easyui tree后台传json处理问题
Posted hzhh123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui tree后台传json处理问题相关的知识,希望对你有一定的参考价值。
一、tree json格式
[
{
"id": 1,
"text": "权限管理",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": "#123"
},
"children": [
{
"id": 2,
"text": "用户管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"state": null
},
{
"id": 3,
"text": "角色管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"children": [
{
"id": 10,
"text": "角色管理1",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"state": null
}
],
"state": null
},
{
"id": 4,
"text": "菜单管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": "#222"
},
"state": null,
"children":[]
//注意这里的state值设置很关键,若为父节点,state="open"|"close",若为叶子节点,只能为空
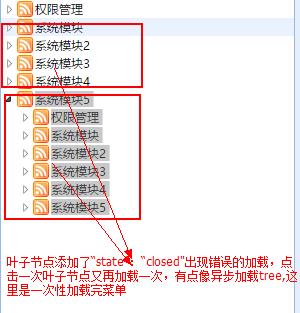
//否则出错,如图①
}
]
},
{
"id": 5,
"text": "系统模块",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
},
"state": null
},
{
"id": 6,
"text": "系统模块2",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
}
},
{
"id": 7,
"text": "系统模块3",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
}
},
{
"id": 8,
"text": "系统模块4",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
}
},
{
"id": 9,
"text": "系统模块5",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
}
}
]

如图①
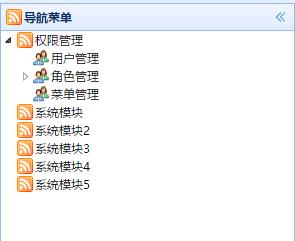
正确的图是

二、tree加载方式
1、html格式
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul>
2、加载json文件,如tree_data.json,内容如上
<ul id="tt"></ul>
$(\'#tt\').tree({
url:\'tree_data.json\'
});
3、从后台数据库传json字符串值
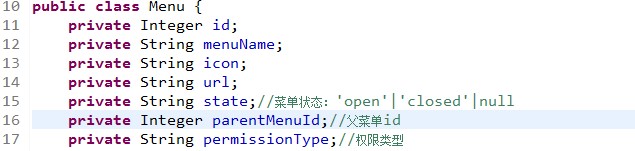
①实体类

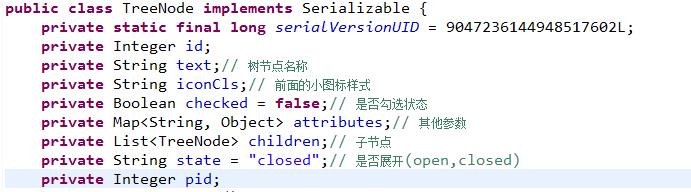
②tree json格式对应的实体类

③实体类Menu转化为TreeNode格式(tree json格式),进行递归调用返回树形菜单
import java.util.ArrayList;
import java.util.HashMap; import java.util.List; import java.util.Map; import sys.entity.Menu; public class TreeNodeUtil { public static List<TreeNode> tree(List<TreeNode>nodes,Integer id) { //递归转化为树形 List<TreeNode> treeNodes=new ArrayList<TreeNode>(); for(TreeNode treeNode : nodes) { TreeNode node=new TreeNode(); node.setId(treeNode.getId()); node.setText(treeNode.getText()); node.setAttributes(treeNode.getAttributes()); node.setIconCls(treeNode.getIconCls()); node.setState(treeNode.getState()); node.setPid(treeNode.getPid()); if(id==treeNode.getPid()){ node.setChildren(tree(nodes, node.getId())); treeNodes.add(node); } } return treeNodes; }
//转化为TreeNode节点 public static TreeNode toNode(Menu menu){ TreeNode node=new TreeNode(); node.setId(menu.getId()); node.setIconCls(menu.getIcon()); node.setPid(menu.getParentMenuId()); System.out.println(node.getPid()); node.setText(menu.getMenuName()); node.setState(menu.getState()); Map<String,Object>attributes=new HashMap<String,Object>(); attributes.put("url", menu.getUrl()); node.setAttributes(attributes); return node; } public static List<TreeNode>toListNode(List<Menu>menus){ List<TreeNode>nodes=new ArrayList<TreeNode>(); for(Menu menu:menus){ nodes.add(toNode(menu)); } return nodes; } }
④查询出需要的菜单记录,我这里是权限管理系统,一个角色对应多个菜单,通过角色id查询出菜单记录,一个用户有多个角色,所以多个角色对应的菜单可能有交集,这里采用rbac的白名单权限,获得最大的菜单权限。
@Override
public List<Menu> getMenuByRoleId(Integer[] roleIds) {
List<Menu>menus=new ArrayList<Menu>();
for(Integer roleId:roleIds){
List<Menu>menus1=menuMapper.selectByRoleId(roleId);
for(Menu menu:menus1){
if(!menus.contains(menu)){
menus.add(menu);
}
}
}
return menus;
}
⑤controller层代码
@ResponseBody
@RequestMapping(value="treeView")
public List<TreeNode> treeView(@RequestParam("roleIds")String roleIdStr){
String param[]=roleIdStr.split(",");
Integer[] roleIds=new Integer[param.length];
for(int i=0;i<param.length;i++){
roleIds[i]=Integer.parseInt(param[i]);
}
List<Menu>menus=menuService.getMenuByRoleId(roleIds);
List<TreeNode>nodes=TreeNodeUtil.toListNode(menus);
List<TreeNode>treeNodes=TreeNodeUtil.tree(nodes, 0);
for(TreeNode node:nodes){
System.out.println(node.getIconCls());
System.out.println(node.getPid());
}
return treeNodes;
}
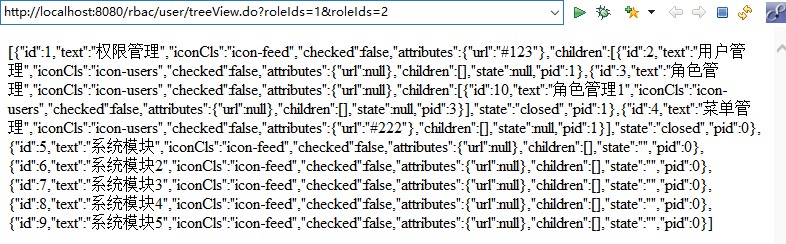
结果:

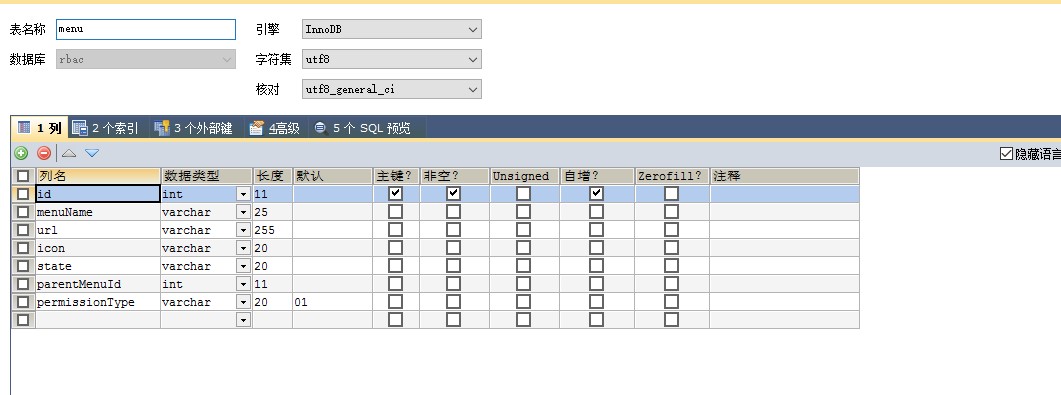
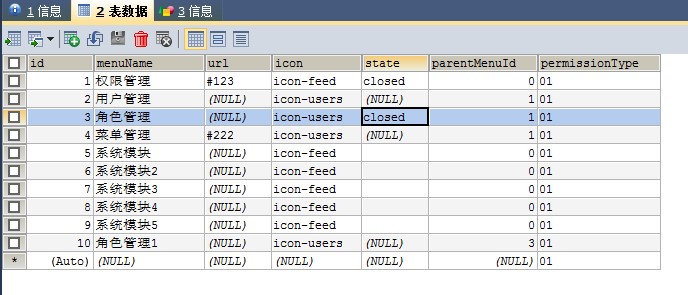
⑥数据库部分设计


以上是关于easyui tree后台传json处理问题的主要内容,如果未能解决你的问题,请参考以下文章