javascript的事件响应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript的事件响应相关的知识,希望对你有一定的参考价值。
javascript创建动态页面中可以被JavaScript监听到的行为就是事件。

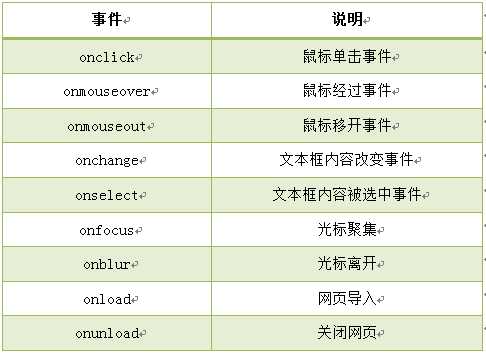
触发点击事件一般就是在html中创建一个按钮 例:<input name="button" type="button" value="按钮" onclick="函数名()">
点击这个按钮就会触发onclick内的函数。
鼠标经过和移开都可以在文本中加入onmouseover="函数名()"onmouseoue="函数名",就可以实现鼠标经过和移开触发的事件。
onchange和onselect在文本框内使用的,onchange是文本框内的内容被改变就会触发的。
onfocus当光标聚集的时候才会触发 onblur是光标先聚集然后移开就会触发。
onload是在加载页面的时候触发的事件。 onunload是在离开页面的时候触发的事件。
事件流:描述页面中接受事件的顺序。
事件冒泡是从最具体的元素到最不具体的元素(文档)。
事件捕获:是从最不具体的元素到最具体的元素。
事件对象:产生DOM事件时都会产生一个事件对象。一般用event。
事件对象event可以获取事件的类型和目标。
event.type获取事件的类型,这个事件时什么类型的点击事件还是鼠标滑过事件等等。这就是获取事件类型。
event.target获取事件的目标,这个事件目标就是获取这个事件的元素节点。按钮事件返回的就是按钮的DOM节点。
事件冒泡行为:例:在div标签内有一个button标签,两个标签都有对应的事件。如果点击按钮时先执行button按钮的事件然后还会执行div标签内的事件,button按钮是最具体元素慢慢往上传递经过div然后到body到HTML所以就会出现事件冒泡行为。可以通过event事件中阻止事件冒泡行为来实现操作button不会使div中的事件触发,event.stopPropagation();就可以阻止事件冒泡行为。
阻止事件默认的行为:比如在a标签内写入一个超链接,点击a标签内的文字就会出现跳转,那么如果想阻止这个跳转行为就可以使用event事件的阻止事件默认行为的方法。event.preventDefault();获取a标签的id然后通过句柄添加函数函数内使用阻止事件默认的行为来。
以上是关于javascript的事件响应的主要内容,如果未能解决你的问题,请参考以下文章