js数据结构图的深度优先搜索与广度优先搜索
Posted 卡迪斯上小学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数据结构图的深度优先搜索与广度优先搜索相关的知识,希望对你有一定的参考价值。
图类的构建
function Graph(v) {
this.vertices = v;
this.edges = 0;
this.adj = [];
for (var i = 0; i < this.vertices; ++i)
{
this.adj[i] = [];
this.adj[i].push("");
}
this.addEdge = addEdge;
this.showGraph = showGraph;
}
function addEdge(v, w) {
this.adj[v].push(w);
this.adj[w].push(v);
this.edges++;
}
function showGraph() {
for (var i = 0; i < this.vertices; ++i)
{
putstr(i + " -> ");
for (var j = 0; j < this.vertices; ++j )
{
if (this.adj[i][j] != undefined)
{
putstr(this.adj[i][j] + \' \');
}
}
print();
}
}
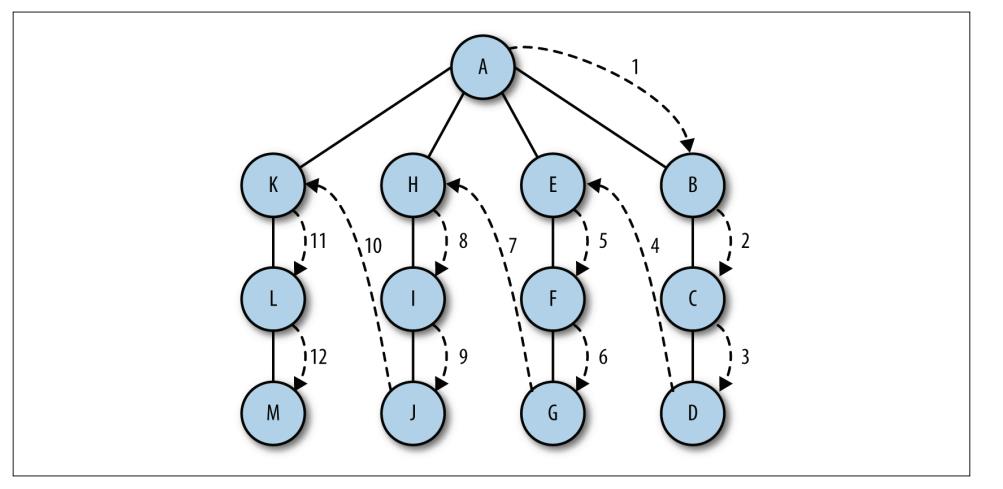
深度优先搜素
f
function dfs(v) {
this.marked[v] = true;
if (this.adj[v] != undefined)
{
print("Visited vertex: " + v);
}
for each(var w in this.adj[v]) {
if (!this.marked[w]) {
this.dfs(w);
}
}
}
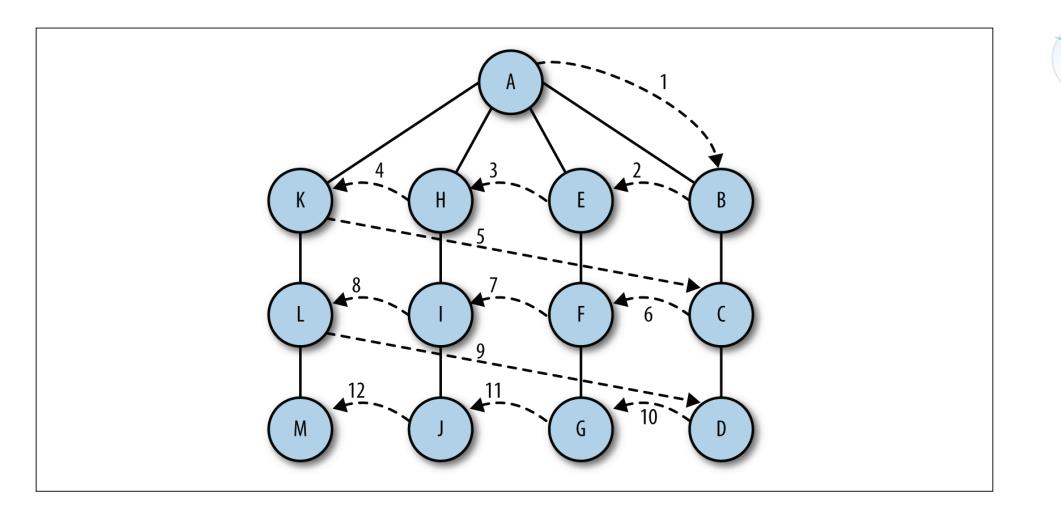
广度优先搜索

function bfs(s)
{
var queue = [];
this.marked[s] = true;
queue.push(s); // 添加到队尾
while (queue.length > 0)
{
var v = queue.shift(); // 从队首移除
if (v == undefined)
{
print("Visisted vertex: " + v);
}
for each(var w in this.adj[v])
{
if (!this.marked[w])
{
this.edgeTo[w] = v;
this.marked[w] = true;
queue.push(w);
}
}
}
}
(本文为作者笔记,代码与图片皆出自《数据结构与算法 javascript 描述》一书)
以上是关于js数据结构图的深度优先搜索与广度优先搜索的主要内容,如果未能解决你的问题,请参考以下文章