免费视频播放器videojs中文教程
Posted 杰子@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费视频播放器videojs中文教程相关的知识,希望对你有一定的参考价值。
Video.js是一款web视频播放器,支持html5和flash两种播放方式。更多关于video.js的介绍,可以访问官方网站介绍,我之前也写过一篇关于video.js的使用心得,有兴趣的可以点这里 , 阅读的人数还蛮多的,有些热心的读者甚至还给过我小额打赏,钱虽不多,但是很感动。最几天又收到几位网友的私信,问一些关于videojs使用方面的问题。我自己都不记得videojs长什么模样了,出于别人对我的信任,又回头看了一遍上一篇文章,还是2014年的时候写的,如今videojs的版本已经更新到6.0.0了,代码已经重构了,原来介绍的方法,现在已经不灵通了。于是我又去官网重新下了一份代码,学习之后重写一篇使用教程。
如何获取videojs的代码
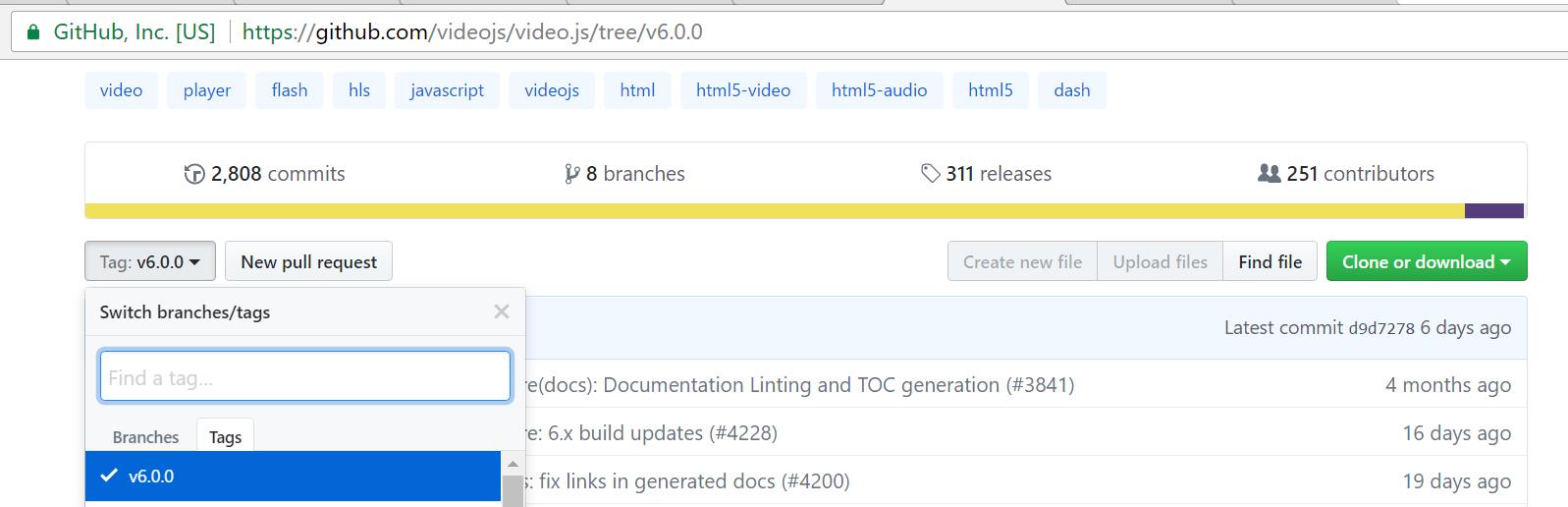
videojs的源码托管在github.com上面,一般来说,master分支上对应的是最新版本,点击右边绿色的clone or download 按钮可以行源码的下载,不过最新的代码未必是稳定的版本,所以这里有一个小技巧,我们可以选择最近的tag进行下载,这样相对要稳妥许多.

下载对应的源码之后,一般解压后,可以看到一个dist的目录,里面是作者替我们打包好的代码,一般有两个版本,压缩和未压缩的版本,但是很遗憾,这个版本中居然没有打包好的代码,看来只能自己来完成这一步了。方法很简单,一般看一下how to use 或 quick start ,里边会有介绍怎么生成发布打包发布的方法。然而再次失望,还是没有找到相关介绍。看来只有使出最后的办法了。直接去看package.json文件,找到scripts:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
"homepage": "http://videojs.com", "author": "Steve Heffernan", "scripts": { "changelog": "conventional-changelog -p videojs -i CHANGELOG.md -s", "build": "grunt dist", "change": "grunt chg-add", "clean": "grunt clean", "grunt": "grunt", "lint": "vjsstandard", "start": "grunt dev", "test": "grunt test", "docs": "npm run docs:lint && npm run docs:api", "jsdoc": "jsdoc", "predocs:api": "node -e \\"var s=require(\'shelljs\'),d=[\'docs/api\'];s.rm(\'-rf\',d);\\"", "docs:api": "jsdoc -c .jsdoc.json", "postdocs:api": "node ./build/fix-api-docs.js", "docs:lint": "remark -- \'./**/*.md\'", "docs:fix": "remark --output -- \'./**/*.md\'", "babel": "babel src/js -d es5", "prepublish": "not-in-install && run-p docs:api build || in-install", "prepush": "npm run lint -- --errors", "version": "node build/version.js && git add CHANGELOG.md" }, |
里边有很多脚本,我这里只要构建(build)的方法就好了,作者居然用的是grunt, 要安装grunt,需要先安装nodejs,然后通过npm install 安装构建的依赖,完成之后,就可以通过运行 npm run build 脚本得到所需的代码了。

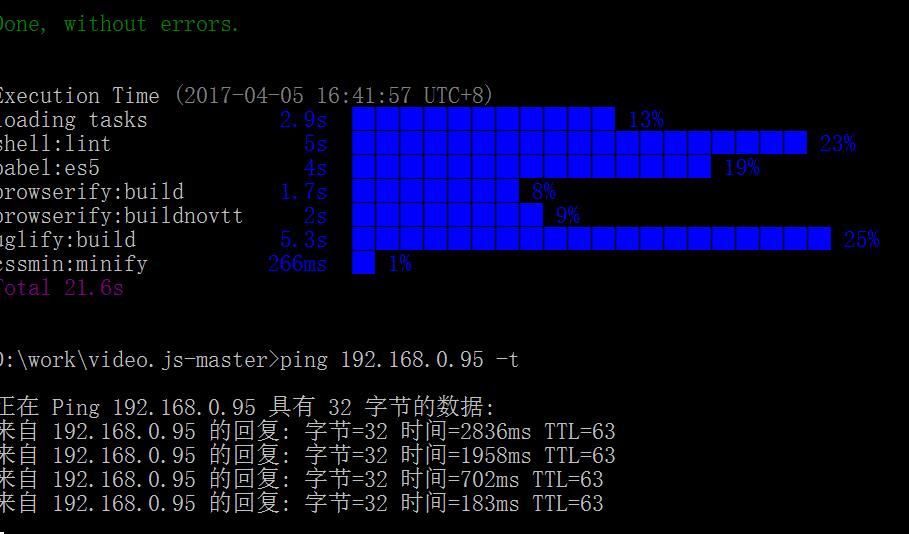
看到这个结果,without errors ,说明成功了。再次打开video.js-master目录,就会有dist目录了,里边有需要的js和css文件,还有一个examples目录。

video.js和video-js.css就是接下来需要用到的文件。如果是放在线上用的,可以直接用压缩版本(加.min后缀的)。
如果这些你都不想做,那么我这里提供现成的下载,点此下载videojs.6.0.0
如何使用videojs播放视频
试想,如果我们没有使用这个videojs进行播放网页视频的话,最简单的办法就是使用html5的video标签。就像下面这样:
|
1
2
3
|
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png"> <source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4"></video> |
videojs使用方式就是以类似的方式开始的,不过由于我们借助videojs对视频进行一些控制或制定,所以要先在head标签里引入video.js和video-js.css这两个文件。然后就可以使用videojs了。最简单的开始:
|
1
|
var player = videojs(\'example_video_1\'); |
再次刷新这个页面的时候,默认的video外观变成videojs的默认样式了(通常叫皮肤)。

videojs是全局函数,它可以接收三个参数(id,options,onready): 第一个参数是video标签的id,兼容以前的方式,如果用 \'#\'+id 也是可以的,比如
videojs(\'#example_video_1\'); 第二参数是配置选项,除了在这里给出之外,还可以通过在video标签中,通过data-setup=\'{}\'属性的形式给出。如果不知道要传什么内容,那么这个options可以直接省略,但是如果你要用到第三参数onready的话,这个options不能直接省略,必须要用{}进行占位。第三个参数实际上是videojs初始化完成之后的回调函数,在这个里函数里边,可以使用this引用videojs的实例对象。进行this.play(),this.pause(),this.on(\'ended\')等操作:

下面给一个官方关于onready的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var options = {};var player = videojs(\'example_video_1\', options, function onPlayerReady() { videojs.log(\'播放器已经准备好了!\'); // In this context, `this` is the player that was created by Video.js.<br> // 注意,这个地方的上下文, `this` 指向的是Video.js的实例对像player this.play(); // How about an event listener?<br> // 如何使用事件监听? this.on(\'ended\', function() { videojs.log(\'播放结束了!\'); });}); |
对于视频播放来说,常用的功能有:
1. 播放 this.play()
2. 停止 -- video没有stop方法,可以用pause 暂停获得同样的效果
3. 暂停 this.pause()
4. 销毁 this.dispose()
5. 监听 this.on(\'click\',fn)
6. 触发事件this.trigger(\'dispose\')
....
以上的this是指在onPlayerReady函数中执行。
如何配置videojs的参数

有两种方式可以改变videojs的行为:
1. 通过添加video标签的data-setup属性:<video data-setup=\'{"autoplay":"true",.....}\'
2. var player = videojs(\'example_video_1\',{autoplay:true,....}) , 直接传入options
由于第一种方式是写在html标签中,通过JSON.parse解析,性能低,还容易报错。个人更倾向于方法2.
这里有大量关于options的配置参数:http://docs.videojs.com/tutorial-options.html
常用几个项有:
autoplay : true/false 播放器准备好之后,是否自动播放 【默认false】If true/present as an attribute, begins playback when the player is ready
controls : true/false 是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮
height: 视频容器的高度,字符串或数字 单位像素 比如: height:300 or height:\'300px\'
width: 视频容器的宽度, 字符串或数字 单位像素
loop : true/false 视频播放结束后,是否循环播放
muted : true/false 是否静音
poster: 播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL
preload:预加载
\'auto\' 自动
’metadata\' 元数据信息 ,比如视频长度,尺寸等
\'none\' 不预加载任何数据,直到用户开始播放才开始下载
children: Array | Object 可选子组件 从基础的Component组件继承而来的子组件,数组中的顺序将影响组件的创建顺序哦。
|
1
2
3
4
5
6
7
8
9
|
// The following code creates a player with ONLY bigPlayButton and// controlBar child components.// 下面的方式只使用bigPlayButton和controlBar两个子组件videojs(\'my-player\', { children: [ \'bigPlayButton\', \'controlBar\' ]}); |
sources:Array 资源文件
|
1
2
3
4
5
6
7
8
9
|
videojs(\'my-player\', { sources: [{ src: \'//path/to/video.mp4\', type: \'video/mp4\' }, { src: \'//path/to/video.webm\', type: \'video/webm\' }]}); |
等价于html中的形式:
|
1
2
3
4
|
<video ...> <source src="//path/to/video.mp4" type="video/mp4"> <source src="//path/to/video.webm" type="video/webm"></video> |
techOrder: Array 使用哪种技术播放,可选值有\'html5\',\'flash\' 默认为[\'html5\'], 注意: 在v6.0.0 及以上的版本中,默认不包含flash的使用代码。如果要使用flash播放的,需要手动引入flash相关逻辑的代码。且需要指定swf文件的路径。
|
1
2
3
4
5
6
7
8
|
// 全局指定swf文件的位置 videojs.options.flash.swf = \'video-js.swf\' // Create a player. var player = videojs(\'example_video_1\',{ teachOrder:[\'flash\'] },function(){ console.log(this) }); |
还有一些可以配置的项目,比如plugins:自动初始化要加载的插件, 用到的时候再去研究。对于一般的应用,了解以上配置项的用法,应该足以应付一阵了。不过项目的需求往往有些变态(定制需求),这时需要对videojs中一个重要的内容进行深入的学习和理解“Component"--组件。
怎么定制videojs组件
有一个网友问我,怎么在视频中添加一个视频标题,播放的时候自动隐藏标题,用户聚焦到播放器或暂停的时候显示标题?
我觉得这个需求正确的做法应当是通过组件的方式来做。源码地址
其中index.html是用暴力方式实现的,update.html是用组件方式实现的

以上是关于免费视频播放器videojs中文教程的主要内容,如果未能解决你的问题,请参考以下文章