Visual Studio Code 取消保存时自动格式化
Posted 程序员七哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code 取消保存时自动格式化相关的知识,希望对你有一定的参考价值。
最近在开发H5项目时,使用了Visual Studio Code,这个编辑器是属于轻量级的!由于是第一次使用,所以也存在很多问题!当使用这个编辑器时,默认是不会保存的,必须要手动保存,但是这个地方就有一个小坑了!当手动保存时,代码会自动格式化!因为项目中使用了Eslint语法检查,所以要是格式化的话,代码就会报错!所以,就需要取消存时自动格式化,那么如何解决这个问题呢?
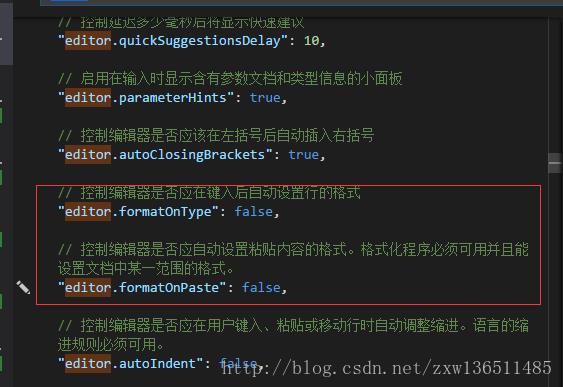
方案1,在文件->首选项->设置中,添加这两个属性,然后保存,重启后,看保存是否还会自动格式化!

然并卯!这个方法,不能解决我的问题!
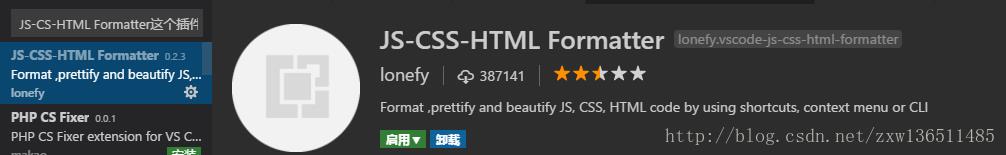
方案2,后来发现是因为我安装了 JS-CS-html Formatter这个插件的原因,那么解决办法就是禁用或者卸载这个插件,

禁用或者卸载后,重启编辑器,发现问题完美解决了!
PS: 如何你的项目中添加了Eslint语法检查,但是发现有的文件有语法错误提示,有的没有提示(例如.js文件有语法错误提示,.vue文件却没有)。那么解决方法是修改Visual Studio Code的设置,找到Eslint语法设置,添加代码,具体如下所示,
...
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
]
...就ok了!希望能帮到大家!
欢迎大家关注我的公众号

以上是关于Visual Studio Code 取消保存时自动格式化的主要内容,如果未能解决你的问题,请参考以下文章