JS中的事件类型和事件属性的基础知识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的事件类型和事件属性的基础知识相关的知识,希望对你有一定的参考价值。
周末无聊, 这几天又复习了下JS搞基程序设计3, 想着好记性不如浪笔头哇, 要么把这些东西写下来, 这样基础才能更加扎实么么哒, 知道的同学也可以直接过一下,当做复习, 小姨子再也不用担心我的学习啦;
从哪里开始呢????? ? ???????
? ???????
事件的类型
DOM3规定了下面这几事件类型:
UI事件;onload,resize,scoll等等;
焦点事件;
鼠标事件;
滚轮事件;
文本事件;
键盘事件;
变动事件;(用的也少);
变动名称事件,当元素的属性名发生改变的时候触发(没啥用, 要弄编辑器的时候才用得到);
UI事件:
"DOMActivate" : 元素被用户操作(鼠标或者键盘激活)会触发的事件, chrome(38)有效, firefox(34)下无效, 代码如下,点击即可打开查看:
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>事件的类型</title> <meta charset="UTF-8" /> </head> <body> <pre> test </pre> <script> document.body.addEventListener("DOMActivate",function(){ alert("body") },false); document.getElementsByTagName("pre")[0].addEventListener("DOMActivate",function(){ alert("pre") },false); </script> </body> </html>
"onload" : 会在window, object 以及 img上面触发(PS:IE8和IE8之前的script标签不支持 但是支持onreadystatechange, IE家族中所有元素都支持这个状态属性么么哒)
"unload" : window.onuload , object.onunload ,图像不触发onunload;
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>事件的类型</title>
<meta charset="UTF-8" /></head><body><pre>
test
//图像被删除不触发unload事件; </pre><script>
var i = document.createElement("img");
document.body.appendChild(i);
i.onload = function() {alert("load")};
i.onunload = function() {
alert("onunload");
}; //记得要先添加事件哦, 因为img标签只要添加了url就会开始加载, script和link标签要等到添加到DOM中才开始加载!important; i.src="http://static.cnblogs.com/images/logo_small.gif";
document.body.removeChild(i);</script></body></html>
"error" : 当一个js代码执行发生错误的时候触发, 或者img, object, script等需要请求远程资源的标签没有请求到, 就会触发这个事件, 这个事件实际工作中用的不多。。
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>事件的类型</title>
<meta charset="UTF-16" />
</head>
<script>
window.onerror = function(){
alert("JS执行发出错误!")
};
a(1) </script>
<body>
<pre>
<img onerror="alert(‘error‘)" src="unknow.png" />
</pre>
</body>
</html>
"abort" : 用户停止下载(用户问题)或者内容没有加载完毕(服务器问题), 就会触发;
"resize" : 把窗口拉大拉小, 最大化和最小化也会触发这个事件(在移动端上的onoritatinochange反应很慢,就可以用resize代替),而且火狐的低版本是等到用户停止resize才会执行事件函数;
"scroll" : 滚动,主要是window.onscroll这个事件。
resize事件的执行快的话70毫秒,慢的话100毫秒执行一次,DEMO, 你把界面resize一下,然后快一点点击cacl 这个按钮测试浏览器平均多久执行一次resize的事件,别怪我懒啊,锻炼你的反应力的时候到了,懂吗 \\~_~///;
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>事件的类型</title>
<meta charset="UTF-16" /></head><body><pre>
sdfs </pre><div>
result:0</div><button onclick="calc()"> calc </button><script>
var startTime = null; var times = []
window.onresize = function(){ if(startTime === null) {
startTime = new Date().getTime();
};
times.push(new Date().getTime() - startTime);
console.log(new Date().getTime() - startTime)
}; function calc(){ var len = times.length;; var val = times.reduce(function(a,b){return a+b})/len; document.getElementsByTagName("div")[0].innerHTML = val+"毫秒";
};</script></body></html>
焦点事件 : 焦点事件可以获取用户在界面上的行踪;
blur : 失去焦点的 时候触发, 不冒泡;
focus : 这个是聚焦的时候发生, 不冒泡;
DOMFocusIn : 这个时间和 focusin一样,只是DOM三选择了focusin
DOMFocusOut : 这个时间和 focusout一样,只是DOM3选择了focusout
focusin :冒泡的聚焦事件;
focusout : 冒泡的失焦事件;
检测焦点事件的代码如下,只能说火狐不给力,:
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>事件的类型</title>
<meta charset="UTF-8" /></head><body><button id="btn"> calc </button>
<pre>
chrome 的结果
focus
focusin
body focusin
DOMFocusIn
blur
focusout
body focusout
DOMFocusOut
firefox的结果:
"focus"
"blur"
chorme所有的冒泡事件都支持。
火狐34还是只支持focus 和blur, 而且界面一开始就自动对body进行了focus; </pre><script>
var eventUtil = {
add : function(el, type, handler) { if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) { if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
}; var eBtn = document.getElementById("btn");
eventUtil.add(eBtn,"focus",function() {
console.log("focus")
})
eventUtil.add(eBtn,"blur",function() {
console.log("blur")
})
eventUtil.add(eBtn,"DOMFocusIn",function() {
console.log("DOMFocusIn")
})
eventUtil.add(eBtn,"DOMFocusOut",function() {
console.log("DOMFocusOut")
})
eventUtil.add(eBtn,"focusout",function() {
console.log("focusout")
})
eventUtil.add(eBtn,"focusin",function() {
console.log("focusin")
});
eventUtil.add(document.body,"focusin",function() {
console.log("body focusin")
});
eventUtil.add(document.body,"focusout",function() {
console.log("body focusout")
}); /*
document.body.onfocus = function(){
console.log("body focusin")
} */</script></body></html>
鼠标和滚轮你事件:
DOM3规定了9个鼠标事件(.........)你数一数,是不是刚好九个;
click:一般是左键触发这个事件,右键是触发右键菜单,如果当前的元素获得焦点,那么我们按回车(enter)也会触发click事件, 这个DEMO不是让你点击,是让你在按钮聚焦的情况下按enter键:
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>事件的类型</title>
<meta charset="UTF-8" />
</head>
<body>
<button autofocus="true" id="btn"> calc </button>
<pre>
</pre>
<script>
var eventUtil = {
add : function(el, type, handler) { if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) { if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
}; var eBtn = document.getElementById("btn");
eventUtil.add(eBtn,"click",function() {
alert("click")
}) </script>
</body>
</html>
dblclick:鼠标双击的时候触发,有时候有用, 如果dblclick触发了也会触发click的事件;
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>事件的类型</title>
<meta charset="UTF-16" />
</head>
<body>
<div id="btn"> calc </div>
<pre>
</pre>
<script>
var eventUtil = {
add : function(el, type, handler) { if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) { if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
}; var eBtn = document.getElementById("btn");
eventUtil.add(eBtn,"click",function() {
console.log("click")
})
eventUtil.add(eBtn,"dblclick",function() {
console.log("dblclick")
}); /*
控制台输出 :
"click"
"dblclick"
"click"
"dblclick"
结论就是两次快速的点击会触发一次dblclick(dbl的意思就是doubleclick的缩写) */
</script>
</body>
</html>
事件名字只要包含mouse, 都只能通过鼠标的触发比如, 无法通过键盘触发的事件:
mousedown,
mousemove,
mouseout,
mouseover,
mouseup
mouseenter, (要注意这个事件, chrome的高版本才支持的, 这个事件是ie先弄出来的,jQ有做兼容处理所以在chrome下可以使用这个事件)
mouseleaver (要注意这个事件, chrome的高版本才支持的, 这个事件是ie先弄出来的,jQ有做兼容处理所以在chrome下可以使用这个事件);
因为常用的点击都是鼠标左键, 所以要触发dblclick会触发大部分的mouse事件;
比如你要触发dblclick, 也会依次触发
1: mousedown
2: mouseup
3: click
4: mousedown
5: mouseup
6: click
7: dblclick;
要检测鼠标事件的兼容通过:
document.implementation.hasFeature("MouseEvents","2.0") //true (注意注意,DOM2的事件检测的名字是复数,要加一个s,DOM3的不用的)
document.implementation.hasFeature("MouseEvent","3.0") //true
document.implementation.hasFeature("MouseEvent","4.0") //true
document.implementation.hasFeature("MouseEvent","5.0") //true
chrome和firefox这两个奇葩了(IE? IE是什么能吃吗?), 无论怎么传都是true, 我勒个去;
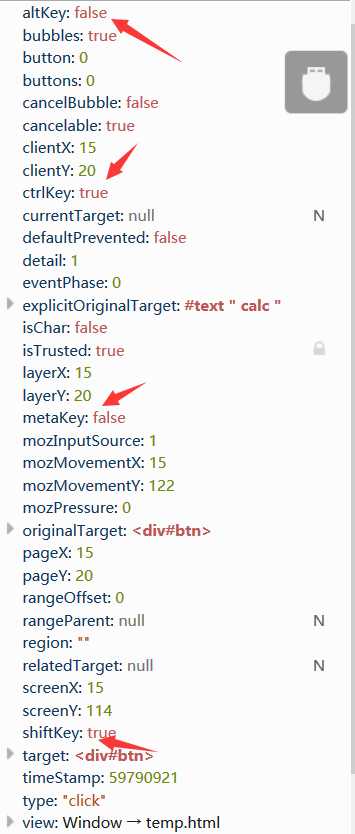
事件对象的属性:
客户坐标的值:
clientX
clientY
页面坐标的值:
pageX
pageY;
IE8以及更早版本没有pageX这个值,我们可以通过客户指标的值(clientX,clientY)和界面的滚动条算出来;
pageX = clientX + document.documentElement.scrollLeft || document.body.scrollLeft (IE8以及之前的2px没有处理哦)
pageY = clientY + document.documentElement.scrollTop || document.body.scrollTop; (同上)
屏幕的坐标:
screenX
screenY (这两个属性我从来没有用过..)
修改键(热键,也叫快捷键):
//这几个值都在事件对象下面;
ctrlKey,
shiftKey,
altKey,
metaKey( WINDOW中是窗口键, 苹果电脑是CMD键 )

相关元素(relateTarget):
IE下没有relateTarget这个东东, 有个toElement和fromElement;这个属性没啥用, 唯一的用处就是在不支持mouseenter以及mouseleave的浏览器中模拟这两个事件(chrome低版本);
鼠标按钮:
平常用的不多,就是在鼠标按下去的时候是鼠标左键还是中键还是鼠标右键的区别;
IE8以及之前对鼠标的按键的规定和DOM3区别很大,DOM3是这样规定的:
0:鼠标左键,
1:鼠标中键(滚动键);
2:鼠标右键;
因为IE和DOM2,DOM3按钮事件属性(event)都有button这个属性,必须通过hasFearture进行判断(也没有别的方法了吧,soga),so,兼容代码要如下:
运行下面代码
if( document.implementation.hasFearture("MouseEvents","2.0")return event.button,
else{
swtich( event.button ) {
case 0:
case 1:
case 3:
case 5:
case 7:
return 0;
case 2:
case 6:
return 2;
case 4 :
return 1
};
}
现在到了滚轮事件了:
IE和chrome以及opera的鼠标滚轮滚动都是通过event.wheelDelta标识的;
如果滚轮是向上滚动那么wheelDelta为120,向下值为-120; 哇擦家里么哟鼠标, 笔记本的滚轮怎么滚啊,( ̄Q ̄)╯,先贴代码吧,
运行下面代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>事件的类型</title>
<meta charset="UTF-16" />
</head>
<body>
<style>
#btn{
overflow: auto;
width:400px;
height:400px;
background: #f0ad4e;
}
</style>
<div id="btn"> xx <div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>hehe <br>
<br>
<br>
<br>
<br>hehe <br>
<br>
<br>
<br>
<br>hehe <br>
<br>
<br>
<br>
<br>hehe <br>
<br>
<br>
<br>
<br>hehe </div>
</div>
<pre>
</pre>
<script>
var eventUtil = {
add : function(el, type, handler) { if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) { if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
}; var eBtn = document.getElementById("btn");
eventUtil.add(eBtn,"mousewheel",function(ev) {
ev = ev || window.ev;
console.log(ev.wheelDelta);
}) /*
* */
</script>
</body>
</html>
火狐到了现在还是没有mousewheel事件,我要喷了,还是要使用DOMMouseScroll这个事件进行绑定;
火狐的滚轮的滚动属性值和chrome和ie都不一样,是一个叫做detail的属性,而且向上的值为-3,向下为3(方向反了,这样记比较好记);
要写出兼容代码,要这样
运行下面代码
var eBtn = document.getElementById("btn");
eventUtil.add(eBtn,"mousewheel",wheel)
eventUtil.add(eBtn,"DOMMouseScroll",wheel);
wheel = function() {
ev = ev || window.ev;
if(ev.wheelDelta) {
return ev.wheelDelta
}else{
return - ev.detail*3
}
}
键盘事件:
keydown,(如果用户按住不放会重复触发,而且这个键有点延迟,,)
keypress,(如果用户按住不放会重复触发,而且这个键有点延迟,)
keyup,
textInput (这个事件是DOM3新增的)
事件的属性信息:
既然是用户输入,那么肯定要有一个是字符串的信息的事件属性,猜都不用猜的
要跨浏览器获取用户输入的字符串编码,可以通过,
运行下面代码
if( typeof event.charCode === "number") {
return event.charCode;
}else{
return event.keyCode;
};
keyCode这个值是包含了回车,制表符,箭头数字键盘,f1,f12所有键盘的数值;
charCode只是表示按下字符的ascll编码;
好了好了,睡觉去了,眼睛要常休息下;

以上是关于JS中的事件类型和事件属性的基础知识的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript笔记--- ECMAScript(续) (JS事件;JS代码的执行顺序;设置节点属性;捕捉回车键;void 运算符;JS中的控制语句)
