select count(*)from XX 。rows表示返回的数据 List<?> data.
以上是关于springmvc 后台向页面EasyUI的Datagrid传递数据(JSon格式)的主要内容,如果未能解决你的问题,请参考以下文章