JavaScript 的基本语法
Posted 九零后大白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 的基本语法相关的知识,希望对你有一定的参考价值。
一:基本数据类型:
字符串,小数,整数,日期时间,布尔型
二:变量
都是通用类型var,可以存储其他类型的值,可以直接使用,不用定义,但是习惯上定义。
定义变量:var a: 所有变量定义都用var来定义,var是通用的可变类型。
三:类型转换
分为自动转换和强制转换,一般都是用强制转换。
其它类型转为整数:parseint();
其它类型转为小数:parsefloat();
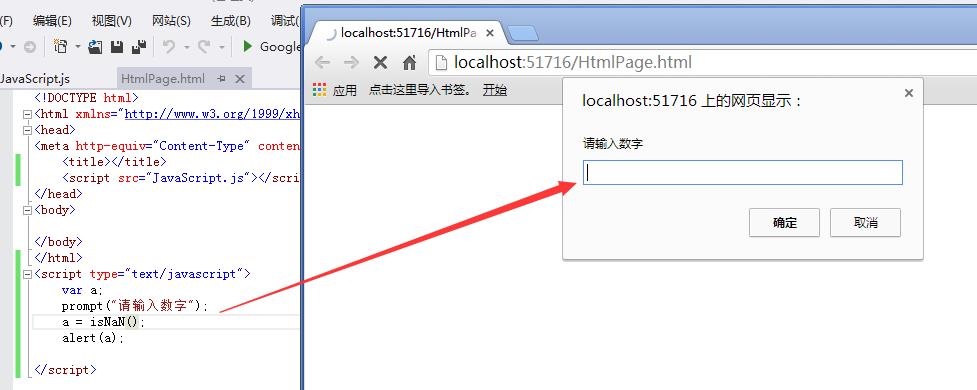
另外判断是否是一个合法的数字类型:isNaN();

四:运算符
数学运算符:+ - / % ++ --;
关系运算符:== ! => >=< <=;
逻辑运算符:&& || !;
五:语句
一般分为顺序,分支和循环语句
(1)分支if语句
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件要执行的语句
}
(2)循环for语句
for(初始条件;循环条件;状态改变)
(
循环体
)
六:数组
数组的定义:new Array();他的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]=" ";
数组取值:a[i]:
数组属性:a.length:数组元素的个数,长度。
七:函数
js里的函数和c#中的函数四要素是一样的。
定义函数:function ...(){函数体},...为函数名,输入为参数的形式,返回值可以是var类型也可以是return个值。
函数不调用是不会执行的。
以上是关于JavaScript 的基本语法的主要内容,如果未能解决你的问题,请参考以下文章