js-jquery-插件开发
Posted 木子旭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-jquery-插件开发相关的知识,希望对你有一定的参考价值。
二、通过$.fn 向jQuery添加新的方法
2.1、基本格式:
$.fn.pluginName = function() {
//your code goes here
}
说明:在$.fn后面添加一个方法,名字是我们的插件名称。然后插件代码在这个方法里面展开。
示例一、将页面上所有链接颜色转成红色
<script type="text/javascript"> $.fn.myPlugin = function() { //在这里面,this指的是用jQuery选中的元素 //example :$(\'a\'),则this=$(\'a\') this.css(\'color\', \'red\'); }; </script> <a href="http://www.jd.com" >京东</a> <script type="text/javascript"> $(function(){ $(\'a\').myPlugin(); }); </script>
示例二、增加url链接
<script type="text/javascript">
$.fn.myPlugin2 = function() {
//在这里面,this指的是用jQuery选中的元素
this.css(\'color\', \'red\');
this.each(function() {
//对每个元素进行操作
$(this).append(\' \' + $(this).attr(\'href\'));
})
};
</script>
<a href="http://www.jd.com" >京东</a>
<script type="text/javascript">
$(function(){
$(\'a\').myPlugin2();
});
</script>
2.2、支持链式调用
return 当前对象
<script type="text/javascript">
$.fn.myPlugin3 = function() {
//在这里面,this指的是用jQuery选中的元素
this.css(\'color\', \'red\');
return this.each(function() {
//对每个元素进行操作
$(this).append(\' \' + $(this).attr(\'href\'));
})
};
</script>
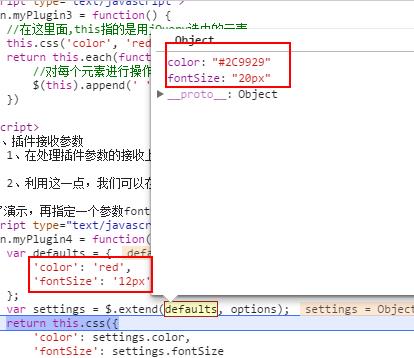
2.3、插件接收参数
1、在处理插件参数的接收上,通常使用jQuery的extend方法,但那是给extend方法传递单个对象的情况下,这个对象会合并到jQuery身上,所以我们就可以在jQuery身上调用新合并对象里包含的方法了,像上面的例子。
当给extend方法传递一个以上的参数时,它会将所有参数对象合并到第一个里。同时,如果对象中有同名属性时,合并的时候后面的会覆盖前面的。【重要】
2、利用这一点,我们可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。
为了演示,再指定一个参数fontSize,允许调用插件的时候设置字体大小。
示例代码:
<script type="text/javascript">
$.fn.myPlugin4 = function(options) {
var defaults = {
\'color\': \'red\',
\'fontSize\': \'12px\'
};
var settings = $.extend(defaults, options);
return this.css({
\'color\': settings.color,
\'fontSize\': settings.fontSize
});
}
</script>
<script type="text/javascript">
$(\'a\').myPlugin4({
\'color\': \'#2C9929\',
\'fontSize\': \'20px\'
});
</script>
2.4、保护好默认参数
使用extend 的重载方法
注意到上面代码调用extend时会将defaults的值改变,这样不好,因为它作为插件因有的一些东西应该维持原样,另外就是如果你在后续代码中还要使用这些默认值的话,当你再次访问它时它已经被用户传进来的参数更改了。

一个好的做法是将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后,这样做的好处是所有值被合并到这个空对象上,保护了插件里面的默认值。
$.fn.myPlugin = function(options) {
var defaults = {
\'color\': \'red\',
\'fontSize\': \'12px\'
};
var settings = $.extend({},defaults, options);//将一个空对象做为第一个参数,根据extend特性,options,defaults,{} 会依次向左覆盖
return this.css({
\'color\': settings.color,
\'fontSize\': settings.fontSize
});
}
2.5、面向对象的插件开发
以上定义只是一个function,当有需要时候再去调用如果两处同时调用可能会造成不能完美展示其中某一个的自定义参数,可能是合并,可能是覆盖。
建议使用js对象来定义自定义插件
将以上代码整理一个完整的代码

//定义Beautifier的构造函数 var Beautifier = function(ele, opt) { this.$element = ele, this.defaults = { \'color\': \'red\', \'fontSize\': \'12px\', \'textDecoration\':\'none\' }, this.options = $.extend({}, this.defaults, opt) } //定义Beautifier的方法 Beautifier.prototype = { beautify: function() { return this.$element.css({ \'color\': this.options.color, \'fontSize\': this.options.fontSize, \'textDecoration\': this.options.textDecoration }); } } //在插件中使用Beautifier对象 $.fn.myPlugin = function(options) { //创建Beautifier的实体 var beautifier = new Beautifier(this, options); //调用其方法 return beautifier.beautify(); }
使用
$(function() { $(\'a\').myPlugin({ \'color\': \'#2C9929\', \'fontSize\': \'20px\' }); })
2.6、命名空间
1)写任何JS代码时都应该注意的一点是不要污染全局命名空间。因为随着代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。
比如你在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是你想要的。所以不到万不得已,一般我们不会将变量定义成全局的。
2)解决方案:用自调用匿名函数包裹你的代码
优点1:JavaScript中无法用花括号方便地创建作用域,但函数却可以形成一个作用域,域内的代码是无法被外界访问的。将自己的代码放入一个函数中,那么就不会污染全局命名空间,同时不会和别的代码冲突。
如上面我们定义了一个Beautifier全局变量,它会被附到全局的window对象上,为了防止这种事情发生,你或许会说,把所有代码放到jQuery的插件定义代码里面去啊,也就是放到$.fn.myPlugin里面。这样做倒也是种选择。但会让我们实际跟插件定义有关的代码变得臃肿,而在$.fn.myPlugin里面我们其实应该更专注于插件的调用,以及如何与jQuery互动。
优点2:自调用匿名函数里面的代码会在第一时间执行,页面准备好过后,上面的代码就将插件准备好了,以方便在后面的代码中使用插件。
所以保持原来的代码不变,我们将所有代码用自调用匿名函数包裹。
(function() { //定义Beautifier的构造函数 var Beautifier = function(ele, opt) { this.$element = ele, this.defaults = { \'color\': \'red\', \'fontSize\': \'12px\', \'textDecoration\': \'none\' }, this.options = $.extend({}, this.defaults, opt) } //定义Beautifier的方法 Beautifier.prototype = { beautify: function() { return this.$element.css({ \'color\': this.options.color, \'fontSize\': this.options.fontSize, \'textDecoration\': this.options.textDecoration }); } } //在插件中使用Beautifier对象 $.fn.myPlugin = function(options) { //创建Beautifier的实体 var beautifier = new Beautifier(this, options); //调用其方法 return beautifier.beautify(); } })();
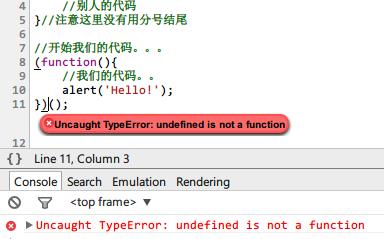
2.7、巧用“;”
var foo=function(){ //别人的代码 }//注意这里没有用分号结尾 //开始我们的代码。。。 (function(){ //我们的代码。。 alert(\'Hello!\'); })();
本来别人的代码也正常工作,只是最后定义的那个函数没有用分号结尾而以,然后当页面中引入我们的插件时,报错了,我们的代码无法正常执行。

原因是我们用来充当自调用匿名函数的第一对括号与上面别人定义的函数相连,因为中间没有分号,总之我们的代码无法正常解析了,所以报错。
所以好的做法是我们在代码开头加一个分号,这在任何时候都是一个好的习惯。
var foo=function(){ //别人的代码 }//注意这里没有用分号结尾 //开始我们的代码。。。 ;(function(){ //我们的代码。。 alert(\'Hello!\'); })();
2.8、将系统变量以变量形式传递到插件内部
window等系统变量在插件内部就有了一个局部的引用,可以提高访问速度,会有些许性能的提升
标准代码:
;(function($,window,document,undefined){ //我们的代码。。 //blah blah blah... })(jQuery,window,document);
综上所述:插件标准代码如下:
;(function($, window, document,undefined) { //定义Beautifier的构造函数 var Beautifier = function(ele, opt) { this.$element = ele, this.defaults = { \'color\': \'red\', \'fontSize\': \'12px\', \'textDecoration\': \'none\' }, this.options = $.extend({}, this.defaults, opt) } //定义Beautifier的方法 Beautifier.prototype = { beautify: function() { return this.$element.css({ \'color\': this.options.color, \'fontSize\': this.options.fontSize, \'textDecoration\': this.options.textDecoration }); } } //在插件中使用Beautifier对象 $.fn.myPlugin = function(options) { //创建Beautifier的实体 var beautifier = new Beautifier(this, options); //调用其方法 return beautifier.beautify(); } })(jQuery, window, document);
原文:http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html#!comments
以上是关于js-jquery-插件开发的主要内容,如果未能解决你的问题,请参考以下文章
