javascript执行上下文环境
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript执行上下文环境相关的知识,希望对你有一定的参考价值。
今天,想对javascript的执行上下文环境做一个深入的理解。之前一直都有这打算的,但无奈忙着忙着就忘记了。今天看了一篇博客,对执行上下文环境的理解可以说是醍醐灌顶。
一、对一段代码的理解开始
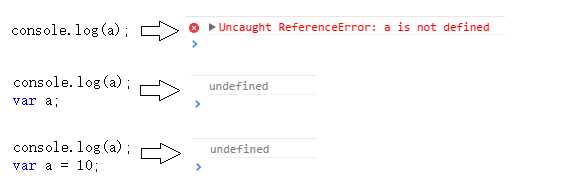
在浏览器的控制台输入以下代码段:

这个结果说明,代码在一句句执行之前,浏览器已经做了一些准备工作,所以,后面两个都没有报错。下面再看一段代码:

这个结果说明,函数声明时,把整个函数赋值了,而函数表达式和变量一样,只是申明。
我们总结一下,在“准备工作”中完成了哪些工作:
- 变量、函数表达式——变量声明,默认赋值为undefined;
- this——赋值;
- 函数声明——赋值;
这三种数据的准备情况我们称之为“执行上下文”或者“执行上下文环境”。
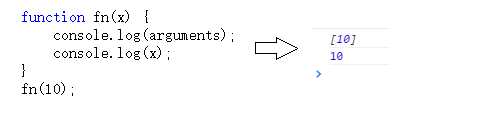
二、上面是在全局作用域下的执行上下文环境,下面再看下函数作用域下的上下文环境

以上代码展示了在函数体的语句执行之前,arguments变量和函数的参数都已经被赋值。从这里可以看出,函数每被调用一次,都会产生一个新的执行上下文环境。
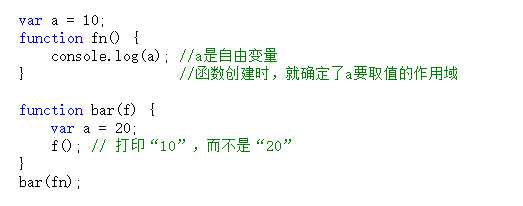
再看一段代码:

可以看出,函数在定义的时候(不是调用的时候),就已经确定了函数体内部自由变量的作用域。
最后的总结:
全局代码的上下文环境数据内容为:
|
普通变量(包括函数表达式), 如: var a = 10; |
声明(默认赋值为undefined) |
|
函数声明, 如: function fn() { } |
赋值 |
|
this |
赋值 |
如果代码段是函数体,那么在此基础上需要附加:
|
参数 |
赋值 |
|
arguments |
赋值 |
|
自由变量的取值作用域 |
赋值 |
给执行上下文环境下一个通俗的定义——在执行代码之前,把将要用到的所有的变量都事先拿出来,有的直接赋值了,有的先用undefined占个空。
以上是关于javascript执行上下文环境的主要内容,如果未能解决你的问题,请参考以下文章