JavaScript基础14——js的Math对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础14——js的Math对象相关的知识,希望对你有一定的参考价值。
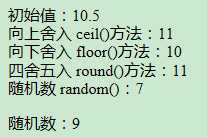
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js的Math对象</title> 6 <script type="text/javascript"> 7 // Math对象中的都是静态方法,不用实例化对象就可以使用 8 var num = 10.5; 9 document.write("初始值:" + num); 10 // ceil()方法,对一个数进行上舍入 11 document.write("<br />向上舍入 ceil()方法:" + Math.ceil(num)); 12 // floor()方法,对一个数进行下舍入 13 document.write("<br />向下舍入 floor()方法:" + Math.floor(num)); 14 // round()方法,对一个数进行四舍五入 15 document.write("<br />四舍五入 round()方法:" + Math.round(num)); 16 // random(),获取随机数(0.0-1.0 伪随机数)。获取0-9的随机数 17 document.write("<br />随机数 random():" + Math.floor(Math.random() * 10)); 18 function getRandom() { 19 document.getElementById(‘mark‘).innerHTML = "随机数:" + Math.floor(Math.random() * 10); 20 setTimeout(‘getRandom()‘, 200); 21 } 22 </script> 23 </head> 24 <body onload="getRandom()"> 25 <p id="mark">随机数</p> 26 </body> 27 </html>

以上是关于JavaScript基础14——js的Math对象的主要内容,如果未能解决你的问题,请参考以下文章
前端(十四)—— JavaScript基础:NumberDate类字符串数组Math类正则