动态网页技术--JSP
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态网页技术--JSP相关的知识,希望对你有一定的参考价值。
一.Ajax
同步传输:一问一答的样式,有发送的请求就返回响应
异步传输:多问多答的样式,不需要刷新整个页面,就可以完成局部数据访问
开发步骤:
1.事件驱动函数
2.如需要在函数中做异步交互,首先创建ajax引擎对象(XMLHttpRequest)
创建ajax引擎对象两种方法:
//根据不同浏览器创建AJAX引擎对象
function createXHR(){
var xhr = null;
//如果是IE
if(window.ActiveXObject){
//alert("IE");
xhr = new ActiveXObject("microsoft.xmlhttp");
//如果非IE
}else{
// alert("火狐");
xhr = new XMLHttpRequest();
}
return xhr;
}
或者
function createXHR(){
var xhr = null;
try{
xhr = new ActiveXObject("microsoft.xmlhttp");
}catch(e){
try{
xhr = new XMLHttpRequest();
}catch(e) {
alert("请更换浏览器");
}
}
return xhr;
}
3.创建匿名的javascript回调函数,由服务器返回响应时候自动调用
4.将创建的ajax引擎对象使用到回调函数中
5.根据请求方式(get/post)执行后台的访问(servlet/jsp)
XMLHttpRequest对象:
它是AJAX中处理所有与服务器的通信的对象
XMLHttpRequest对象的工作流程:
1.获取请求,创建对象
2.建立要连接的 URL
3.打开到服务器的连接
4.设置回调函数
5.发送请求
XMLHttpRequest对象的常用方法和属性:
1.open(type(get/post),url(servlet/jsp),true/false): 建立到服务器的新请求
2.send(para/null): 向服务器发送请求
3.abort(): 退出当前请求
4.readyState: 提供当前的就绪状态
5.status:服务器响应的状态代码
6.responseText: 服务器返回的请求响应文本
7.responseXML: 服务器返回的请求响应XML文本
状态码:
0---请求到达ajax引擎,未发送给服务器
1---请求由ajax传递给服务器
2---请求到达服务器
3---响应由服务器传回
4---响应到达ajax引擎
XML DOM 节点对象的属性:
nodeValue:当前节点的值
firstChild:指向当前节点的第一个子节点
childNodes:所有子节点的列表
documentElement:指向当前文档的根元素,该属性只有Doucment对象有
?需求: 在不刷新整个页面的前提下点击页面上按钮,在div标签中获取刷新当前系统时间
文件路径

1 ajax_1.jsp 2 3 <%@ page pageEncoding="UTF-8" import="java.util.*"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 5 <html> 6 <head> 7 <title>ajax体验,关注现像</title> 8 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 9 </head> 10 <body> 11 12 <input type="button" value="ajax体验,请点击我" /> 13 14 <hr /> 15 <div> 16 <!-- 异步传输获取时间,不需要刷新地址栏--> 17 </div> 18 <hr/> 19 20 <!-- 同步传输获取时间,需要刷新地址栏才能更新时间--> 21 <%=new Date().toLocaleString() %> 22 23 24 <script type="text/javascript"> 25 26 var inputElement = document.getElementsByTagName("input")[0]; 27 28 inputElement.onclick=function(){ 29 30 //创建AJAX引擎对象 31 var xhr = createXHR(); 32 33 //为AJAX引擎对象设置状态改变事件[0-4共5个] 34 xhr.onreadystatechange = function(){ 35 36 //如果请求和响应已经完成 37 if(xhr.readyState==4){ 38 39 //响应是否正确 40 if(xhr.status==200){ 41 42 //取得AJAX引擎的响应结果 43 var msg = xhr.responseText; //按文本接收 44 45 //查询<div>标签 46 var divElement = document.getElementsByTagName("div")[0]; 47 48 //将内容写入<div>标签内 49 divElement.innerHTML = msg; 50 51 } 52 } 53 } 54 55 56 57 //准备发送异步请求到服务端 58 /*ajax引擎会缓存请求地址(/AjaxServlet),当下一次在发送请求时, 59 由于缓存中的地址没发生改变,所有ajax引擎不会再次发送请求*/ 60 xhr.open("get","AjaxServlet?temp="+new Date()); 61 62 //真正发送异步请求,由于使用get方式提交请求,所以不用设置请求内容,send的参数为null. 63 xhr.send(null); 64 65 66 } 67 //根据不同浏览器创建AJAX引擎对象 68 function createXHR(){ 69 var xhr = null; 70 //如果是IE 71 if(window.ActiveXObject){ 72 //alert("IE"); 73 xhr = new ActiveXObject("microsoft.xmlhttp"); 74 //如果非IE 75 }else{ 76 // alert("火狐"); 77 xhr = new XMLHttpRequest(); 78 } 79 return xhr; 80 } 81 </script> 82 </body> 83 </html>
1 AjaxServlet 2 3 package com.neusoft.servlet; 4 5 import java.io.IOException; 6 import java.io.PrintWriter; 7 import java.util.Date; 8 9 import javax.servlet.ServletException; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import com.sun.org.apache.bcel.internal.generic.NEW; 15 16 public class AjaxServlet extends HttpServlet { 17 18 19 public void doGet(HttpServletRequest request, HttpServletResponse response) 20 throws ServletException, IOException { 21 System.out.println("AjaxServlet.doGet()"); 22 response.getWriter().print(new Date().toLocaleString()); //响应文本 23 24 } 25 26 27 public void doPost(HttpServletRequest request, HttpServletResponse response) 28 throws ServletException, IOException { 29 30 this.doGet(request, response); 31 } 32 33 }
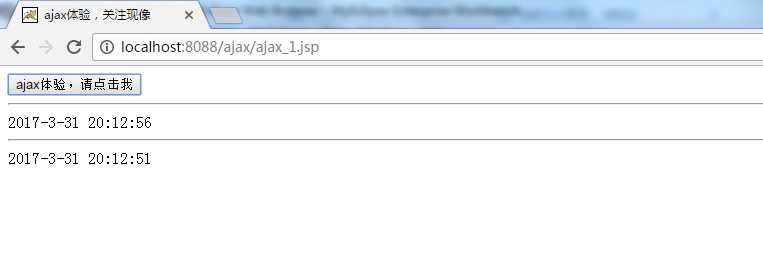
显示结果

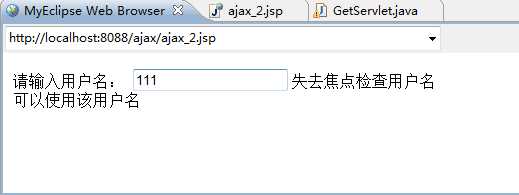
?需求:鼠标失去焦点事件后,去数据库表查询用户编号是否存在

DB和Client和以前一样,代码不显示了
1 ajax_2.jsp 2 3 <%@ page language="java" 4 pageEncoding="UTF-8"%> 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 <html> 7 <head> 8 <title>检查用户名是否存在</title> 9 </head> 10 <body> 11 请输入用户名: 12 <input type="text"/> 失去焦点检查用户名 13 <div> 14 15 </div> 16 <script type="text/javascript"> 17 18 document.getElementsByTagName("input")[0].onblur=function(){ 19 20 var username = this.value; 21 //对用户输入的中文内容进行编码 22 username = encodeURI(username); 23 //alert(username); 24 var xhr = createXHR(); 25 26 xhr.onreadystatechange = function(){ 27 //如果请求和响应已经完成 28 if(xhr.readyState==4){ 29 30 //响应是否正确 31 if(xhr.status==200){ 32 33 //取得AJAX引擎的响应结果 34 var msg = xhr.responseText; 35 36 //查询<div>标签 37 var divElement = document.getElementsByTagName("div")[0]; 38 39 //将内容写入<div>标签内 40 divElement.innerHTML = msg; 41 42 } 43 44 } 45 46 } 47 //xhr.open("get","/ajax/GetServlet?time="+new Date().getTime()+"&username="+username); 48 xhr.open("post","GetServlet"); 49 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 50 51 //xhr.send(null); 52 xhr.send("username="+username); 53 } 54 55 function createXHR(){ 56 var xhr = null; 57 try{ 58 xhr = new ActiveXObject("microsoft.xmlhttp"); 59 }catch(e){ 60 try{ 61 xhr = new XMLHttpRequest(); 62 }catch(e) { 63 alert("请更换浏览器"); 64 } 65 } 66 67 return xhr; 68 } 69 </script> 70 </body> 71 </html>
1 GetServlet 2 3 package com.neusoft.servlet; 4 5 import java.io.IOException; 6 import java.io.PrintWriter; 7 import java.sql.ResultSet; 8 import java.sql.SQLException; 9 10 import javax.servlet.ServletException; 11 import javax.servlet.http.HttpServlet; 12 import javax.servlet.http.HttpServletRequest; 13 import javax.servlet.http.HttpServletResponse; 14 15 import com.neusoft.db.DB; 16 17 @SuppressWarnings("serial") 18 public class GetServlet extends HttpServlet { 19 20 21 public void doGet(HttpServletRequest request, HttpServletResponse response) 22 throws ServletException, IOException { 23 24 String name = request.getParameter("username"); 25 name = new String(name.getBytes("iso-8859-1"),"utf-8"); 26 String msg = null; 27 ResultSet rs = null; 28 29 30 String sql="select * from t_client where card_no="+name+" "; 31 32 33 try { 34 rs=DB.getCon().createStatement().executeQuery(sql); 35 36 //ResultSet----- rs.next() 37 //基于xml文件传递响应 38 if(rs.next()) { 39 msg = "<root><res>用户名不可用</res></root>"; 40 }else { 41 msg = "<root><res>可以使用该用户名</res></root>"; 42 } 43 } catch (SQLException e) { 44 // TODO Auto-generated catch block 45 e.printStackTrace(); 46 } 47 48 49 response.setContentType("text/xml;charset=utf-8"); 50 response.getWriter().print(msg); 51 52 } 53 54 55 public void doPost(HttpServletRequest req, HttpServletResponse resp) 56 throws ServletException, IOException { 57 System.out.println("GetServlet.doPost()"); 58 this.doGet(req, resp); 59 } 60 }
执行结果


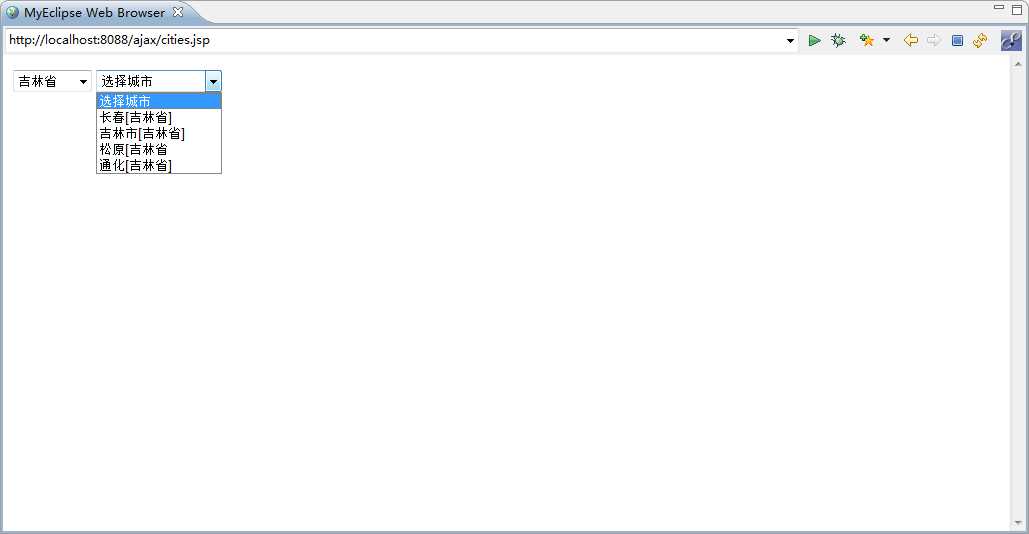
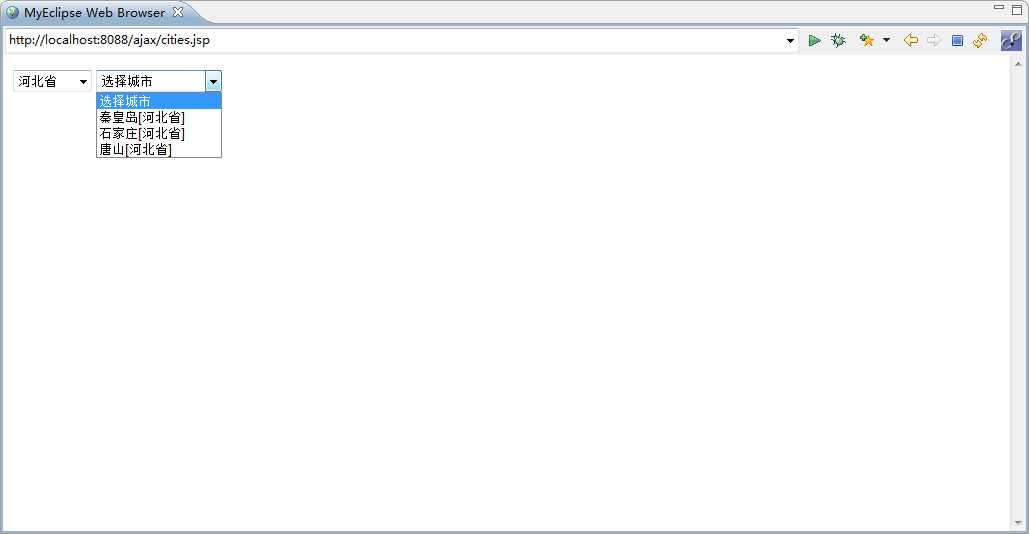
二级联动
文件路径

1 cities.jsp 2 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <%@ page pageEncoding="UTF-8"%> 5 <html> 6 <head> 7 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 8 </head> 9 <body> 10 <select id="provinceID"> 11 <option> 12 选择省份 13 </option> 14 <option> 15 吉林省 16 </option> 17 <option> 18 辽宁省 19 </option> 20 <option> 21 山东省 22 </option> 23 </select> 24 25 <select id="cityID"> 26 <option> 27 选择城市 28 </option> 29 </select> 30 <script type="text/javascript"> 31 //定位省份下位框,同时添加内容改变事件 32 document.getElementById("provinceID").onchange = function() { 33 34 //清空原城市下拉框中的内容 35 var citySelectElement = document.getElementById("cityID"); 36 var cityElementArray = citySelectElement.options; 37 var size = cityElementArray.length; 38 if (size > 1) { 39 for ( var i = size - 1; i > 0; i--) { 40 citySelectElement.removeChild(cityElementArray[i]); 41 } 42 } 43 44 //定位用户选择的选项 45 var optionElement = this[this.selectedIndex]; 46 47 //取得用户选中选项的内容,比如:山东省 48 var option = optionElement.firstChild.nodeValue; 49 //alert(option); 50 option = encodeURI(option); 51 //加载XML文件 52 var xhr = createXHR(); 53 54 xhr.onreadystatechange = function() { 55 //如果请求和响应已经完成 56 if (xhr.readyState == 4) { 57 58 //响应是否正确 59 if (xhr.status == 200) { 60 61 //取得AJAX引擎的响应结果 62 var xmlDocument = xhr.responseXML; 63 64 var resElement = xmlDocument.getElementsByTagName("city"); 65 // alert(resElement.length); 66 for ( var i = 0; i < resElement.length; i++) { 67 var msg = resElement[i].firstChild.nodeValue; 68 //alert(msg); 69 var optionElement = document.createElement("option"); 70 71 //创建文本对象 72 var txtElement = document.createTextNode(msg); 73 74 //将文本对象加入到__tag_59$15_对象 75 optionElement.appendChild(txtElement); 76 77 //将新创建的__tag_62$12_对象加入到城市下拉框中 78 document.getElementById("cityID").appendChild( 79 optionElement); 80 } 81 82 } 83 84 } 85 86 } 87 88 xhr.open("get", "CitiesServlet?time=" + new Date().getTime() 89 + "&option=" + option); 90 xhr.send(null); 91 } 92 93 function createXHR() { 94 95 var xhr = null; 96 try { 97 xhr = new ActiveXObject("microsoft.xmlhttp"); 98 } catch (e) { 99 try { 100 xhr = new XMLHttpRequest(); 101 } catch (e) { 102 alert("请更换浏览器"); 103 } 104 } 105 106 return xhr; 107 } 108 </script> 109 </body> 110 </html>
1 CitiesServlet 2 3 package com.neusoft.servlet; 4 5 import java.io.File; 6 import java.io.IOException; 7 import java.io.PrintWriter; 8 import java.util.List; 9 import javax.servlet.ServletException; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 public class CitiesServlet extends HttpServlet { 15 16 public void doGet(HttpServletRequest request, HttpServletResponse response) 17 throws ServletException, IOException { 18 19 String province = request.getParameter("option"); 20 province = new String(province.getBytes("ISO8859-1"),"UTF-8"); 21 System.out.println(province); 22 23 response.setContentType("text/xml;charset=UTF-8"); 24 PrintWriter out = response.getWriter(); 25 26 //处理xml格式文件 27 if(province.equals("吉林省")) { 28 out.write("<option>"); 29 out.write("<city>长春[吉林省]</city>"); 30 out.write("<city>吉林市[吉林省]</city>"); 31 out.write("<city>松原[吉林省</city>"); 32 out.write("<city>通化[吉林省]</city>"); 33 out.write("</option>"); 34 }else if(province.equals("辽宁省")) { 35 out.write("<option>"); 36 out.write("<city>沈阳[辽宁省]</city>"); 37 out.write("<city>大连[辽宁省]</city>"); 38 out.write("<city>鞍山[辽宁省]</city>"); 39 out.write("<city>抚顺[辽宁省]</city>"); 40 out.write("<city>铁岭[辽宁省]</city>"); 41 out.write("</option>"); 42 }else if(province.equals("山东省")) { 43 out.write("<option>"); 44 out.write("<city>济南[山东省]</city>"); 45 out.write("<city>青岛[山东省]</city>"); 46 out.write("<city>威海[山东省]</city>"); 47 out.write("</option>"); 48 } 49 50 } 51 52 }
显示结果


以上是关于动态网页技术--JSP的主要内容,如果未能解决你的问题,请参考以下文章