jQuery Eazyui的学习和使用
Posted 我辈年轻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery Eazyui的学习和使用相关的知识,希望对你有一定的参考价值。
既然这么优秀,我们赶紧来学学吧~
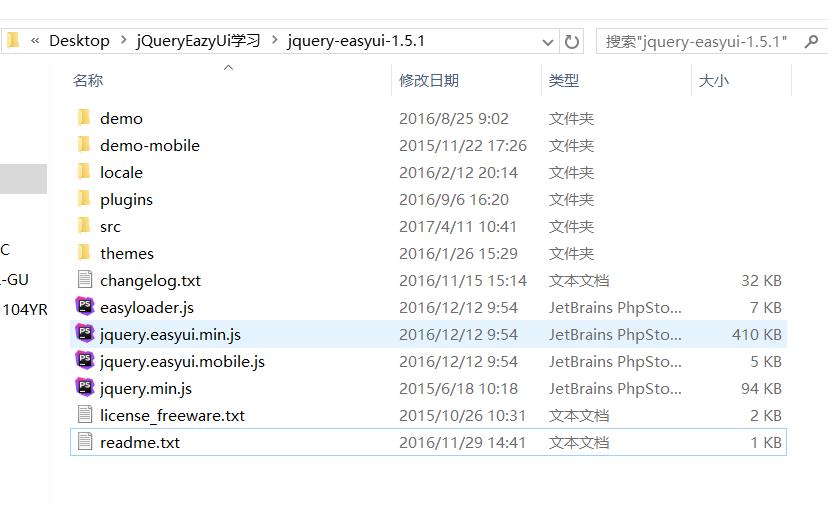
解压得到这些文件夹:

下面开始学习使用。(根据提供的demo学习常用基础控件的使用)
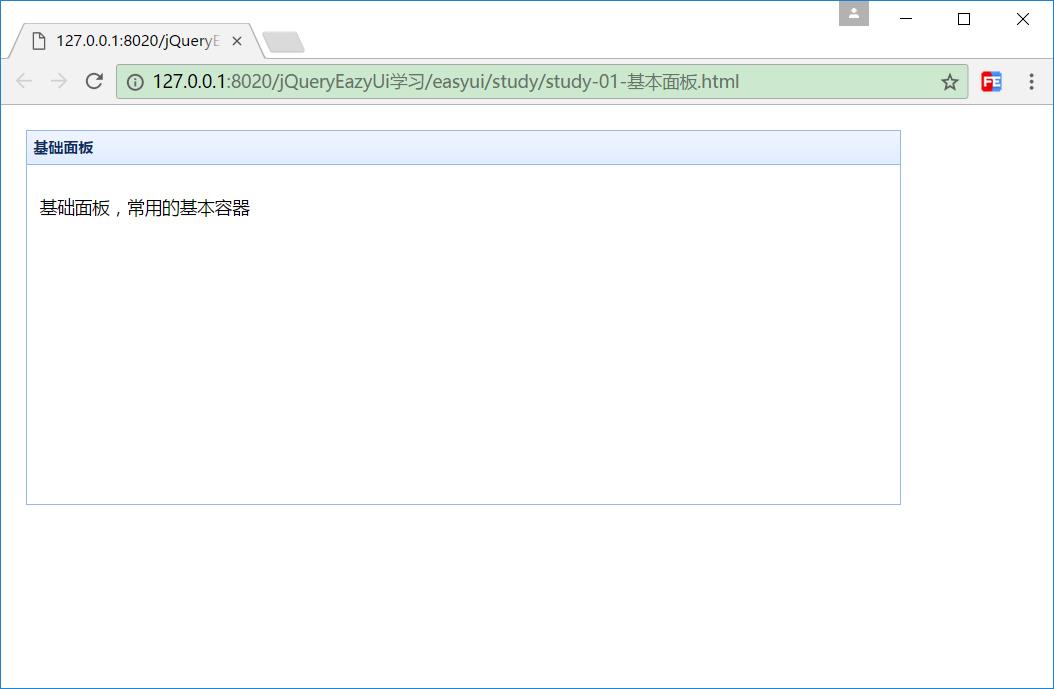
基础面板
引入对应样式文件和js文件后就可以直接使用了。
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--基本ui--> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <!--图标--> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo/demo.css"> <!-- 引入jQuery 要在easyui.min之前声明--> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> <!--基础面板--> <div id="p" class="easyui-panel" title="基础面板" style="width:700px;height:300px;padding:10px;"> <p style="font-size:14px">基础面板,常用的基本容器</p> </div> </body> </html>
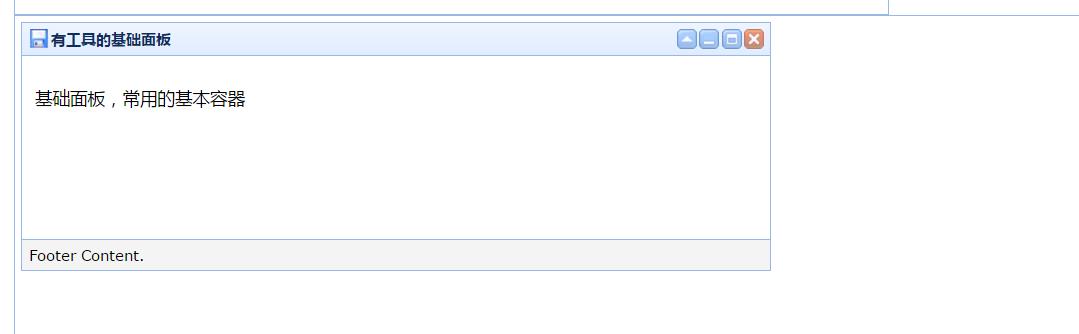
带有工具的面板

右上角的按钮都是封装好的!真是方便
实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--基本ui--> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <!--图标--> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo/demo.css"> <!-- 引入jQuery --> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> <!--基础面板--> <div id="p" class="easyui-panel" title="基础面板" style="width:700px;height:300px;padding:10px;"> <p style="font-size:14px">基础面板,常用的基本容器</p> </div> <!--带有工具的面板 感觉快要可以制作桌面应用了--> <div class="easyui-panel" style="height:350px;padding:5px;"> <div id="p1" class="easyui-panel" title="有工具的基础面板" style="width:600px;height:200px;padding:10px;" data-options="footer:\'#ft\',iconCls:\'icon-save\',collapsible:true,minimizable:true,maximizable:true,closable:true"> <p style="font-size:14px">基础面板,常用的基本容器</p> <!--脚部--> <div id="ft" style="padding:5px;"> Footer Content. </div> </div> </div> </body> </html>
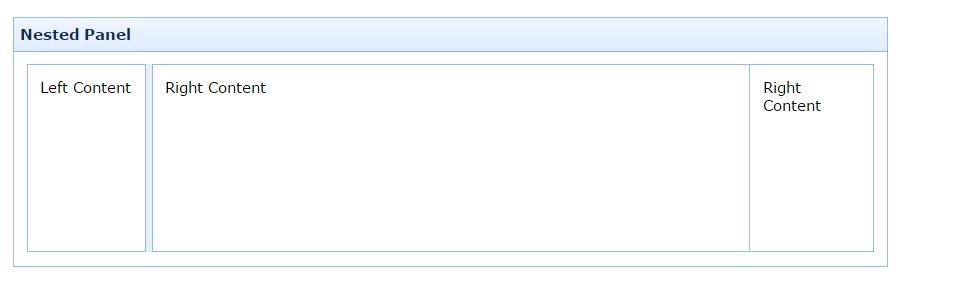
面板嵌套

实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--基本ui--> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <!--图标--> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo/demo.css"> <!-- 引入jQuery --> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> <!--面板嵌套--> <div style="margin:20px 0 10px 0;"></div> <div class="easyui-panel" title="Nested Panel" style="width:700px;height:200px;padding:10px;"> <div class="easyui-layout" data-options="fit:true"> <div data-options="region:\'west\',split:true" style="width:100px;padding:10px"> Left Content </div> <div data-options="region:\'east\'" style="width:100px;padding:10px"> Right Content </div> <div data-options="region:\'center\'" style="padding:10px"> Right Content </div> </div> </div> </body> </html>
以上是关于jQuery Eazyui的学习和使用的主要内容,如果未能解决你的问题,请参考以下文章