jquery的ajax与spring mvc对接注意事项
Posted ApacheMoy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的ajax与spring mvc对接注意事项相关的知识,希望对你有一定的参考价值。
昨天一直纠结这么一个问题,应用场景是这样的:

这里登陆是通过jquery的ajax传输数据到后台controller类相应的映射mapping接收。本来是想,在后台验证成功之后返回一个视图modelAndView。但是却不曾想到有这么一个问题,就是不管你怎么返回,前台就是不跳转页面。这里牵扯到一个很重要的问题。先来看看我前端ajax发送登陆请求的代码:
<script type="text/javascript"> $(function() { $(\'#submitLogin\').click(function() { $.ajax({ type:"POST", url:"/user/checkLogin", dataType: "json", data: $("#loginform").serialize(), success:function(data,status){ alert("成功"+data); }, error:function () { alert("失败"); } }); }); }); </script>
再来看一个不推荐的后台示例:(错误的原因)
@RequestMapping(value = "/checkLogin",method = RequestMethod.POST) public @ResponseBody ModelAndView userLogin(TUserLoginVo tUserLoginVo, HttpServletRequest request,HttpServletResponse response){ HttpSession session=request.getSession(); String code= (String) session.getAttribute("code"); System.out.println("---"+session.getAttribute("code")); ModelAndView mv=new ModelAndView(); if(code.equals(tUserLoginVo.getCheckcode())){ TUser tUser=staffService.finUser(tUserLoginVo.getUsername(),tUserLoginVo.getPassword()); if(tUser!=null){ mv.setViewName("redirect:/pages/test.html"); System.out.println("---"+tUser.getUsername()); return mv; } } mv.setViewName("redirect:/pages/LoginPage.html"); return mv; }
上面直接返回一个视图,但是前台就是没看到跳转,而且直接执行了error的方法,问题是明明后台代码已经执行了啊。
下面先来解释一下jquery ajax代码里面都扮演了什么角色!
type:"POST",表示通过post请求。
url:"/user/checkLogin",表示请求映射在controller里面的方法前的地址(例如: @RequestMapping(value = "/checkLogin",method = RequestMethod.POST))
dataType: "json",这个很重要,这是直接表面我期望的后台给我返回一个json类型的数据,如果不是,则会直接执行error的方法。
下面在分析一个通常不设置的属性:
contentType:"application/json",这是表明我们前台传过去的是json类型的数据,因此需要将我们的数据提前通过 JSON.stringify(a);将数据a变成json类型,当然并不是什么都能变成json类型的,希望记住!
接下来
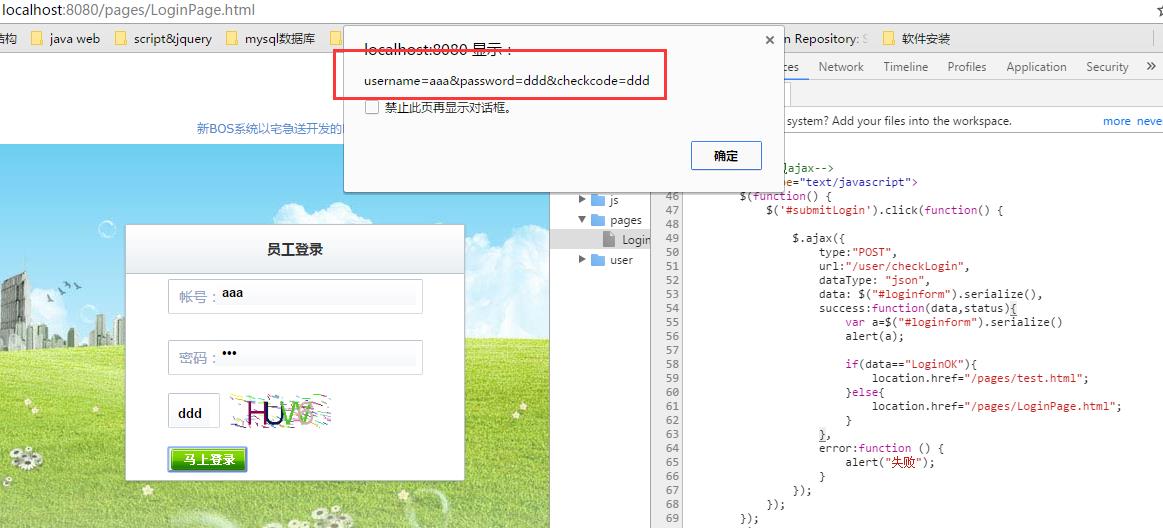
data: $("#loginform").serialize(),这是一个非常快捷的方法,可以将表单中的值直接取出来,拿上面的例子,生成的格式是这样的:

通过这种方式,后台也可以直接用对象来接收,至于它内部怎么组装成对象的,与表单中的name属性有关,一定要切记,表单中,没有后台需要的数据的标签中千万别嵌套name属性。同时name属性的值一定要对应我们PO对象中的字段值!
例如我的一个PO类:
private String username; private String password; private String checkcode;
那些getter和setter方法我就不摆出来了
它必须对应html表单中:

如果发生不一致,后台接收就会报不支持的错误!
为了迎合 dataType: "json",这一要求,后台一定要在方法返回值前面加上 @ResponseBody :
public @ResponseBody Object userLogin(){ ***** }
以上是一个注意点,现在来另外一个!
也是之前提到的,json数据类型,后台返回的json数据类型,虽然我们加了@ResponseBody,但这个千万记住,这个是可以将对象、集合等类型转换为json类型,但是有时候我们需要返回一个字符串怎么办,那对不起,@ResponseBody无法帮助我们转换成json类型,而且也不会报错,只是前台会只执行error的方法,因为我们设置了dataType: "json"
通常情况下,是这样设置成json的,所以我们要返回一个字符串最好是另辟蹊径(当然dataType: "json"里面的json也可以改成text等,但是没这个必要)
我是这一解决的,直接对比代码的返回值吧(自己组装的一个json格式的字符串)
@RequestMapping(value = "/checkLogin",method = RequestMethod.POST) public @ResponseBody Object userLogin(TUserLoginVo tUserLoginVo, HttpServletRequest request,HttpServletResponse response){ HttpSession session=request.getSession(); String code= (String) session.getAttribute("code"); System.out.println("---"+session.getAttribute("code")); if(code.equals(tUserLoginVo.getCheckcode())){ TUser tUser=staffService.finUser(tUserLoginVo.getUsername(),tUserLoginVo.getPassword()); if(tUser!=null){ System.out.println("---"+tUser.getUsername()); return "{\\"LoginOK\\":\\"LoginOK\\"}"; } } return "{\\"LoginError\\":\\"LoginError\\"}"; }
问题解决了,前台执行了success的方法!
当然,上面的方法也不好,那怎么办,我们需要的是json,但又无法转得了。
可以这一,给一个通用方法:
package com.liyong.bos.utils; import java.io.Serializable; import java.util.List; public class JsonResult<T, K> implements Serializable { private boolean result; private String msg; private List<T> dataList; private K data; private T dataObje; public K getData() { return data; } public void setData(K data) { this.data = data; } public List<T> getDataList() { return dataList; } public void setDataList(List<T> dataList) { this.dataList = dataList; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public boolean isResult() { return result; } public void setResult(boolean result) { this.result = result; } public T getDataObje() { return dataObje; } public void setDataObje(T dataObje) { this.dataObje = dataObje; } }
把我们需要的数据封装到jsonResult对象中即可,然后返回值是JsonResult就行。具体功能请看代码。
然后前台就可以用这种方式接收:
<script type="text/javascript"> $(function() { $(\'#submitLogin\').click(function() { $.ajax({ type:"POST", url:"/user/checkLogin", dataType: "json", data: $("#loginform").serialize(), success:function(data,status){ if(data.msg=="success"){ location.href="/pages/test.html"; }else if(data.msg=="error"){ location.href="/pages/LoginPage.html"; } }, error:function () { alert("失败"); } }); }); }); </script>
以上是关于jquery的ajax与spring mvc对接注意事项的主要内容,如果未能解决你的问题,请参考以下文章
Spring MVC过滤器获取自定义jquery ajax标头
使用 Spring MVC 从 Jquery ajax 方法返回字符串数组