异步 JavaScript 之理解 macrotask 和 microtask(转)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了异步 JavaScript 之理解 macrotask 和 microtask(转)相关的知识,希望对你有一定的参考价值。
这个知识点。。。
https://blog.keifergu.me/2017/03/23/difference-between-javascript-macrotask-and-microtask/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
前端基础进阶系列
这个系统也超屌!!
http://www.jianshu.com/p/cd3fee40ef59
=======================
Macrotask 和 microtask 都是属于上述的异步任务中的一种,我们先看一下他们分别是哪些 API :
- macrotasks:
setTimeout,setInterval,setImmediate, I/O, UI rendering -
microtasks:
process.nextTick,Promises,Object.observe(废弃),MutationObserver
任务队列分为 macrotasks 和 microtasks,而Promise中的then方法的函数会被推入 microtasks 队列,而setTimeout的任务会被推入 macrotasks 队列。在每一次事件循环中,macrotask 只会提取一个执行,而 microtask 会一直提取,直到 microtasks 队列清空。
注:一般情况下,macrotask queues 我们会直接称为 task queues,只有 microtask queues 才会特别指明。
那么也就是说如果我的某个 microtask 任务又推入了一个任务进入 microtasks 队列,那么在主线程完成该任务之后,仍然会继续运行 microtasks 任务直到任务队列耗尽。
而事件循环每次只会入栈一个 macrotask ,主线程执行完该任务后又会先检查 microtasks 队列并完成里面的所有任务后再执行 macrotask。
=======================
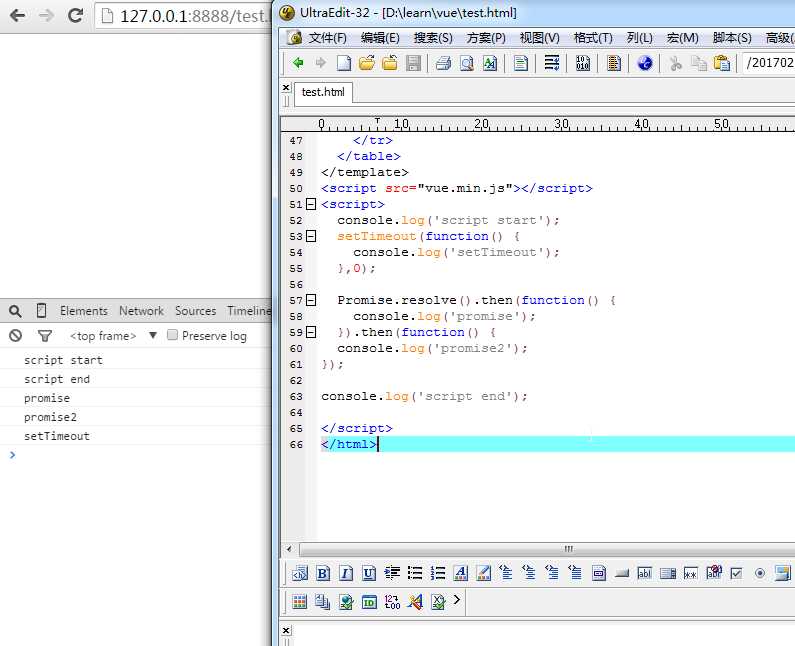
测试代码:
<script> console.log(‘script start‘); setTimeout(function() { console.log(‘setTimeout‘); },0); Promise.resolve().then(function() { console.log(‘promise‘); }).then(function() { console.log(‘promise2‘); }); console.log(‘script end‘); </script>

以上是关于异步 JavaScript 之理解 macrotask 和 microtask(转)的主要内容,如果未能解决你的问题,请参考以下文章