javascript Date对象 之 设置时间
Posted 十步杀一人千里不留行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript Date对象 之 设置时间相关的知识,希望对你有一定的参考价值。
之前对js的date对象总是感觉熟悉,而不愿细细深究其所以然,所以每当自己真正应用起来的时候,总会糊里糊涂的,今日花费2个小时的时间仔细钻研了一下,感觉 豁然开朗,故,以此记录,一来 供以后查阅,二来 给跟我有同感的同志们 供参考(代码copy到本地即可测试):
javascript Date对象 --> 设置时间:
测试代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Date对象</title> <style> body {background-color: #333; color: white;} </style> </head> <body> <script type="text/javascript"> /**** 2.设置时间 */ var date1 = new Date(); date1.setDate(15) ; // setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。【语法:dateObject.setDate(day)】 var date2 = new Date(); date2.setMonth(4) ; // setMonth() 设置 Date 对象中月份 (0 ~ 11)。【语法:dateObject.setMonth(month,day(*))】 注:(*)表示可选 var date3 = new Date(); date3.setFullYear(2014) ; // setFullYear() 设置 Date 对象中的年份(四位数字)。【语法:dateObject.setFullYear(year,month(*),day(*))】 注:(*)表示可选 var date4 = new Date(); date4.setYear(2015) ; // 请使用 setFullYear() 方法代替。 var date5 = new Date(); date5.setHours(5) ; // setHours() 设置 Date 对象中的小时 (0 ~ 23)。【语法:dateObject.setHours(hour,min(*),sec(*),millisec(*))】 注:(*)表示可选 var date6 = new Date(); date6.setMinutes(34) ; // setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。【语法:dateObject.setMinutes(min,sec(*),millisec(*))】 注:(*)表示可选 var date7 = new Date(); date7.setSeconds(50) ; // setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。【语法:dateObject.setSeconds(sec,millisec(*))】 注:(*)表示可选 var date8 = new Date(); date8.setMilliseconds(888) ;// setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。【语法:dateObject.setMilliseconds(millisec】 var date9 = new Date(); date9.setTime(77771564221); // setTime() 方法以毫秒设置 Date 对象。要设置的日期和时间据 GMT 时间 1970 年 1 月 1 日午夜之间的毫秒数。这种类型的毫秒值可以传递给 Date() 构造函数,可以通过调用 Date.UTC() 和 Date.parse() 方法获得该值。以毫秒形式表示日期可以使它独立于时区。 var date10 = new Date(); date10.setUTCDate(15); // setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 var date11 = new Date(); date11.setUTCMonth(11); // setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 var date12 = new Date(); date12.setUTCFullYear(2015); // setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。 var date13 = new Date(); date13.setUTCHours(22); // setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 var date14 = new Date(); date14.setUTCMinutes(2); // setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 var date15 = new Date(); date15.setUTCSeconds(15); // setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 var date16 = new Date(); date16.setUTCMilliseconds(666);// setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 document.write(\'date.setDate====\'+date1+ \'<br><br>\'); document.write(\'date.setMonth====\'+date2+ \'<br><br>\'); document.write(\'date.setFullYear====\'+date3+ \'<br><br>\'); document.write(\'date.setYear====\'+date4+ \'<br><br>\'); document.write(\'date.setHour====\'+date5+ \'<br><br>\'); document.write(\'date.setMinute====\'+date6+ \'<br><br>\'); document.write(\'date.setSecond====\'+date7+ \'<br><br>\'); document.write(\'date.setMinllisecond====\'+date8.getMilliseconds()+ \'<br><br>\'); document.write(\'date.setTime====\'+date9+ \'<br><br>\'); document.write(\'date.setUTCDate====\'+date10+ \'<br><br>\'); document.write(\'date.setUTCMonth====\'+date11+ \'<br><br>\'); document.write(\'date.setUTCFullYear====\'+date12+ \'<br><br>\'); document.write(\'date.setUTCHours====\'+date13+ \'<br><br>\'); document.write(\'date.setUTCMinutes====\'+date14+ \'<br><br>\'); document.write(\'date.setUTCSeconds====\'+date15+ \'<br><br>\'); document.write(\'date.setUTCMilliseconds====\'+date16.getMilliseconds()+ \'<br><br>\'); </script> </body> </html>
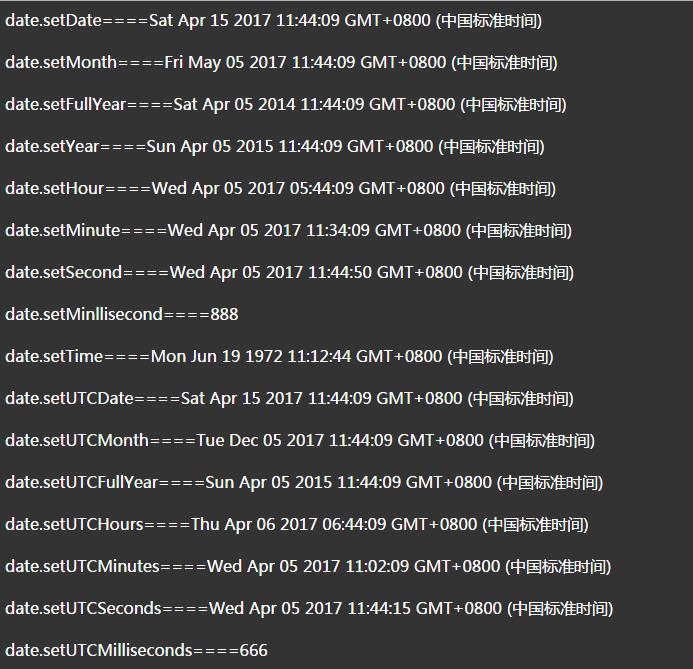
测试结果:

以上是关于javascript Date对象 之 设置时间的主要内容,如果未能解决你的问题,请参考以下文章