JavaScript基础 parseInt() 于字符串从左往右提取整数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础 parseInt() 于字符串从左往右提取整数相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 parseInt 9 在一个字符串中,从左往右提取整数。 10 如果遇到非整型的内容,则停止提取,返回结果. 11 */ 12 //字母不是整型 13 var width = "120px"; 14 var res = parseInt(width); 15 document.write(width+"->"+"res的类型是:" + typeof (res) + " 结果是:" + res+"<br />"); 16 17 //小数点不是整型 18 var a = "120.1"; 19 var res = parseInt(a); 20 document.write(a+"->"+"res的类型是:" + typeof (res) + " 结果是:" + res+"<br />"); 21 22 //上来就不是整型的话,返回NaN 23 var a = "a123"; 24 var res = parseInt(a); 25 document.write(a + "->" + "res的类型是:" + typeof (res) + " 结果是:" + res + "<br />"); 26 27 var a = "0123"; 28 var res = parseInt(a); 29 document.write(a + "->" + "res的类型是:" + typeof (res) + " 结果是:" + res); 30 </script> 31 </head> 32 <body> 33 34 </body> 35 </html>
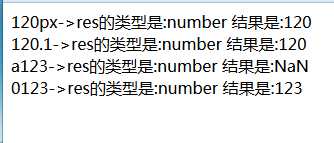
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源。
如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
以上是关于JavaScript基础 parseInt() 于字符串从左往右提取整数的主要内容,如果未能解决你的问题,请参考以下文章