用户体验很好的密码校验js
Posted 沧海一滴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户体验很好的密码校验js相关的知识,希望对你有一定的参考价值。

<div class="form-group" data-reactid=".0.1.1.0.1.1.3.0.1.1">
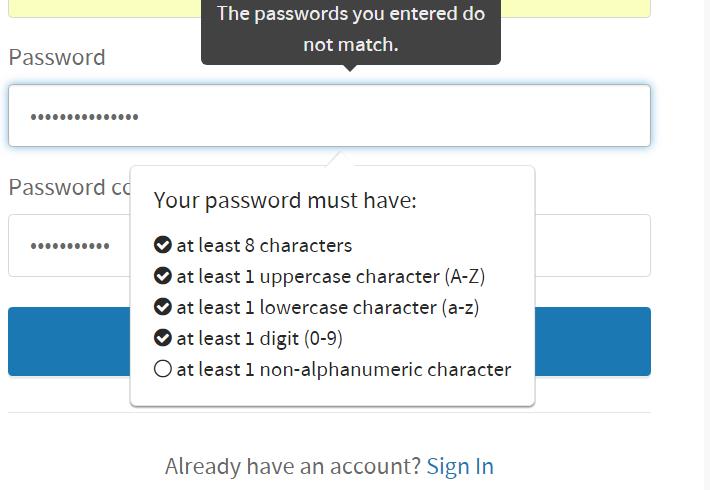
<label for="passwordInput" class="control-label" data-reactid=".0.1.1.0.1.1.3.0.1.1.0">Password</label>
<input name="password" id="passwordInput" type="password" value=""
autocomplete="off" class="form-control" data-reactid=".0.1.1.0.1.1.3.0.1.1.1" maxlength="255">
</div>
https://login.run.pivotal.io/login
u.createElement(g,i(
{name:"password",id:"passwordInput",
type:"password",label:r,value:t,
maxLength:p?p.maxLength:null,displayError:!!b,
errorMessage:w},v,
{onChange:this.changeHandler}))
以上是关于用户体验很好的密码校验js的主要内容,如果未能解决你的问题,请参考以下文章