JavaScript基础13——js的string对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础13——js的string对象相关的知识,希望对你有一定的参考价值。
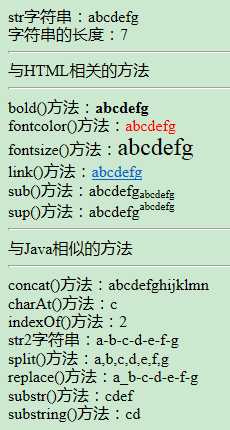
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js的string对象</title> 6 <script type="text/javascript"> 7 var str = "abcdefg"; 8 document.write("str字符串:" + str); 9 // 字符串的长度 10 document.write("<br />字符串的长度:" + str.length); 11 /* 与HTML相关的方法 */ 12 document.write("<hr />与HTML相关的方法<hr />"); 13 // bold()方法,加粗 14 document.write("bold()方法:" + str.bold()); 15 // fontcolor()方法,设置字符串的颜色 16 document.write("<br />fontcolor()方法:" + str.fontcolor("red")); 17 // fontsize()方法,设置字体的大小 18 document.write("<br />fontsize()方法:" + str.fontsize(5)); 19 // link()方法,将字符串显示成超链接 20 document.write("<br />link()方法:" + str.link("hello.html")); 21 22 // sub()和sup()方法,将字符串限制在右下角或右上角 23 document.write("<br />sub()方法:" + str + str.sub()); 24 document.write("<br />sup()方法:" + str + str.sup()); 25 /* 与Java相似的方法 */ 26 document.write("<hr />与Java相似的方法<hr />"); 27 // concat()方法,连接字符串 28 document.write("concat()方法:" + str.concat("hijklmn")); 29 // charAt()方法,返回指定位置的字符串,下标从0开始,如果字符位置不存在返回空字符串 30 document.write("<br />charAt()方法:" + str.charAt(2)); 31 // indexOf()方法,返回指定字符串的位置,下标从0开始,如果指定字符串不存在返回-1 32 document.write("<br />indexOf()方法:" + str.indexOf("c")); 33 var str2 = "a-b-c-d-e-f-g"; 34 document.write("<br />str2字符串:" + str2); 35 // split()方法,将字符串分割成数组 36 document.write("<br />split()方法:" + str2.split(‘-‘)); 37 // replace()方法,替换字符串 38 document.write("<br />replace()方法:" + str2.replace(‘-‘, ‘_‘)); 39 // substr()方法,截取字符串从指定位置开始向后截取n位字符 40 document.write("<br />substr()方法:" + str.substr(2, 4)); 41 // substring()方法,截取字符串中两个指定的索引号之间的字符,不包含第二个索引位置的字符(第二个索引位置-1) 42 document.write("<br />substring()方法:" + str.substring(2, 4)); 43 </script> 44 </head> 45 <body> 46 47 </body> 48 </html>

以上是关于JavaScript基础13——js的string对象的主要内容,如果未能解决你的问题,请参考以下文章