Iview组件库 如何解决Tooltip内容被遮挡
Posted 不想掉头发啊!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Iview组件库 如何解决Tooltip内容被遮挡相关的知识,希望对你有一定的参考价值。
问题描述
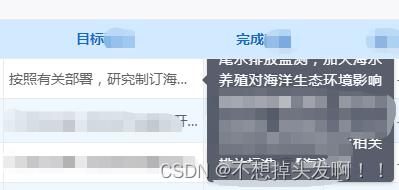
用表格展示数据时,有些数据过长,无法完全展示出来,因此使用Tooltip组件来显示过长的数据,又因为表头设置了fixed,因此会出现Tooltip显示的内容被表头遮挡,如下图

解决方法
添加transfer, 便可完美解决
<Tooltip :content="item2.taskTarget" placement="right" max-width="200" transfer>
<span> item2.taskTarget </span>
</Tooltip>
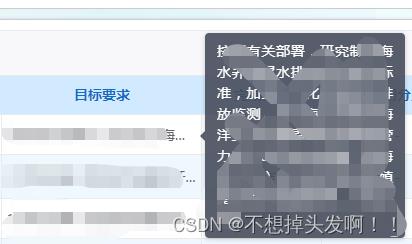
解决成功如图所示

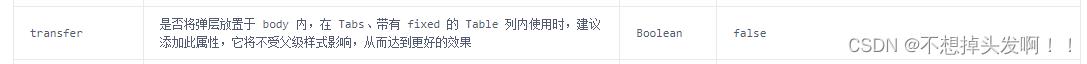
iview官网对transfer的描述:

以上是关于Iview组件库 如何解决Tooltip内容被遮挡的主要内容,如果未能解决你的问题,请参考以下文章