javascript
Posted Distance&&
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript相关的知识,希望对你有一定的参考价值。
1、开发环境及工具介绍 Chrome开发者工具F12 console控制台调试
2、js语法,语句,数组
3、js函数
4、正则表达式
5、DOM元素及其事件
6、jQuery
7、Bootstrap
js语法:1、变量,常量,保留关键字
声明,定义,赋值,关键字var
2、js标准常用类型
Undefined,Null,Boolean,String,Number,Object
Boolean:true,false
String:16位无符号整数类型的序列
Number:双精度64 位二进制格式的值(NaN,isNaN)
Object:一系列属性的无序集合
3、运算符
算数运算符:++,--,+,-,*,/,%
赋值运算符:=,+=,-=,/=,%=
比较运算符:<,<=,>,>=
逻辑运算符:!,&&,^,||
特殊运算符:? :
位运算:&,|
练习:

js语句
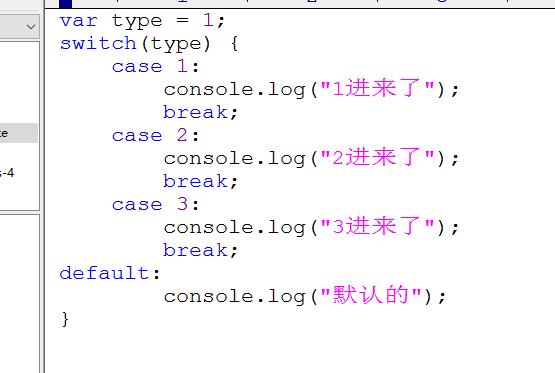
选择语句:if..else; switch(case,break)
循环语句:while,for,do...while,for...in
跳转语句:continue,break
异常处理语句:try..catch..finally(exception,throw)
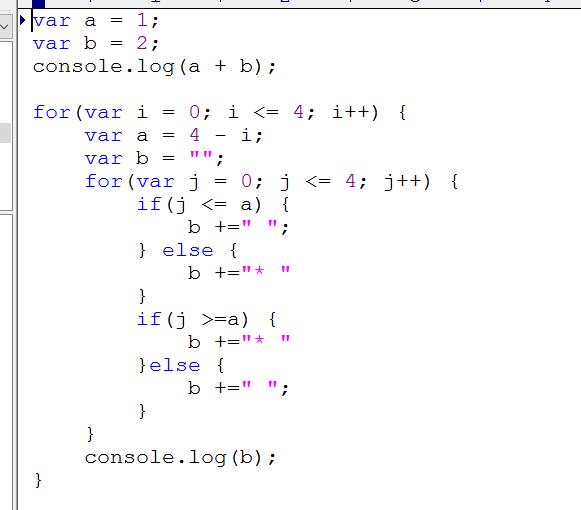
for循环



switch语句

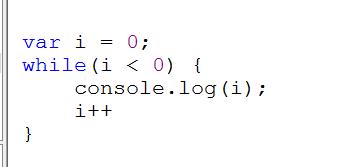
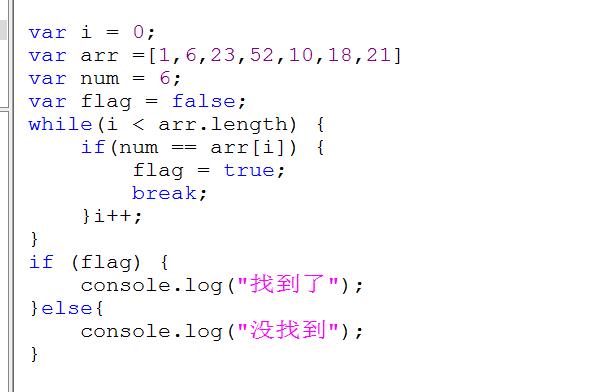
while循环


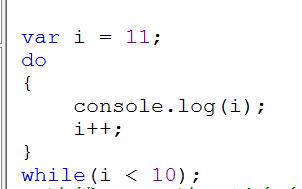
do while循环

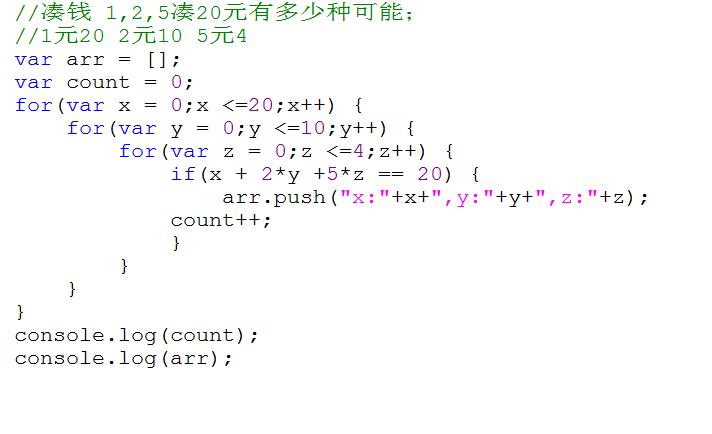
for循环题目

以上是关于javascript的主要内容,如果未能解决你的问题,请参考以下文章