深入浅出javascript封装和继承
Posted YuRi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入浅出javascript封装和继承相关的知识,希望对你有一定的参考价值。
一、私有变量和公有变量
通过var修饰的是私有变量。
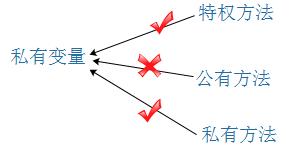
二、私有变量的访问方法

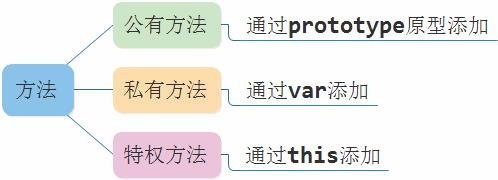
三、特权、公有和私有方法

一个例子:
function f(name) { var name=name; //私有变量 this.show1=function() //①特权方法,通过this修饰 { alert(name); //可以访问私有变量; } var show2=function() //②私有方法,通过var修饰 { alert(name); //可以访问私有变量 } show2(); //调用私有方法 } //------------------// f.prototype.show3=function() //③公有方法,通过prototype原型添加; { alert(name); //不可以访问私有变量 } //-----------------// var obj=new f("apple"); //实例一个对象; obj.show1(); //特权方法 obj.show3();//公有方法,无法显示;
继承
通过prototype模拟继承
原因:javascript解释器在访问某个对象的属性或方法时,首先在对象中查找此成员是否存在,如果不存在则在prototype指向的原型去查找。
<script type="text/javascript"> function parent() //父类 { this.parent_data=20; this.parent_method=function() { alert("父类的方法"); } } function son() //子类 { this.son_method=function() { this.parent_method(); //调用父类方法; alert(this.parent_data); //父类数据; } } son.prototype=new parent(); //通过prototype扩展原型; var son_instance=new son(); //实例对象 son_instance.son_method(); //调用父类数据; </script>
以上是关于深入浅出javascript封装和继承的主要内容,如果未能解决你的问题,请参考以下文章