javascript数组中的常用方法
Posted 傻了吧爷会飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript数组中的常用方法相关的知识,希望对你有一定的参考价值。
javascript数组中的常用方法(菜鸟一个,按照自己的理解做的笔记,欢迎大神给我补充)
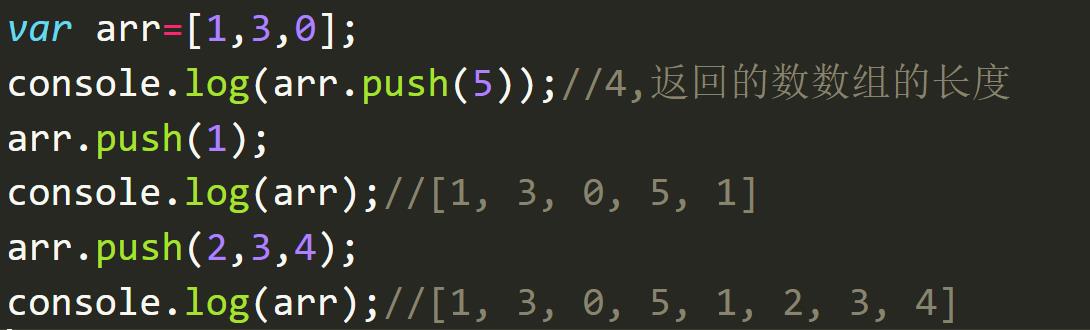
1、push( ) 在数组的最后添加一个元素或多个元素,并返回数组的长度。
push( ) 会改变原数组。
语法:array.push(item1,item2, ..., itemX)

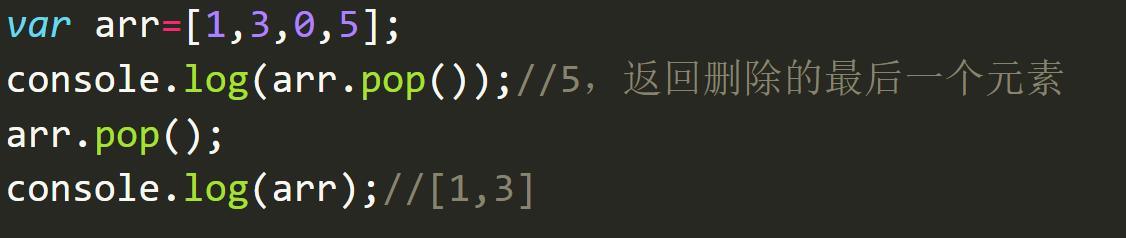
2、pop( ) 删除数组的最后一个元素并返回删除的元素。
pop( ) 会改变原数组。
语法:array.pop( )

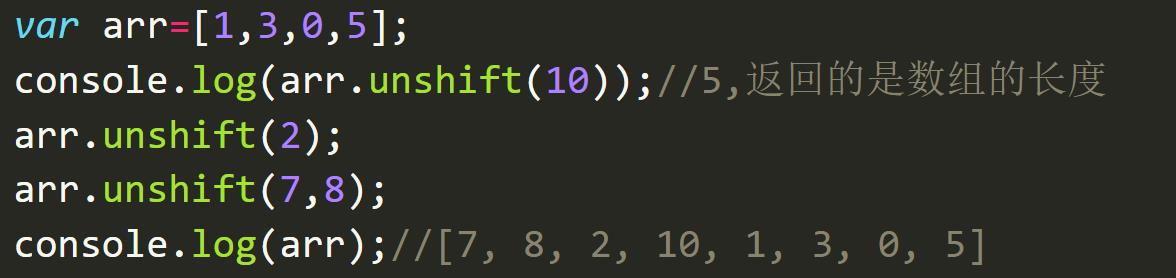
3、unshift( ) 在数组的头部添加一个或多个元素,并返回数组的新长度。
unshift( ) 会改变原数组。
语法:array.unshift(item1,item2, ..., itemX)

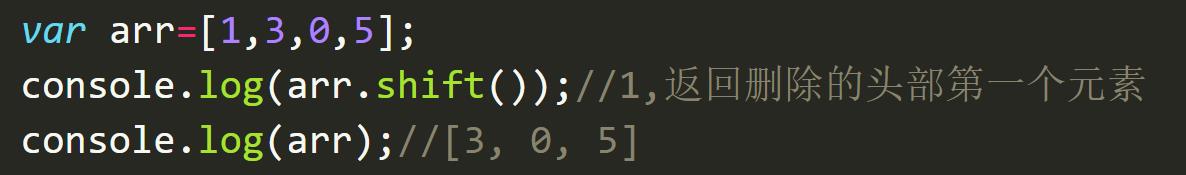
4、shift( ) 删除数组的第一个元素并返回删除的元素。
shift( ) 会改变原数组。
语法:array1.shift( )

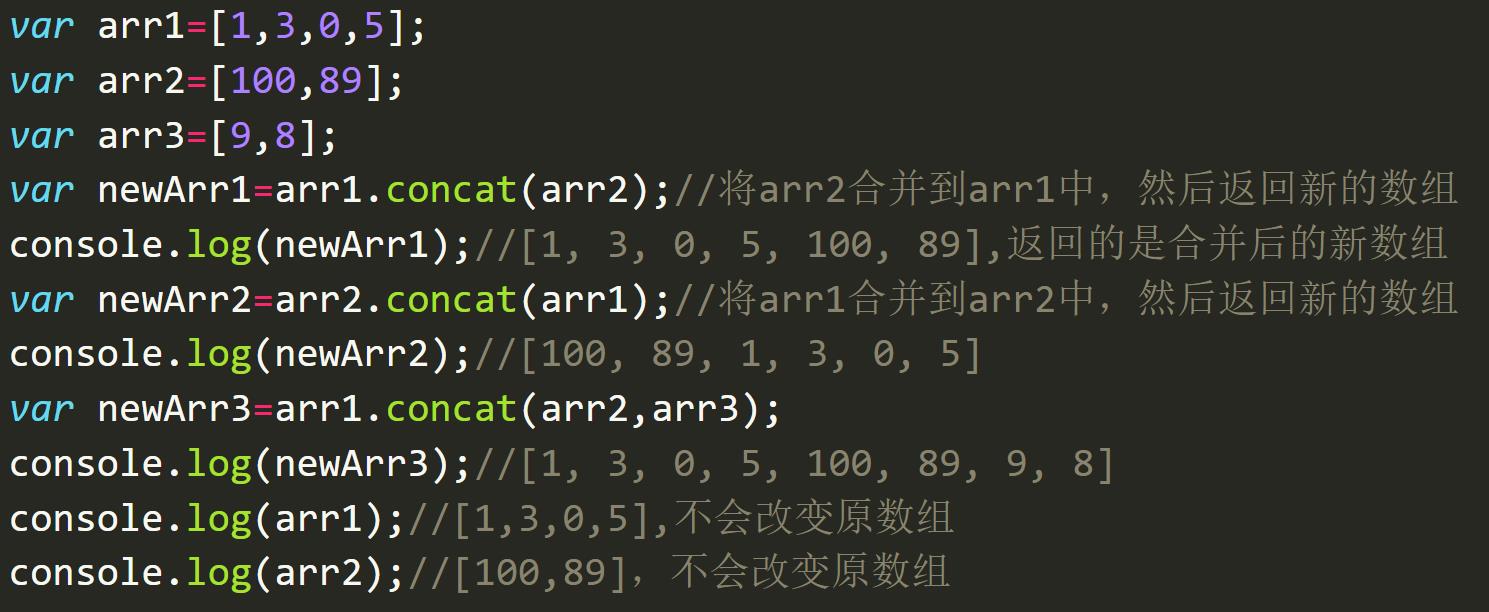
5、concat( ) 数组和数组(或数组和元素)合并,并返回一个新的数组。
concat( ) 不会改变原数组。
语法:array1.concat(array2,array3,...,arrayX)

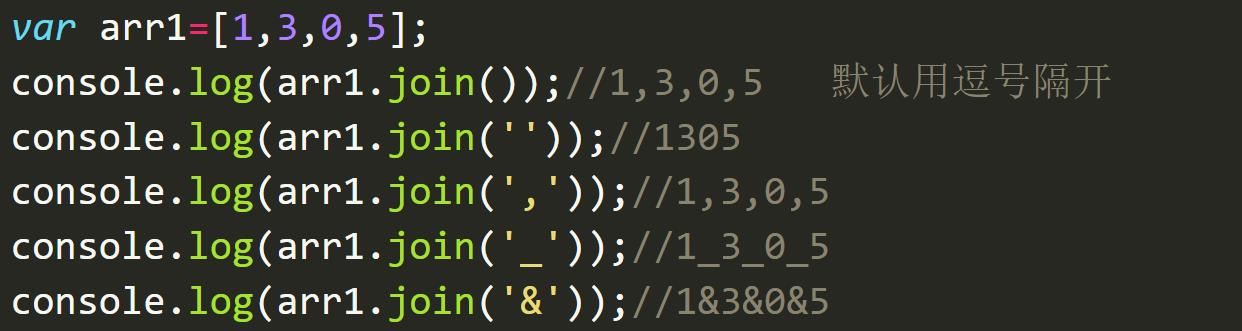
6、join( ) 把数组中的所有元素转换为一个字符串,元素可以通过指定的分隔符进行分隔。
join( ) 不会改变原数组。
语法:array.join(separator)(separator,分隔符,可写可不写)

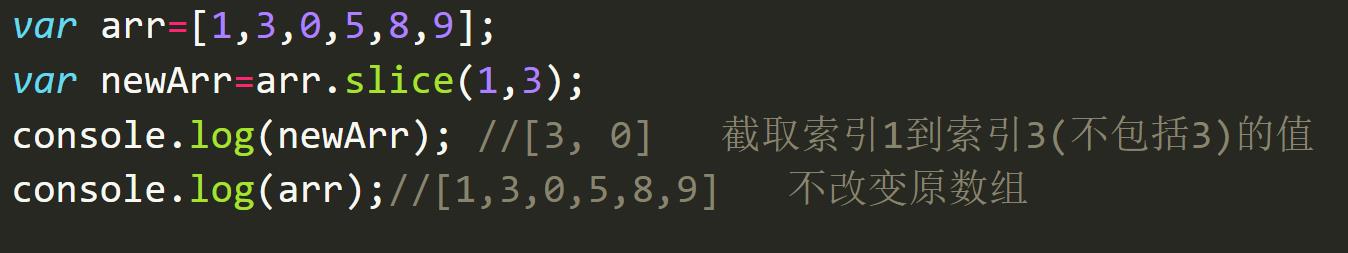
7、slice( ) 截取数组指定位置的内容,返回的值为截取到的新数组,第二个参数不写默认到尾部,只能从前往后截取。
slice( ) 不会改变原数组。
语法:array.slice(start, end) (start开始位置,end结束位置,但是不包括end)

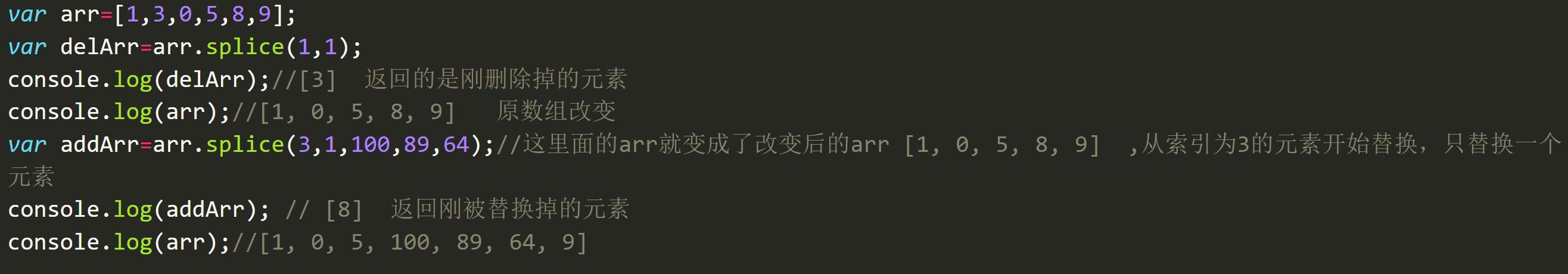
8、splice( ) 在数组中添加或修改元素,返回删除或被替换的值,如果没有被删除或替换则返回空数组。
splice( ) 会改变原数组。
语法:array.splice(index,howmany,item1,.....,itemX) (index要替换或者删除元素开始的索引,howmany是要删除的元素(可写可不写),item1是要添加的元素(可写可不写))

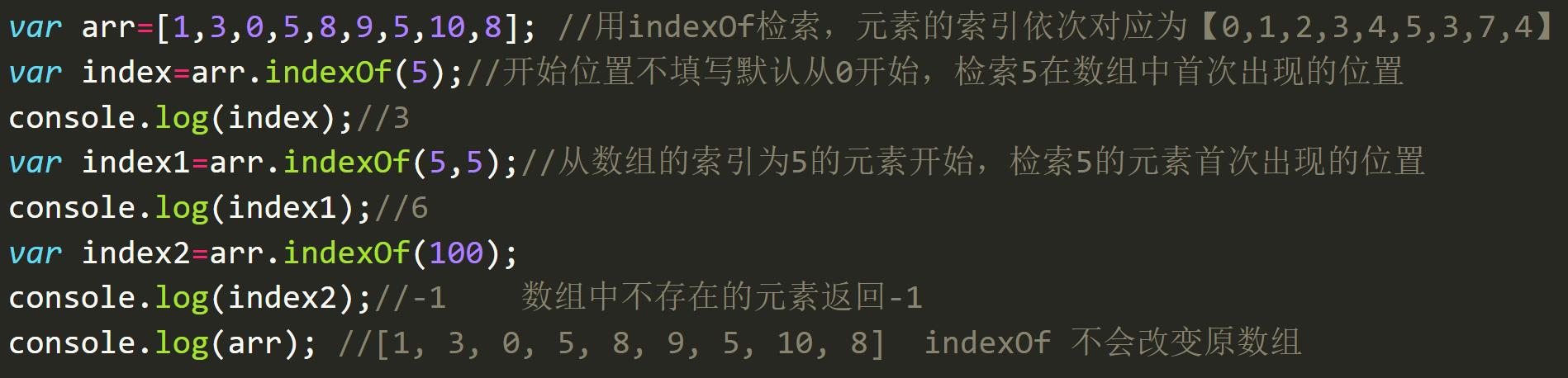
9、indexOf( ) 检索某个指定的元素在数组中首次出现的位置,返回元素的索引。
indexOf( ) 不会改变原数组。
语法:array.indexOf(item,start) (item是检索的元素,start开始检索的位置(可写可不写))

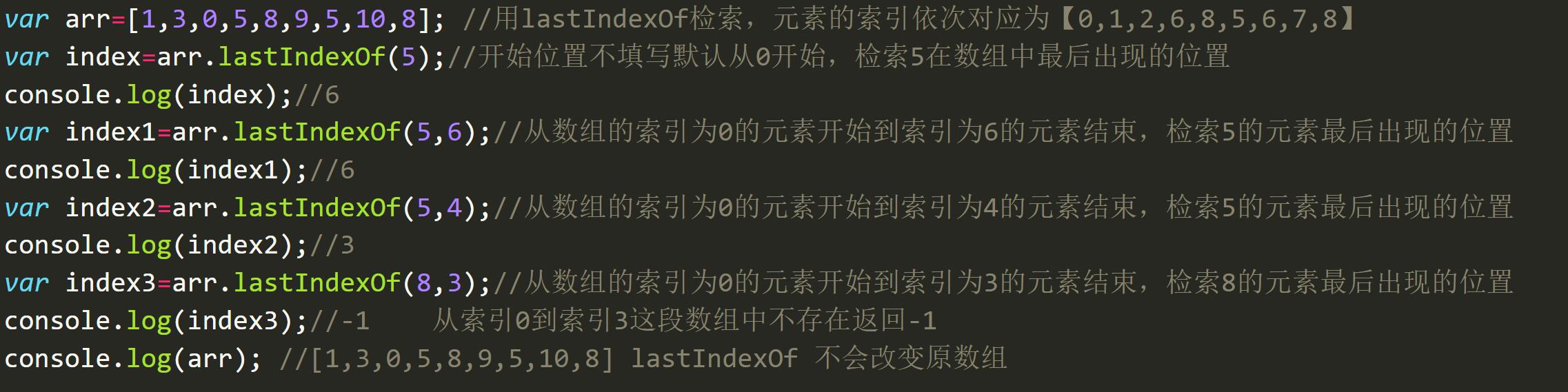
10、lastIndexOf( ) 检索某个指定的元素在数组中最后出现的位置,返回元素的索引。
lastIndexOf( ) 不会改变原数组。
语法:array.lastIndexOf(item,end) (item是检索的元素,end从0开始结束检索的位置(可写可不写))

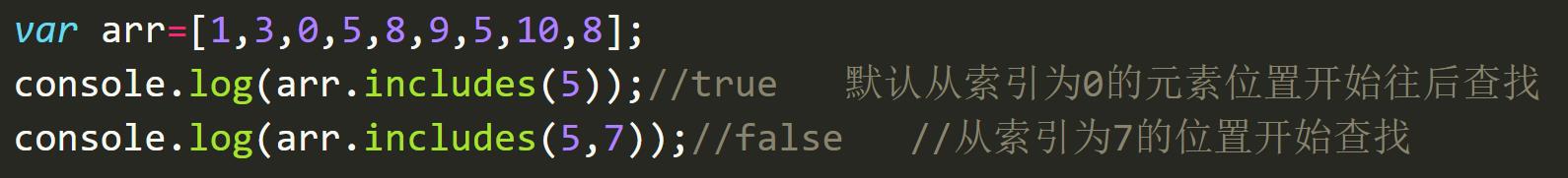
11、includes( ) 用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
includes( ) 不会改变原数组。
语法:array.includes(searchElement, fromIndex) (searchElement 需要查找的元素,fromIndex从当前索引开始查找(可写可不写))

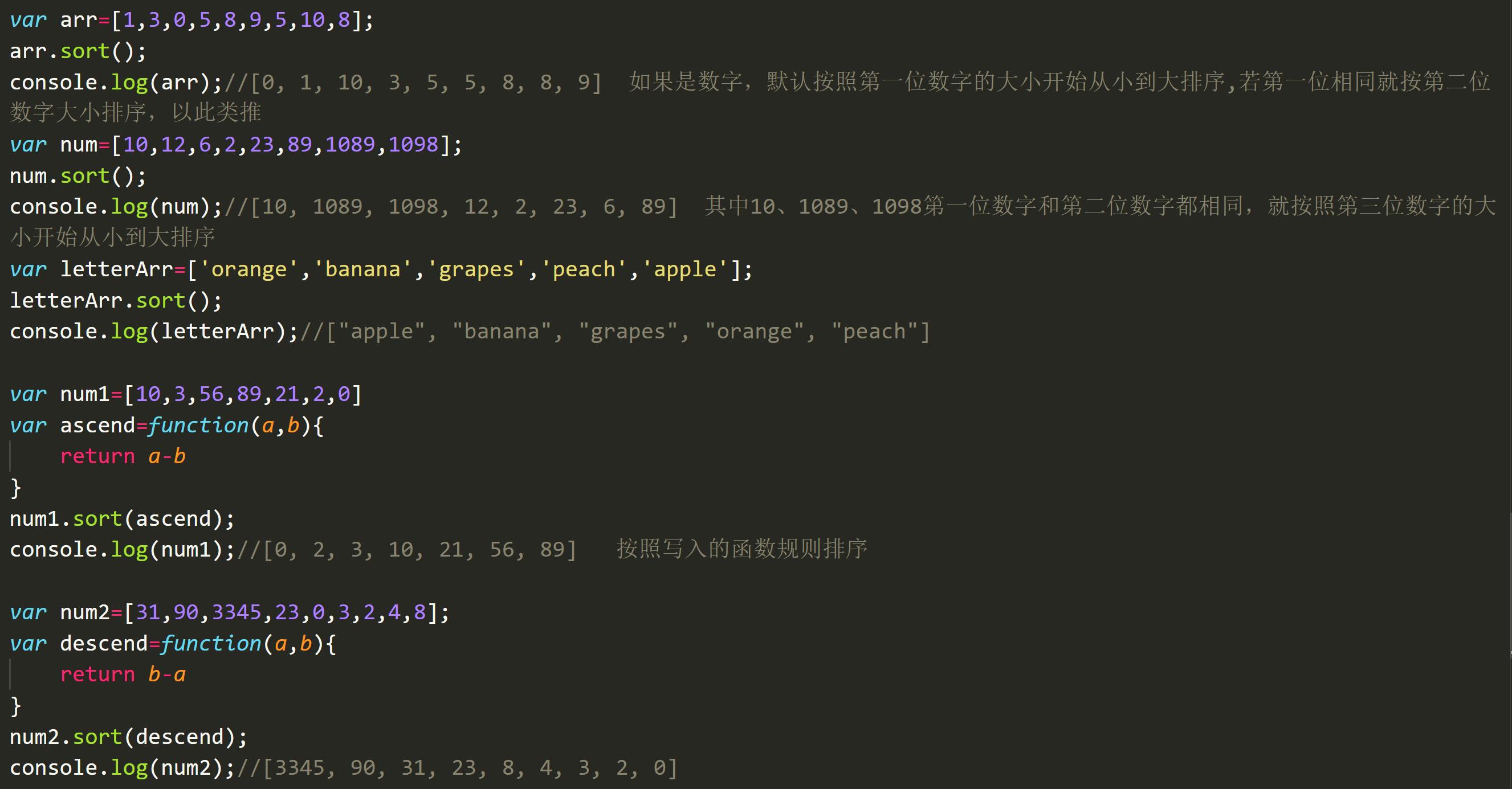
12、sort( ) 数组排序,默认按照字母排序。
sort( ) 会改变原数组。
语法:array.sort(sortfunction) (sortfunction 规定排序顺序,必须是函数,可写可不写)

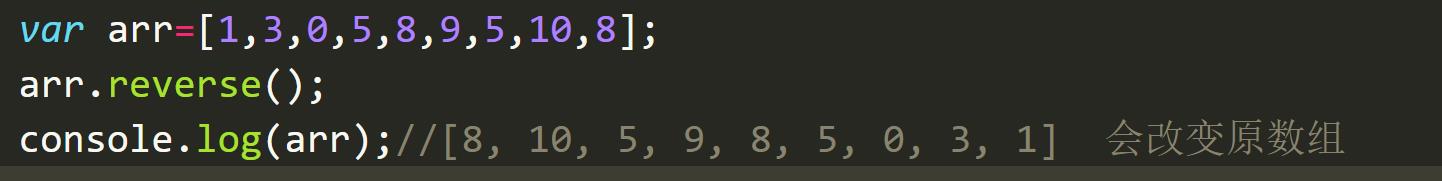
13、reserve( ) 反转数组的元素顺序,会改变原数数组。
语法:array.reverse( )

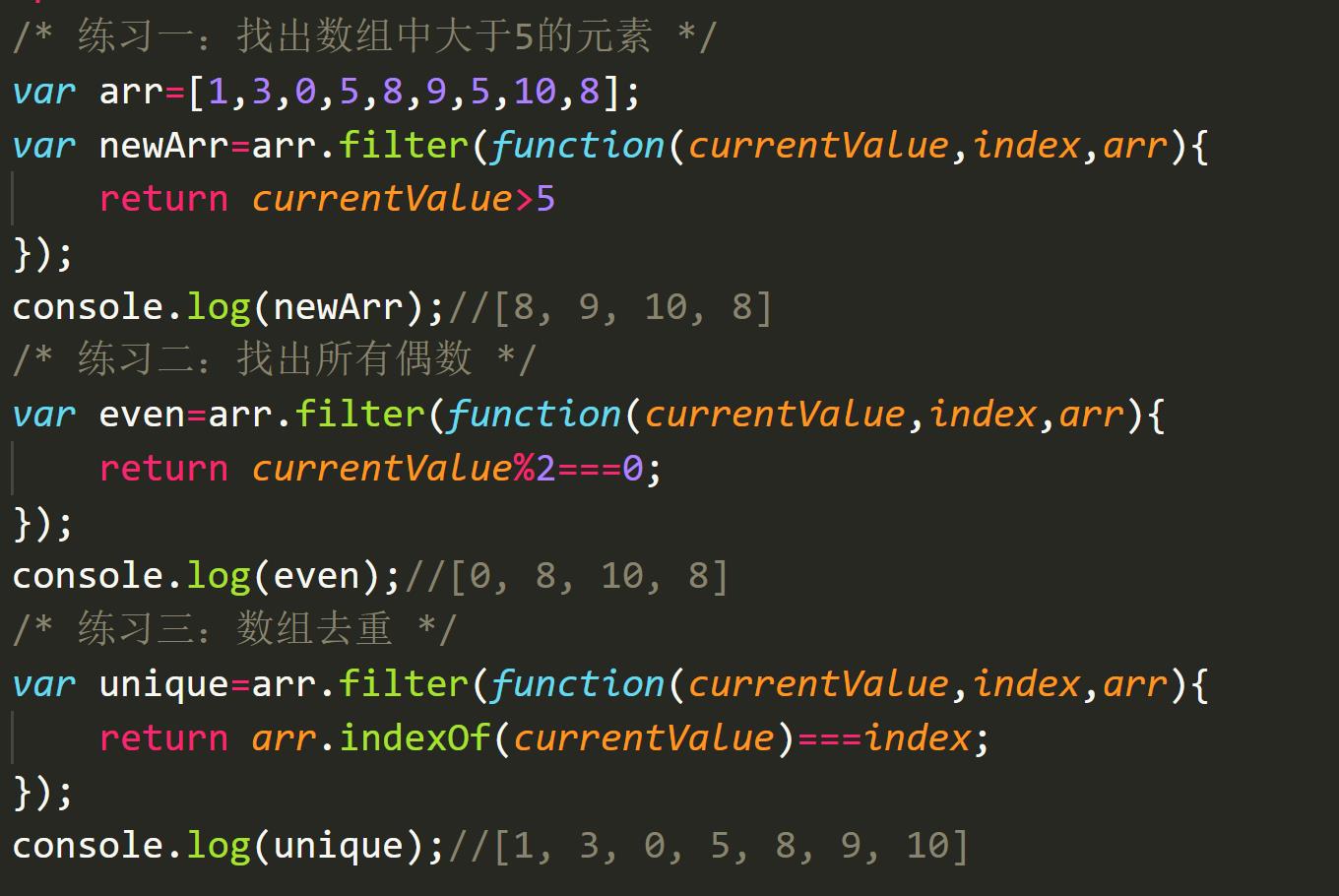
14、filter( ) 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,返回的数组是符合函数规则的元素组成的新数组。
filter( ) 不会对空数组进行检测。
filter( ) 不会改变原数组。
语法:array.filter(function(currentValue,index,arr), thisValue) (函数是每个元素都会执行,函数中的参数currentValue是当前的元素,index当前元素的索引,arr原数组,thisValue(可写可不写))

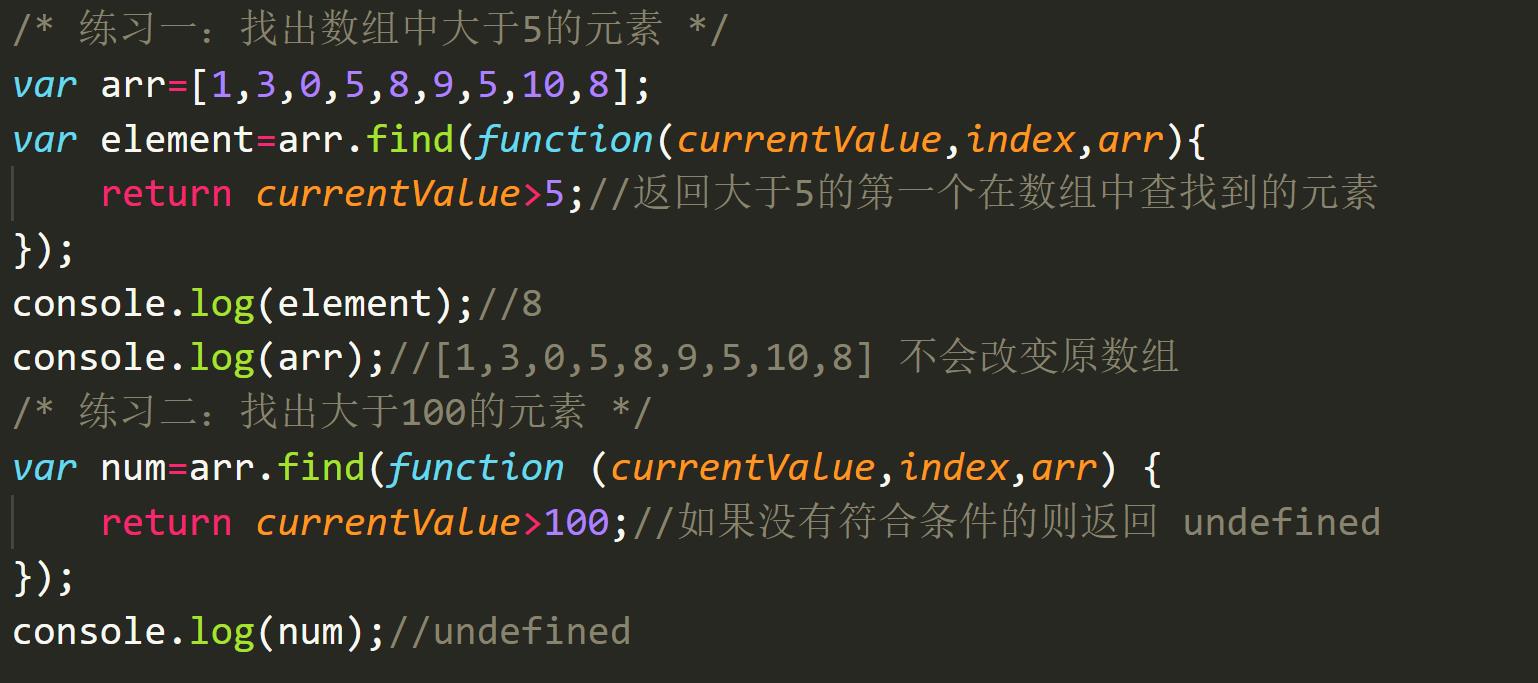
15、find( ) 返回通过测试(函数内判断)的数组的第一个元素的值。
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
find( ) 不会对空数组进行检测。
find( ) 不会改变原数组。
语法:array.find(function(currentValue, index, arr),thisValue)

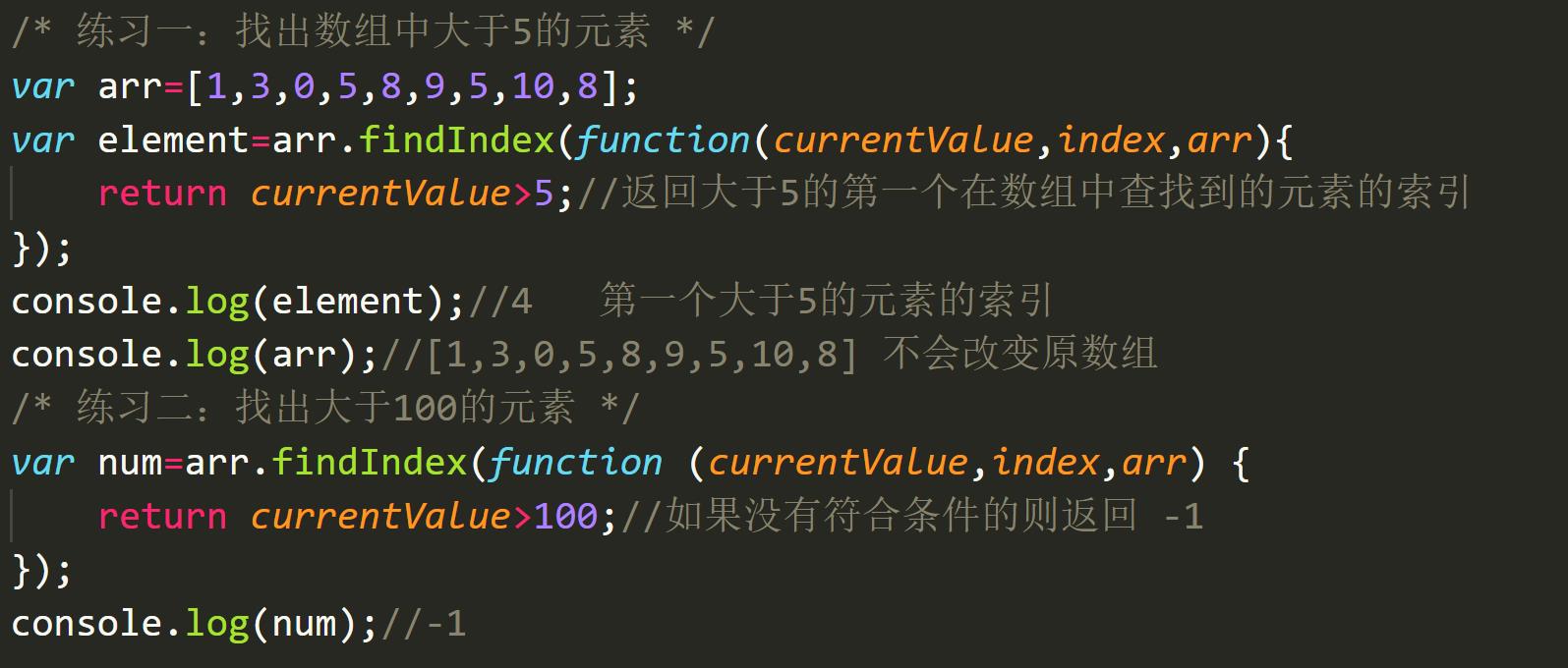
16、findIndex( ) 返回通过测试(函数内判断)的数组的第一个元素的值的索引。
- 当数组中的元素在测试条件时返回 true 时, findIndex( ) 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
findIndex( ) 不会对空数组进行检测。
findIndex( ) 不会改变原数组。
语法:array.findIndex(function(currentValue, index, arr),thisValue)

后面还会补充
https://www.runoob.com/jsref/jsref-obj-array.html 参考菜鸟教程
以上是关于javascript数组中的常用方法的主要内容,如果未能解决你的问题,请参考以下文章