Win10系列:JavaScript获取文件和文件夹列表
Posted 冯瑞涛(2009年已经停止更新)请加微信:iterryfen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Win10系列:JavaScript获取文件和文件夹列表相关的知识,希望对你有一定的参考价值。
在应用程序中有时可能需要获取用户库中的内容,以便执行相关的操作。如果要获取某个用户库中的内容,需要先获取到这个用户库,获得用户库可以通过Windows.Storage命名空间中的KnownFolders类的相应属性来实现,可用属性包括documentsLibrary(文档库)、musicLibrary(音乐库)和videosLibrary(视频库)等。获取到用户库之后,就可以使用KnownFolders类中的getItemsAsync、getFilesAsync或getFoldersAsync函数来获取库中的内容。其中,getItemsAsync函数可以获取库中的文件和文件夹,getFilesAsync函数只会获取库中的文件,而getFoldersAsync函数只会获取库中的文件夹,在实际开发中可以根据需要选用适合的函数来实现相应的功能。下面以获取图片库中的文件和文件夹为例来演示如何获取用户库中的内容。
新建一个javascript的Windows应用商店的空白应用程序项目,将其命名为GetFilesAndFoldersApplication。打开default.html文件,在body元素中添加一个h2元素、一个文本区和一个按钮,其中h2元素用来显示页面标题"获取文件和文件夹列表示例",按钮用于获取图片库中的内容,文本区用来显示获取到的内容。相应的HTML代码片段如下所示:
<body>
<h2 class="articleTitle">获取文件和文件夹列表示例</h2>
<textarea id="textareaID" rows="5" cols="5">图片库中的内容包括:</textarea>
<br />
<button id="ButtonID">获取图片库中的内容</button>
</body>
在上面的代码中,为了便于设计CSS样式和检索控件,在添加控件时为其设置了类名和ID。其中,设置h2元素的class属性值为articleTitle,同时,设置文本区和"获取图片库中的内容"按钮的id属性值分别为textareaID和ButtonID。
接着,在default.css文件中添加如下代码来控制default.html页面的布局。
/*设置h2元素的文本字体大小和在应用程序界面中的显示位置*/
.articleTitle {
font-size: x-large;
margin: 20px 15px 10px 87px;
}
/*设置textarea控件在界面中的显示位置*/
#textareaID {
margin: 20px 15px 10px 90px;
}
/*设置"获取图片库中的内容"按钮在界面中的显示位置*/
#ButtonID {
margin: 20px 15px 10px 150px;
}
完成前台界面的布局后,应用程序界面效果如图19-17所示。

图19-17 前台界面效果图
布局好前台界面后,接下来介绍如何获取图片库中的内容。打开default.js文件,在"args.setPromise(WinJS.UI.processAll());"语句后添加如下代码,为"获取图片库中的内容"按钮注册click事件处理函数。
document.getElementById("ButtonID").addEventListener("click", GetFilesAndFolders);
代码中以"ButtonID"为参数调用document对象的getElementById函数来查找id属性值为ButtonID的元素对象,并使用addEventListener函数为该元素对象的click事件注册事件处理函数GetFilesAndFolders。下面来看一下事件处理函数GetFilesAndFolders的实现代码。
GetFilesAndFolders函数用来处理"获取图片库中的内容"按钮的单击事件,实现从图片库中获取到文件和文件夹列表。该函数的代码添加在default.js文件中的"app.onactivated = function (args) {...};"语句后,相应的JavaScript代码片段如下所示:
function GetFilesAndFolders() {
//先获取到图片库
var folderObject = Windows.Storage.KnownFolders.picturesLibrary;
//然后调用getItemsAsync函数获取图片库中的内容,包括文件和子文件夹
folderObject.getItemsAsync().then(function (items) {
var textareaObject = document.getElementById("textareaID");
//将获取到的文件和文件夹显示在文本区中
items.forEach(function (item) {
if (item.isOfType(Windows.Storage.StorageItemTypes.folder)) {
//如果当前项是文件夹,则在文本区中显示该文件夹的名称
textareaObject.innerText += "\\r\\n" + "文件夹: " + item.name;
}
else if (item.isOfType(Windows.Storage.StorageItemTypes.file)) {
//如果当前项是文件,则在文本区中显示该文件的名称
textareaObject.innerText += "\\r\\n" + "文件: " + item.name;
}
});
});
}
上面的代码首先通过Windows.Storage.KnownFolders类的picturesLibrary属性获取到代表图片库的文件夹对象,并赋值给变量folderObject;接着通过folderObject变量调用文件夹对象的getItemsAsync函数获取图片库中的内容,getItemsAsync函数调用完成之后定义一个匿名函数,用于将获取到的文件和文件夹名称显示在文本区中。在这个匿名函数中,以"textareaID"为参数调用document对象的getElementById函数来查找id属性值为textareaID的元素对象,并赋值给变量textareaObject;然后调用参数items的forEach函数依次遍历items集合中的每个数据项item,并通过item对象的isOfType函数判断该对象的类型,如果item对象是一个文件夹,则将字符串"文件夹: "和该文件夹的名称显示到文本区中,如果item对象是一个文件,则将字符串"文件: "和该文件的名称显示到文本区中。
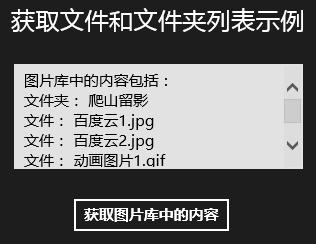
启动调试,单击"获取图片库中的内容"按钮,就会获取到图片库中的内容,包括文件和文件夹,同时这些文件和文件夹的名称显示在文本区中,效果如图19-18所示。

图19-18 成功获取图片库中的内容的效果
以上是关于Win10系列:JavaScript获取文件和文件夹列表的主要内容,如果未能解决你的问题,请参考以下文章