Ajax-04 jQuery Ajax 常用操作
Posted 鲨鱼逛大街
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax-04 jQuery Ajax 常用操作相关的知识,希望对你有一定的参考价值。
jQuery
jQuery 其实就是一个javascript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。
jQuery Ajax
a.概述
jQuery 不是生产者,而是大自然的搬运工
jQuery Ajax 本质是 XMLHttpRequest 或 ActiveXObject
b.使用
--- 下载导入jQuery(2.+ 版本不再支持IE9以下的浏览器)
jQuery Ajax常用操作
jQuery.ajax( url [, settings ] )
执行一个异步的HTTP(Ajax)的请求。
所有参数:
url: 待载入页面的URL地址
settings: 一个以"{键:值}"组成的AJAX 请求设置。所有选项都是可选的。如下:
type: 请求方式,GET、POST
headers: 请求头
data: 要发送的数据
contentType: 即将发送信息到服务器的内容编码类型(默认:"application/x-www-form-urlencoded;charset=UTF-8")
async: 是否异步
timeout: 设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数
complete:完成之后执行的回调函数
success:成功之后执行的回调函数
error: 失败之后执行的回调函数
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml":将服务器端返回的内容转换成xml格式
"text":将服务器端返回的内容转换成普通文本格式
"html":将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含javaScript 标签,则会尝试去执行。
"script":将服务器端返回的内容转换成相应的JavaScript对象。
"json":将服务器端返回的内容转换成json对象
"jsonp":使用JSONP形式调用函数时,如"myurl?callback=?" jQuery将自动替换?为正确的函数名,以执行回调函数
jQuery.get( url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] )
描述: 使用一个HTTP GET请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 key/value 参数
success: 载入成功时回调函数
dataType: 从服务器返回的预期的数据类型,xml,json,script,text,html
这是一个Ajax功能的缩写,这相当于:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
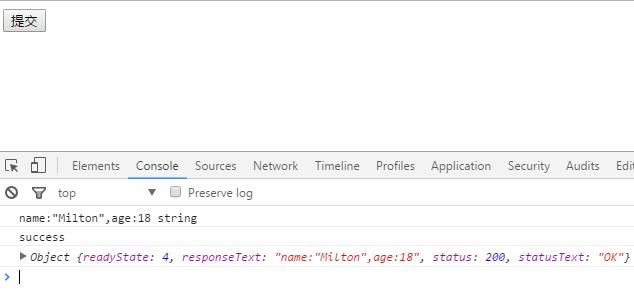
实例1:返回内容为text时,dataType使用\'text\'
data.txt 文件:
name:"Milton",age:18
jq_get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery get</title> </head> <body> <input type="submit" onclick="SendRequest();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> function SendRequest() { jQuery.get({ url: \'data.txt\', dataType: \'text\', success: function (data, textStatus, xmlhttpRequest) { console.log(data, typeof data); console.log(textStatus); console.log(xmlhttpRequest); } }); } </script> </body> </html>
显示效果:

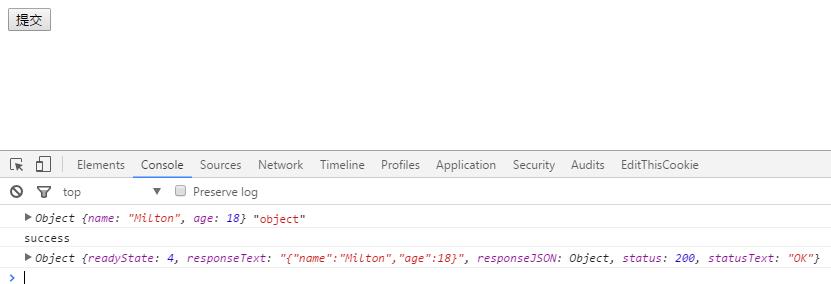
实例2,返回内容为json字符串时,dataType使用\'json\'
data.txt 文件:
{"name":"Milton","age":18}
jq_get.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery get</title> </head> <body> <input type="submit" onclick="SendRequest();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> function SendRequest() { jQuery.get({ url: \'data.txt\', dataType: \'json\', success: function (data, textStatus, xmlhttpRequest) { console.log(data, typeof data); console.log(textStatus); console.log(xmlhttpRequest); } }); } </script> </body> </html>
显示结果:

jQuery.post( url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] )
描述: 使用一个HTTP POST 请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml,json,script,text,html
这是一个 Ajax 函数的简写形式,这相当于:
$.ajax({
type: "POST",
url: url,
data: data,
success: success,
dataType: dataType
});
jQuery.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] )
使用一个HTTP GET请求从服务器加载JSON编码的数据。
所有参数:
url: 待载入页面的URL地址
data: 发送给服务器的字符串或Key/value键值对。
success: 当请求成功后执行的回调函数。
这是一个Ajax函数的缩写,这相当于:
$.ajax({
dataType: "json",
url: url,
data: data,
success: success
});
jQuery.getScript( url [, success(script, textStatus, jqXHR) ] )
使用一个HTTP GET请求从服务器加载并执行一个 JavaScript 文件
所有参数:
url: 待载入页面的URL地址
success: 当请求成功后执行的回调函数。
这是一个Ajax函数的缩写,这相当于:
$.ajax({
url: url,
dataType: "script",
success: success
});
以上是关于Ajax-04 jQuery Ajax 常用操作的主要内容,如果未能解决你的问题,请参考以下文章