js复制内容到剪切板,兼容pc和手机端,支持Safari浏览器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js复制内容到剪切板,兼容pc和手机端,支持Safari浏览器相关的知识,希望对你有一定的参考价值。
最近,一些项目中用到监听用户复制。剪切的操作。
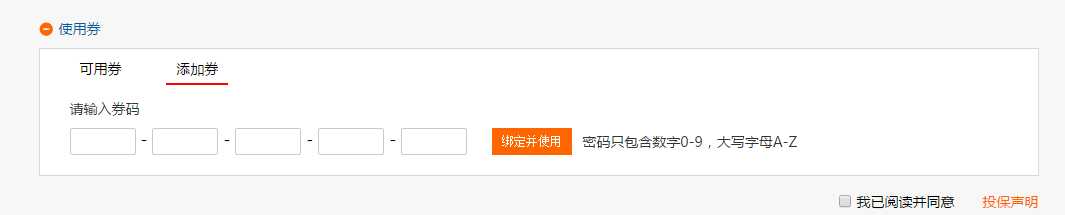
案例1、在PC端,当用户获得一个京东卡的使用券,当用户使用ctrl + C复制得到的使用券时,将使用券的代号复制到粘贴板,以便于用户ctrl+v进行粘贴。


使用jQuery中的方法监听用户的剪切、复制、粘贴的行为
$("#cut").on("cut",function(){
alert("剪切");
});
$("#copy").on("copy",function(){
alert("复制");
});
$("#paste").on("paste",function(){
alert("粘贴");
});
这些行为包括使用键盘的ctrl + c操作,或者右击鼠标—>复制等操作。
<input type="text" value="剪切板内容" id="clipboard"/>
$("#clipboard").on("paste",function(e){ var eve = e.originalEvent;//所有js的原生事件都被保存到originalEvent中 var cp = eve.clipboardData;//从originalEvent取出剪切板的事件 var clipboardData = window.clipboardData||e.originalEvent.clipboardData; //兼容ie||chrome var data = clipboardData.getData(‘Text‘);//获取剪切板内容 console.log(data); });
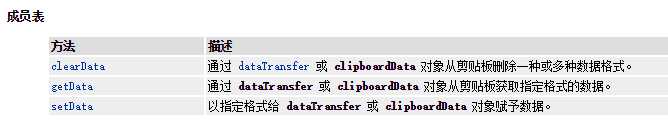
clipboardData对象
clipboardData是javascript剪切板对象,该对象提供了3个常用方法

clipboardData兼容性
经过尝试,clipboardData对象内兼容大部分px浏览器,像chrome,firefox、ie等,但是在手机端兼容性不是很好,目前clipboardData在ios上的safari浏览器无效,为解决移动端这个问题,我们引用一个js插件——clipboard.js
<script src="dist/clipboard.min.js"></script>
使用clipboard.js的自定义属性
<!--使用data-clipboard-target属性指定被复制的标签--> <!--使用data-clipboard-action属性指定一些操作,copy(复制),cut(剪切)--> <!--注意:cut 操作仅适用于<textarea>和<input>--> <div style="margin:2em"> <textarea id="id_text"></textarea> <button type="button" id="id_copy" data-clipboard-target="#id_text" data-clipboard-action="copy">点击复制 </button> </div>
var clipboard = new Clipboard("#id_copy"); clipboard.on("success",function (element) {//复制成功的回调 console.info("复制成功,复制内容: " + element.text); }); clipboard.on("error",function (element) {//复制失败的回调 console.info(element); }) });
高级用法:
//清理Clipboard对象 var clipboard = new Clipboard(‘.btn‘); clipboard.destroy();
浏览器兼容


以上是关于js复制内容到剪切板,兼容pc和手机端,支持Safari浏览器的主要内容,如果未能解决你的问题,请参考以下文章
js实现复制内容到剪切板,兼容pc和手机端,支持Safari浏览器
《JS实现复制内容到剪贴板功能,可兼容所有PC浏览器,不兼容手机端》