JS对于导航栏下拉菜单以及选项卡的切换操作大图轮播(主要练习对于样式表的操作)
Posted 朱利军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对于导航栏下拉菜单以及选项卡的切换操作大图轮播(主要练习对于样式表的操作)相关的知识,希望对你有一定的参考价值。
1、导航拦以及下拉菜单
css样式表代码
.div1 { width: 100px; height: 30px; background-color: red; float: left; margin-right: 10px; } .div1-div { width: 100%; height: 400px; background-color: green; margin-top: 30px; display: none; }
JS脚本代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="css3.css" rel="stylesheet" /> </head> <body> <div class="div1"> <div class="div1-div"></div> </div> <div class="div1"> <div class="div1-div"></div> </div> <div class="div1"> <div class="div1-div"></div> </div> <div class="div1"> <div class="div1-div"></div> </div> <div class="div1"> <div class="div1-div"></div> </div> <div class="div1"> <div class="div1-div"></div> </div> </body> </html> <script type="text/javascript"> var oDiv1s = document.getElementsByClassName(\'div1\'); var oDiv2s = document.getElementsByClassName(\'div1-div\'); for (var i = 0; i < oDiv1s.length; i++) { oDiv1s[i].index = i; oDiv1s[i].onmouseover = function () { this.style.backgroundColor = "blue"; oDiv2s[this.index].style.display = "block"; } oDiv1s[i].onmouseout = function () { this.style.backgroundColor = "red"; oDiv2s[this.index].style.display = "none"; } } </script>
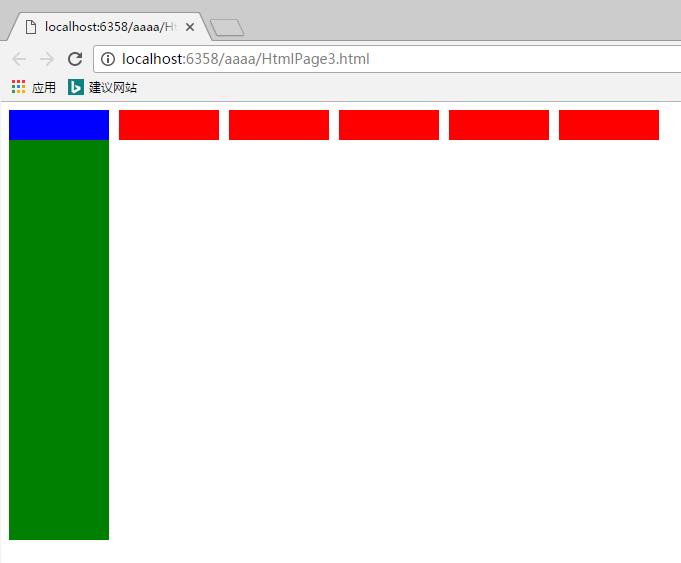
执行结果如下:
注意:当鼠标放在红色区域红色区域(也就是导航栏)会变蓝色并且会弹出出相应的下拉菜单(控制下来菜单的是display=block\\none)
2、选项卡的操作
CSS样式表代码
.div1 { width: 100px; height: 30px; background-color: green; float: left; margin-right: 10px; } .div2 { position:absolute; top:43px; width: 650px; height: 300px; background-color: pink; z-index:100; }
JS脚本代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="css/css4.css" rel="stylesheet" /> </head> <body> <div class="div1"></div> <div class="div1"></div> <div class="div1"></div> <div class="div1"></div> <div class="div1"></div> <div class="div1"></div> <div class="div2" style="z-index:101;">111111</div> <div class="div2">222222</div> <div class="div2">333333</div> <div class="div2">444444</div> <div class="div2">555555</div> <div class="div2">666666</div> </body> </html> <script type="text/javascript"> var oDiv1s = document.getElementsByClassName(\'div1\'); var oDiv2s = document.getElementsByClassName(\'div2\'); var zind = 102; for (var i = 0; i < oDiv1s.length; i++) { oDiv1s[i].index = i; //点击事件 oDiv1s[i].onclick = function () { for (var j = 0; j < oDiv1s.length; j++) { oDiv1s[j].style.backgroundColor = "green"; } this.style.backgroundColor = "red"; //选项卡切换代码 oDiv2s[this.index].style.zIndex = zind; zind++; } //移入事件 oDiv1s[i].onmouseover = function () { if (this.style.backgroundColor != "red") { this.style.backgroundColor = "blue"; } } //移出事件 oDiv1s[i].onmouseout = function () { if (this.style.backgroundColor == \'blue\') { this.style.backgroundColor = "green"; } } } </script>
执行结果如下:

注意:当用户点击绿色部分会变红同时下面的粉色部分也会跟着切换;但是是点击那个那个变红其他的不变
3、大图轮播
css样式表代码
.imgboss { position: relative; width: 400px; height: 226px; background-color: red; } .imgboss img { position: absolute; width: 100%; height: 100%; display: none; } .btn_img { width: 30px; height: 60px; background-color: #e0e0e0; position: absolute; z-index: 1000; top: 50%; margin-top: -30px; text-align: center; line-height: 60px; font-size: 33px; font-weight: bold; cursor: pointer; }
JS 脚本代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="css/css5.css" rel="stylesheet" /> </head> <body> <div class="imgboss"> <img class="img_item" src="img/dota_img1.jpg" style="display: block;" /> <img class="img_item" src="img/dota_img2.jpg" /> <img class="img_item" src="img/dota_img3.jpg" /> <img class="img_item" src="img/dota_img4.jpg" /> <img class="img_item" src="img/dota_img5.jpg" /> <div class="btn_img" id="btn_left"><</div> <div class="btn_img" id="btn_right" style="right: 0px;">></div> </div> </body> </html> <script type="text/javascript"> var count = 0; var oImgs = document.getElementsByClassName("img_item"); document.getElementById("btn_left").onclick = function () { move(0); } document.getElementById("btn_right").onclick = function () { move(1); } function move(a) { for (var i = 0; i < oImgs.length; i++) { oImgs[i].style.display = "none"; } if (a == 0) { count--; if (count < 0) { count = oImgs.length - 1; } } else { count++; if (count > (oImgs.length - 1)) { count = 0; } } oImgs[count].style.display = "block"; } </script>
以上是关于JS对于导航栏下拉菜单以及选项卡的切换操作大图轮播(主要练习对于样式表的操作)的主要内容,如果未能解决你的问题,请参考以下文章
bootstrap 4下拉菜单导航栏用户首选项“欢迎,用户”
如何为移动屏幕的导航栏项目添加切换按钮,并使用 HTML、CSS 和 Bootstrap v4 将它们切换为下拉菜单
使用 Javascript 切换的导航栏汉堡的响应式下拉菜单适用于 Chrome、Firefox,但不适用于 Safari