JavaScript的内置对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的内置对象相关的知识,希望对你有一定的参考价值。
javascript中的内置对象一般有日期时间的Date()对象,数组的Arra(),字符串的String。
Date对象一般用于获取和修改当前的日期时间等,我们先给Date对象声明,然后通过调用函数的方式来将Date对象中的一些内置的函数调用出来,实现日期和时间的获取。
例:var date=new Date(); 如果需要自定义初始值 var date=new Date(2012,10,1); Date里面也可以用(‘Oct 1,2012‘)来定义这样子较为规范。

这是常用的一些函数用来设置和获取日期时间等等。
我们一般先声明Date对象然后定义变量,这个变量用于存放在Date对象中调用函数的后返回的值,这样子就实现了对当前日期时间等等的获取,获取的值就存放在变量中啦。
例: var date=new Date(); var mymonth=date.getMonth(); document.write(mymonth);
这样子就会打印出当前的月份。
通过getDay()来获取星期,但是获取的星期是返回的0 1 2 3 4 5 6;依次对应的星期日到星期六,所以我们要想返回出来的值是星期一...星期日,就需要创建一个数组,
这个数组的元素就是星期一到星期日, var weekday=[星期日,星期一,星期二,星期三,星期四,星期五,星期六,星期日];之后我们将通过getDay()返回的值当做数组的下标,这样子就可以完成对星期的设置啦。
例:var date=new Date(); var weekday=[星期日,星期一,星期二,星期三,星期四,星期五,星期六,星期日]; my mynum=date.getDay();
document.write("今天是:"+weekday[mynum]);
获取当前时间用的是getTime(); 想要将时间向后推迟多长时间就要用"+" 推迟一个小时就是60*60*1000,1000是指毫秒,计算机的计算的时间都是毫秒并不是秒。同理提起的话就是"-";
以上就是时间对象的一些用法。下面将解释对字符串对象的用法。
我们还是需要通过声明字符串对象来存放字符串也就是直接赋值。 var mystr="i love javascript";
mystr就是字符串对象,我们可以获取它的长度mystr.length;
可以将字符串中字母转换为大写和小写,全部转换为大写使用的是toUpperCase() 转换为小写就是toLowerCase();
例: var mystr="i love JavaScript";
document.wirte(mystr.toUpperCase());就将这句话的字母全部是大写的打印出来。
document.write(mystr.toLowerCase());就将这句话的字母全部是小写的打印出来。
我们也可以获取字符串中的第几个字符 var mystr="i love JavaScript";还是以mystr这个字符串对象为例。
语法是charAt();()内是需要查找的字符串的位置。比如找到字符串中第一的字符是什么里面就填写0;第一个字符串的下标是0最后一个就是.length-1;
mystr.charAt(mystr.lenght-1); 这样子就可以查找字符串中最后一个字符是什么啦。
可以查看已知位置的字符是什么,也就可以查找已知字符第一次出现的位置是多少了。
语法是indexOf();里面可以有两个元素,第一个元素是你需要查找的字符是什么,第二个是在哪个位置开始查找,第二个可以不填。
例;var mystr="i love JavaScript"; mynum=mystr.indexOf("a",mystr.indexOf("a")+1);
document.write("第二个a出现的位置是:"+mynum); 我们查找的是a,我们让查找的位置是第一次查找到a的位置+1那么查找到的a就是第二次a出现的位置。
需要注意的是这里面每一个空格也是一个字符,如果没有查找到这个字符那么将会返回的是-1;indexOf()里面填写的也可以是字符串,
分割字符串语法是split();()里面可以填写两个元素第一个是以什么分割,第二个是分割为几段,第二个可以不写。
var mystr="86-010-85468578"; var mynum=mystr.split("-",3);我们就将这个字符串以"-"为界限把"-"前后的字符串分开啦。3是指分割了三次。如果第一个的""里面我们什么都不填那么字符串会把每个字符都分开。 var mynum=mystr.split(""); 结果就是这样8,6,-,0,1,0,-,8,5,4,6,8,5,7,8;
如果我们在后面加入一个数字3 var mynum=mystr.split("",3);这个结果就是8,6,-;就结束啦。
提取字符串。
语法是substring();里面还是两个元素第一个元素是提取的起始位置。第二个是结束位置。第二个如果不填写的话就直接从起始位置到字符串的最后一位啦。
var mystr="i love JavaScript"; var mynum=mystr.substring(0,6); document.write(mynum); 结果就是i love
和它类似的语法有一个是substr(); 里面同样是两个元素第一个仍然是起始位置,第二个是提取字符串的长度。
var mystr="i love JavaScript"; var mynum=mystr.substr(2,4); document.write(mynum); 结果就是love
以上就是对字符串的一些使用。下面会说一下对math()方法的使用。

这些是Math对象的一些属性。var l=Math.PI; l的值就是圆周率。

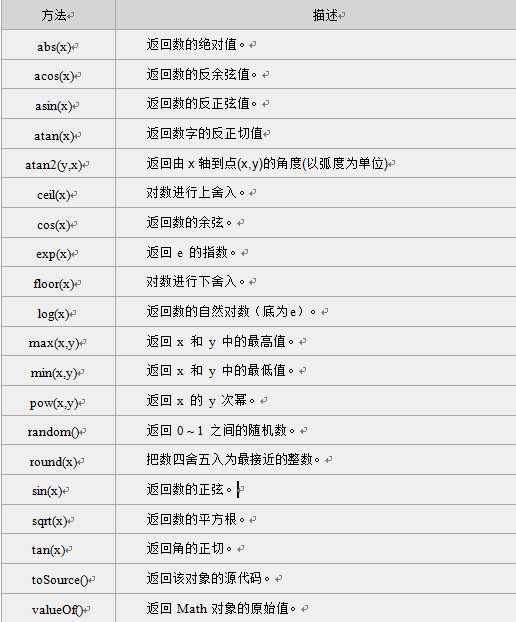
这些是Math对象的一些方法。
var l=Math.ceil(5.4); 打印l的话l的值就是6;
对Math方法的一些简单介绍
1:Math.ceil();向上取整,就是ceil()内输入的一个数取一个大于或等于他的最接近的整数。
2:Math.floor();向下取整;在floor()内输入一个数,取一个小于等于他的最接近的整数。
3:Math.round();四舍五入;把round内部的数四舍五入得到一个整数。
4:Math.random();随机数;取0-1之间的随机数。如果我们需要0-100的随机数只需要在Math.random()*100; 这个随机数小数点后有很多数字我们并不需要只需要将
将这个数字转换为整型就可以啦。var l=parseInt((Math.random())*10); 这样子l内就是0-10的随机整数啦。
以上是Math对象的一些使用,下面研究下对数组对象的使用。
定义数组: var myarray=new Array();定义了一个空的数组数组的名字是myarray;可以在括号内输入数字,这个数字代表的是数组的长度。
定义数组的同时赋值: var myarray=[ ];里面填写数组的元素。 myarray[0]=xxx;给数组下标为0的元素赋值。

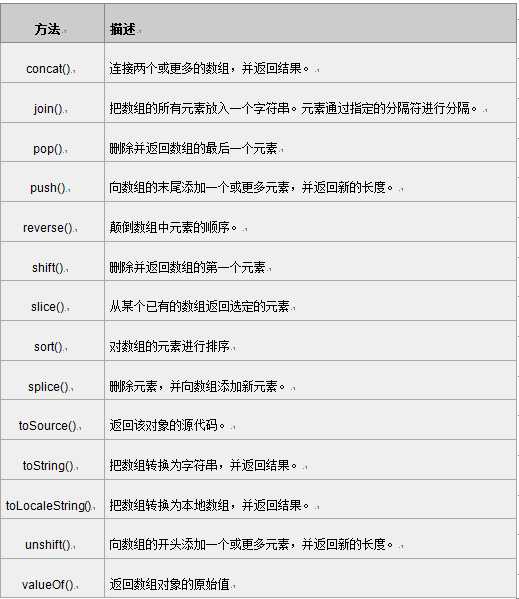
这些数组对象的方法。选取几个学习
1:连接数组concat();
将几个数组连接起来,myarray1.concat(myarray2,myarray3,....,myarrayN);将myarray1-N连接起来,对数组本身没有什么影响。需要定义一个新数组将这些连接起来的数组赋值给它。
var myarray=myarray1.comcat(myarray2,myarray3);
我们也可以给数组内添加参数。
var myarray=myarray1.concat("l",1);将"l"和1连接数组myarra1内部啦。
在连接数组的时候我们还可以连接数组之间加入一些元素,这样子我们就需要join();
var myarray=myarray1.concat(myarray2).join(" ");这样子连接起来的数组中每个数组都被空格隔开啦。join()内如果什么也不填写就默认以","分割
我们要想什么分割符都不加的话。join("");内只写双引号每个数组之间就没有分隔符。
2:颠倒数组元素顺序
reverse(); array.reverse();数组就颠倒排序啦。
3:选定元素
slice(); 里面有两个元素第一个是起始位置第二个是终止位置,第二个如果不填写的话就自动选定到数组的末尾。这两个元素的值就代表着数组的下标。如果第一个数输入的是负数。-1那么就是从倒数第一个数开始,-2就是从倒数第二个数开始。这种方法也不会修改数组只是输出一个子数组。
4:数组排序
sort(); 对数组进行排序sort()内可以填写排序函数,如果不填写的话则按照默认排序。
如果想实现数字的倒叙排列我们可以先声明一个函数 function sortNum(a,b){return b-a;} 然后再sort()里面调用这个函数 sort(sortNum);
就可以实现数组1的倒叙排列。
以上是关于JavaScript的内置对象的主要内容,如果未能解决你的问题,请参考以下文章