JavaScript ---- 原型,原型链(什么是原型)
Posted 左岸-oopp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript ---- 原型,原型链(什么是原型)相关的知识,希望对你有一定的参考价值。
和“闭包”一样,“原型”这个概念也经常被提起。
其实这个“概念”应该和构造函数,对象放在一起讲,但是由于时间关系,先把这部分抽取出来讲。再讲这个概念时我们先大致了解下javascript中的“对象”。
什么是对象?
JavaScript权威指南中给的解释是:对象是一种复合数据类型,它们将多个数据值集中在一个单元中,而且允许使用名字来存取这些值。或者是一个无序的属性集合,每个属性都有自己的名字和值。
什么是原型?
我们创建一个空对象 var a = new Objecg(),这时 new便设置了这个对象的原型。一个对象的原型就是它的构造函数的prototype属性的值。所有的函数都有一个prototype属性,当这个函数被定义的时候,prototype属性自动创建和初始化。一般用”_proto_”表示
什么是原型链?
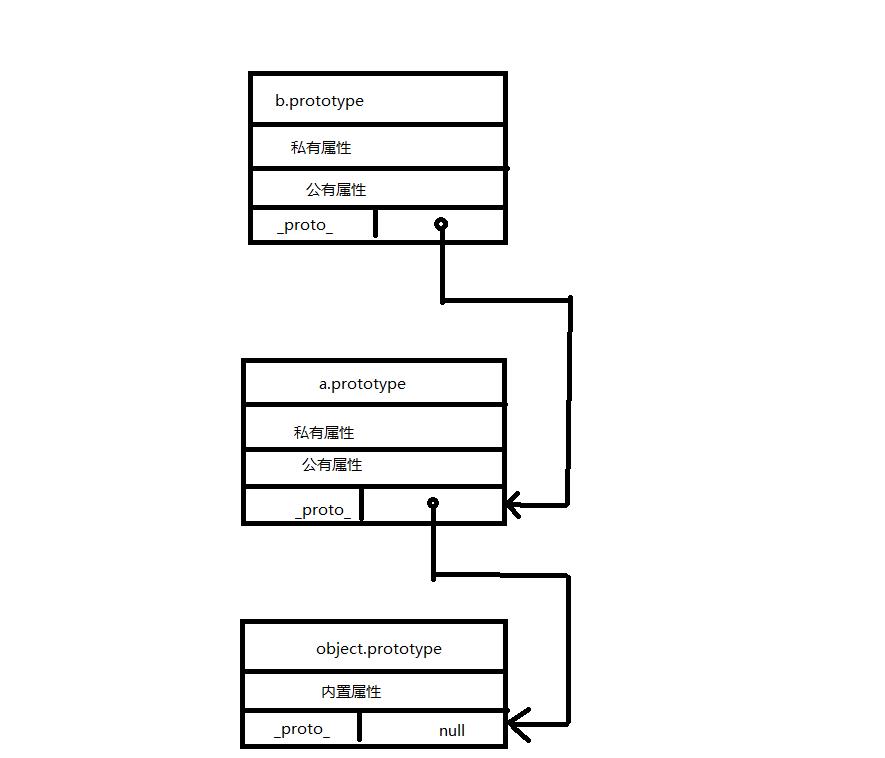
在解释这个名词时,我们要知道JavaScript中的所有对象都继承自Object类。个人认为这个概念比较难以用语言描述清楚。下面我用一张图来表示:

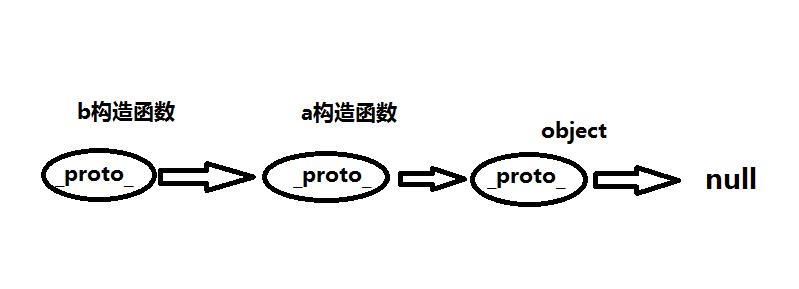
下面来解释下,b类继承a类,当我们在b构造函数里查找某一属性“f”时,如果b中没有,那么程序会向上查找“a”类的属性,如果还没有依次向上找,直到查找到object。这个过程便构成了原型链。更简单粗暴的图如下:

这边是原型链。
定义:通过自己的原型不断向上查找直到向上的原型为空(object).这个链便是原型链。
以上是关于JavaScript ---- 原型,原型链(什么是原型)的主要内容,如果未能解决你的问题,请参考以下文章