JavaScript学习系列之执行上下文与变量对象篇
Posted Confesser
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习系列之执行上下文与变量对象篇相关的知识,希望对你有一定的参考价值。
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人
正文
在上一篇文章中讲解了JavaScript内存模型,其中有提到执行上下文与变量对象的概念。对于JavaScript开发者来说,理解执行上下文与变量对象的基本理论知识,是理解闭包,原型链的关键所在(闭包与原型链会在接下来的文章中介绍)。本篇文章就带你走进JavaScript的执行上下文与变量对象,由于本人才疏学浅,若有什么表述有误的地方,欢迎各位看官能够指点一二,在此不胜感激...
在阅读这边文章之前,默认您已经掌握了JavaScript的基本概念、栈堆等基本数据结构以及计算机基本理论基础,如有了解欠缺,请移步相关博客后再阅读本文。
一、执行上下文
JavaScript执行程序的时候,会首先创建一个全局的执行上下文,将其放入栈中,成为栈底。而后每次执行一个函数的时候,都会去创建一个当前函数的执行上下文,然后将其压入栈中,当函数结束或者返回的时候,再从栈中弹出当前函数的执行上下文。执行上下文其实就是函数的执行环境,与Java中的栈帧很像,但是与Java不同的是,由于JavaScript是单线程的,所以JavaScript只有一个栈,对所有的执行上下文压栈与出栈都是相对与同一个栈。
执行上下文的生命周期包含三个部分:创建阶段、代码执行阶段,执行完毕阶段
- 创建阶段:在这个阶段中,执行上下文会分别创建变量对象,建立作用域链,以及确定this的指向
- 代码执行阶段:创建完成之后,就会开始执行代码,这个时候,会完成变量赋值,函数引用,以及执行其他代码。
- 执行完毕阶段:执行完毕之后,就会开始将执行上下文出栈,随后释放掉所占用的内存
下面用图解的方式来描述一下执行上下文的压栈与出栈的步骤,首先先看一段程序
function method_a() {
method_b();
method_c();
}
function method_b() {
}
function method_c() {
method_d();
}
function method_d() {
}
method_a();
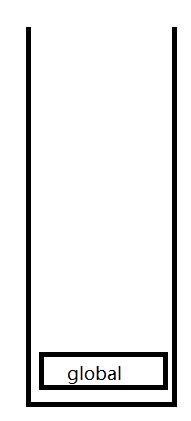
在开始执行程序的时候,会首先创建一个global的全局执行上下文,将其压入栈中

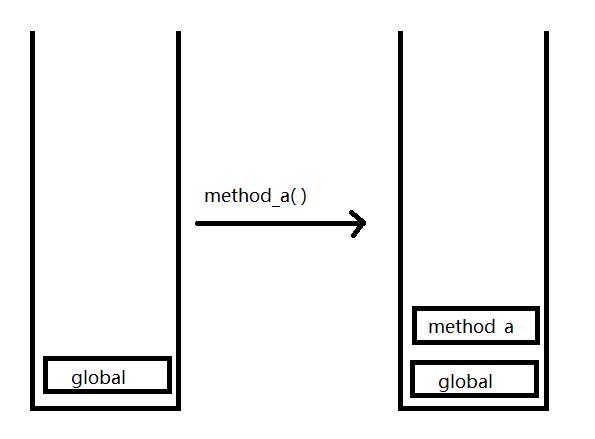
随后执行method_a()的时候,会创建一个method_a的执行上下文,将其压入栈中

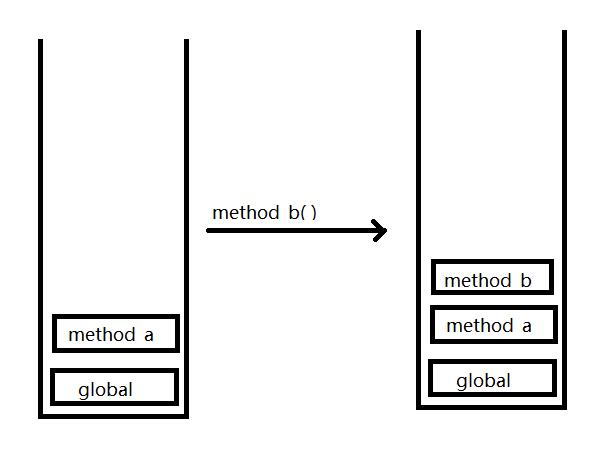
而后,开始执行method_a()函数中的代码,当执行到第一行的时候,发现要执行method_b()这个函数,所以又开始创建一个method_b的执行上下文,将其压入栈中

顺利的执行完method_b()函数代码之后,将method_b的执行环境出栈,随后继续执行method_a()函数剩下的代码,发现要执行method_c()函数,所以继续创建method_c的执行上下文,将其压入栈中

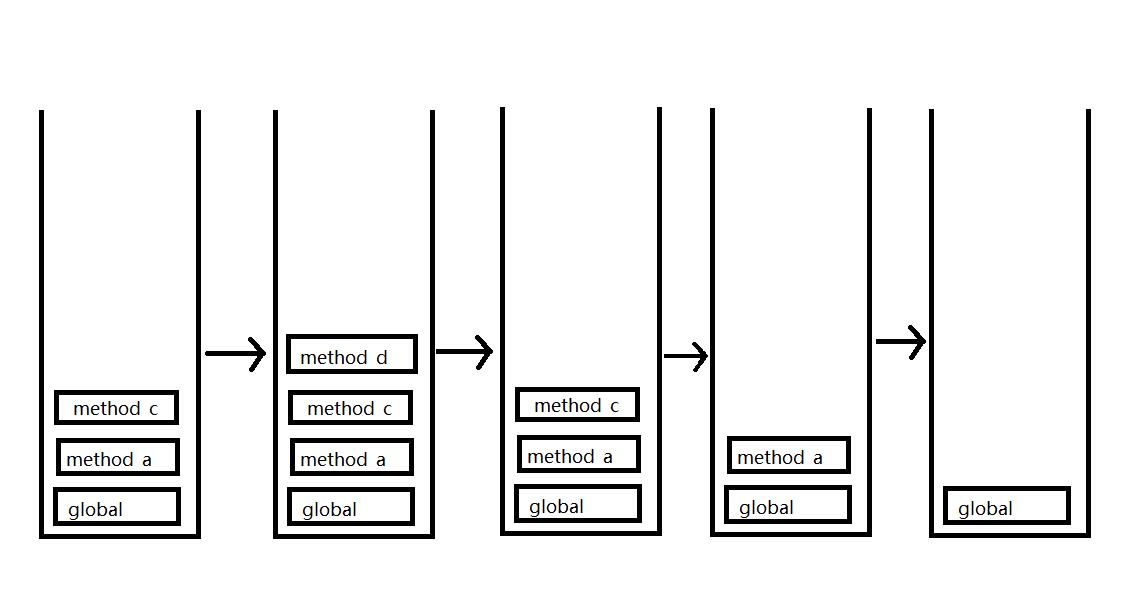
在执行method_c()函数的时候,发现又要执行method_d()函数,所以又要创建method_d的执行上下文,随后执行完method_d()之后,将其出栈,再之后method_c出栈,method_a出栈,最后剩余global执行上下文

至此,JavaScript中的执行上下文概念介绍完毕...
二、变量对象(VO)
在介绍执行上下文的创建阶段的时候,有提到变量对象这个概念...本节先来重点了解一下变量对象。变量对象的创建,依次经历了以下几个过程。
- 建立arguments对象(参数对象,当某个函数接收参数的时候,会将参数封装成arguments对象)
- 检查当前上下文的函数声明,也就是使用function声明的函数。在变量对象中以函数名建立一个属性,属性值为指向该函数所在的内存地址的引用。如果函数名的属性已存在,那么该属性将会被新的引用所覆盖。
- 检查当前上下文的变量声明,对于每一个变量声明,变量对象会以变量名建立一个属性,属性值为undefined。如果变量名属性已存在,则会直接跳过,原属性值保持不变(这样是为了防止将同名的函数名覆盖)
在上面的规则中可以看出,function声明会比var声明优先级更高一点,接下来看一个demo,借此来学习与验证一下上述命题
function method(num1, num2) {
console.log(arguments);
console.log(num1, num2);
console.log(vara, func);
console.log(func());
var vara = 10;
console.log(vara);
function func() {
return 1;
}
function func() {
return 2;
}
}
method(1, 2);
输出结果如下
{ \'0\': 1, \'1\': 2 }
1 2
undefined [Function: func]
2
10
首先输出的是arguments对象,通过与第二行输出num1,num2对比可知,argument对象是一种key-value格式的对象,其中key从0开始逐步递增,value依次对应着传入参数。
随后根据变量声明与函数声明的规则,由于变量声明,会在执行上下文创建阶段为变量赋值undefined,而函数声明,会在执行上下文创建阶段为函数变量赋值指向该函数的引用地址。故第三行输出结果为 undefined 与 [Function:func]
又由于代码中声明了两个func函数,为了验证是否存在函数覆盖现象,打印输出func()的结果,输出结果为2,则意味着,第二个定义的func函数,在执行上下文阶段,覆盖了一开始的func函数。
最后给vara赋值10,随即输出vara,得到10
三、OV与AO
在初学JavaScipt中,总会有同学对变量对象与活动对象弄混,为此解释一下这两个名词。在执行上下文建立的阶段会创建变量对象,变量对象中保存arguments,function声明的函数,var声明的变量,具体的第二节已经介绍,在此不做过多阐述。当执行上下文创建过程的结束,就开始了代码执行阶段,在此时JavaScript会将变量对象(VO)转换成活动对象(AO)。在未进入到执行阶段之前,变量对象中的属性都不能访问,但是进入执行阶段后,由于变量对象被转换成了活动对象,里面的属性就可以被访问了,随后开始执行代码。因此在第二节的例子上,其实输出的都是活动对象的属性(但变量对象与活动对象中包含的属性与值都相同,所以姑且认为是变量对象)
再总结一下,其实变量对象与活动对象都是同一个对象,只是它们处于不同的执行上下文生命周期。
四、全局变量对象
以浏览器为例,全局变量对象为window对象。除此之外,全局变量对象的生命周期与执行上下文一致,所以如果浏览器窗口如果不关闭的话,全局变量对象将会一直存在。
以上是关于JavaScript学习系列之执行上下文与变量对象篇的主要内容,如果未能解决你的问题,请参考以下文章