SVG.js Marker标记和自定义标签
Posted 天马3798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVG.js Marker标记和自定义标签相关的知识,希望对你有一定的参考价值。
一、SVG.Marker 添加标记
SVG.Marker 标记可以被添加到一个线,折线的各点,多边形和路径。有三种类型的标记:开始,中间和结束。如果开始表示第一个点,则结束中间的最后一点和中间点。
var draw = SVG(\'svg1\').size(300, 300); var line = draw.line(0, 0, 200, 150); line.stroke(\'blue\').move(20, 20); //创建marker,声明时指定宽度和高度,在标记处添加的形状超出部分会隐藏 var marker1 = draw.marker(10, 10, function (add) { add.rect(20, 20); }); //添加到直线 line.marker(\'start\', marker1); //获取引用 var ref1 = line.reference(\'marker-start\'); console.info(ref1); //修改标记的大小,size()/width()/height() ref1.size(20, 20); //更改标记内容 marker1.update(function (add) { add.circle(10).fill(\'#f09\'); });
2.实例
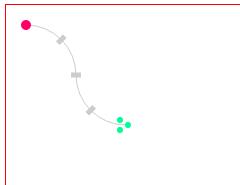
var draw = SVG(\'svg1\').size(300, 300); //SVG.Marker 标记可以被添加到一个线,折线的各点,多边形和路径。有三种类型的标记:开始,中间和结束。如果开始表示第一个点,则结束中间的最后一点和中间点。 var path = draw.path(\'M0 0 A50 50 0 0 1 50 50 A50 50 0 0 0 100 100\'); path.fill(\'none\').move(20, 20).stroke({ width: 1, color: \'#ccc\' }); path.marker(\'start\', 10, 10, function (add) { add.circle(10).fill(\'#f06\'); }); path.marker(\'mid\', 10, 10, function (add) { add.rect(5, 10).cx(5).fill(\'#ccc\'); }); path.marker(\'end\',20,20,function(add){ add.circle(6).center(4,5); add.circle(6).center(4,15); add.circle(6).center(12,10); this.fill(\'#0f9\'); })

二、SVG.Bare 添加自定义标签
//SVG.Bare 添加自定义标签,不会在页面中显示 //element() 创建标签 //var element=draw.element(\'title\'); var element = draw.element(\'symbol\', SVG.Parent);// <symbol id="SvgjsSymbol1008">测试标签</symbol> //words() 设置标签内容 element.words(\'测试标签\');// <title id="SvgjsTitle1008">测试标签</title>

更多:
以上是关于SVG.js Marker标记和自定义标签的主要内容,如果未能解决你的问题,请参考以下文章