JavaScript基础 reverse() 数组倒置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础 reverse() 数组倒置相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 reverse 9 天翻地覆 10 */ 11 var array = ["0", "1", "2", "3", "4"]; 12 document.write(array +"<br />"); 13 14 //对原始数组操作 15 array.reverse(); 16 document.write(array +"<br />"); 17 18 19 </script> 20 </head> 21 <body> 22 23 </body> 24 </html>
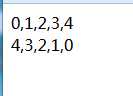
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:因为博主境界不够,所以此文仅供测试与参考使用,不可用于其他用途。当参考博文内容时,代表您已接受使用条款。
以上是关于JavaScript基础 reverse() 数组倒置的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript学习笔记:数组的sort()和reverse()方法