Node.js(十四)——Net模块之Buffer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js(十四)——Net模块之Buffer相关的知识,希望对你有一定的参考价值。
网络的基础是数据的传输和处理,Buffer缓冲,在NodeJs中处理二进制的数据,为什么要折腾出一个Buffer呢,因为javascript字符串是一个utf-8编码存储的,处理二进制的能力是很弱的,而网络层对于不同资源的请求、响应甚至是文件都是用二进制进行交互的,所以NodeJs就有了这么一个接口,专门存放二进制的缓存区,并提供了一些方法来对这些缓存区的数据进行进一步的处理,
Buffer在NodeJs中是可以全局访问的,同样用require来引用和加载它;
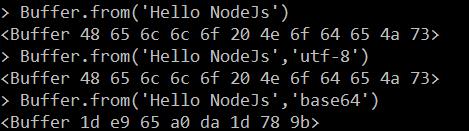
在Buffer对象与字符串直接相互转化的时候是需要指定编码格式的,如果不指定;默认是按照utf-8的格式进行转换的
新版:
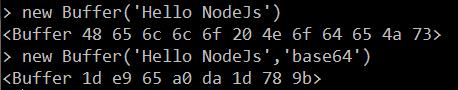
之前版本的写法是:
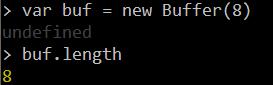
第二种:传递一个size参数 来表示缓存区的大小
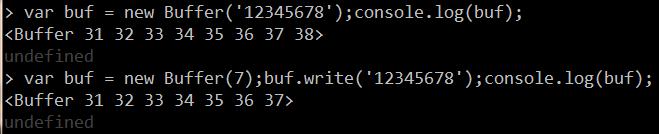
这种实例化的方法只是分配了一段内存区间,往里面写入的内容如果超出长度,那么超出长度的部分是不会被缓冲的
例如:
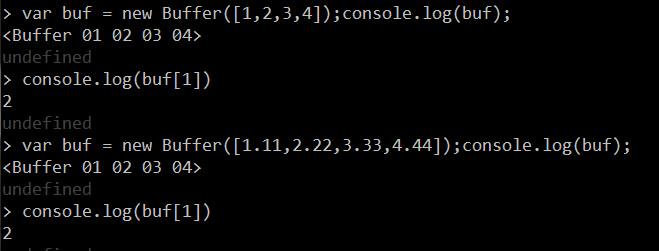
第三种初始化方法:通过数组
当然也可以通过下标来取得数组中的值,如果数组的值为小数型,这个时候取下标的时候会做取整操作。
作为一种存储原始数据的方法,Buffer不仅能处理jsp连接中发送和接收的数据,
也能处理图像或者是压缩文件,读取到二进制数据甚至是文件系统中的读写的数据,
包括网络中的二进制数据流,只是是NodeJs中能处理的IO操作中移动的数据都能用到Buffer
Buffer应该怎么用?
Buffer是一个构造函数,同时也是一个对象 它里面的属性有:
poolSize:内存载体的容量
静态方法
isBuffer:判断对象是否是buffer类型的对象
compare:用来判断两个buffer对象的相对位置,一般用来做字符串的排序
isEncoding:判断NodeJs是否支持某种编码,像中文处理只能使用utf-8这种编码,对于gbk是无法解析的,需要使用第三方库
concat:用于将几个buffer对象连接创建为一个新的buffer对象,我们可以手工分配合并的buffer对象的空间大小,如果空间不够数据会被截断
bytelength:用来获得指定编码下字符串所占的字节数,由于字符串编码的不同字符串长度和字节长度也是不一样的
实例化之后所具有的能力:
buf.write()
buf.toString()
buf.copy()
更多参考API文档
buffer | Node.js API 文档 http://nodejs.cn/api/buffer.html
编码所使用的场景?
本地需要读取一个图片,然后再复制一张图片出来,同时再拿到这个图片的
base64编码
已百度图标为例:
/**
* New node file
*/
//先拿到fs模块
var fs = require(‘fs‘)
//读出logo数据,同时创建到一个Buffer对象中
fs.readFile(‘logo.png‘, function(err,origin_buffer){
//如果读取的过程中指定了编码的话,就不是buffer对象了,而是你指定编码的那个字符串
//首先判断是不是buffer
console.log(Buffer.isBuffer(origin_buffer))
//写一个新文件
fs.writeFile(‘logo_buffer.png‘, origin_buffer,function(err){
if(err) console.log(err);
})
//writeFile如果没有指定编码的话,会认为是一个utf8编码的字符串
//基于原始的buffer再创建一个新的buffer对象,通过base64来解码
//这样走了弯路
//var base64Image = new Buffer(origin_buffer).toString(‘base64‘);
var base64Image = origin_buffer.toString(‘base64‘)
//打印base64的值
console.log(base64Image);
//把base64Image穿入参数
var decodedImage = new Buffer(base64Image, ‘base64‘);
//判断两个buffer是不是一样的
console.log(Buffer.compare(origin_buffer,decodedImage));
fs.writeFile(‘logo_decoded.png‘,decodedImage,function(err){
if(err) console.log(err);
})
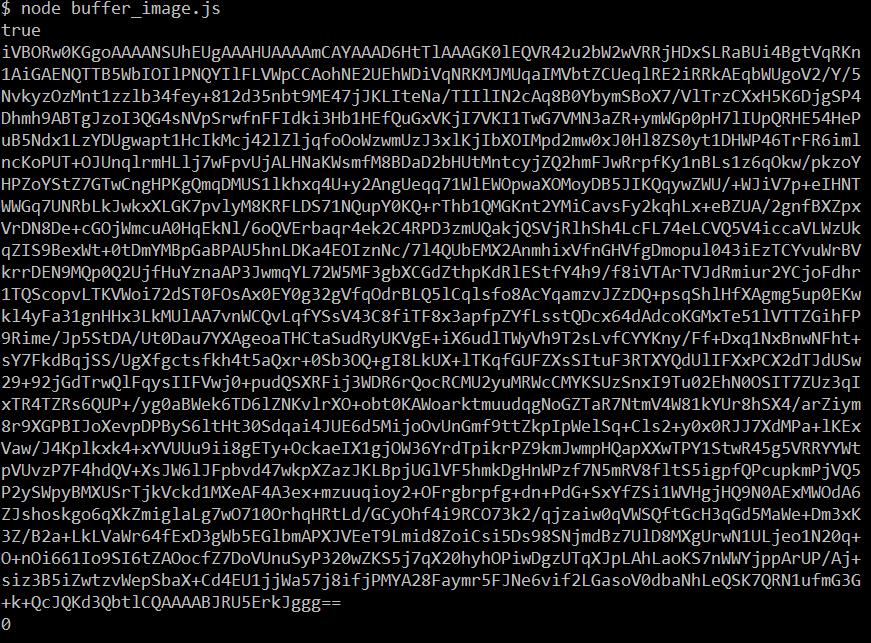
})运行结果如图所示:
true说明我们通过readFile拿到的的确是个buffer对象,
0:说明两个origin_buffer和decodedImage都是一样的。
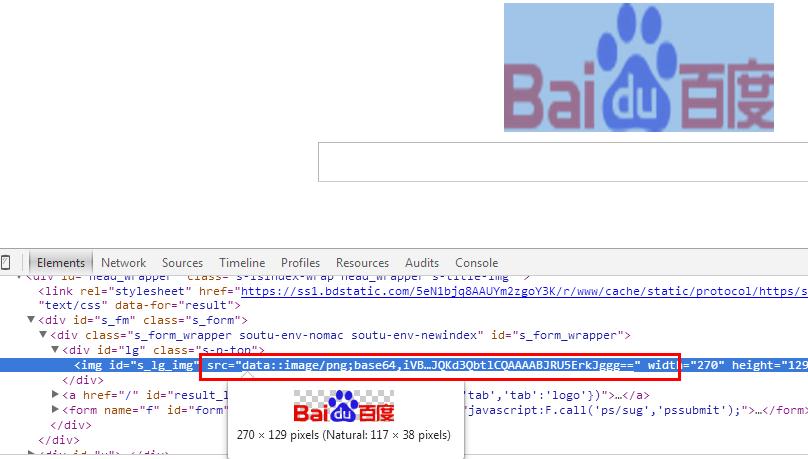
那这个base64编码我们应该怎么应用呢?
首先先把base64转码,通过
data::image/png;base64,
后面跟上base64编码字符串
先把src的路径给清空
再把重新编码后的字符串粘贴过去
就可以正常显示图片了,如图所示:
本文出自 “IT菜鸟” 博客,请务必保留此出处http://mazongfei.blog.51cto.com/3174958/1911576
以上是关于Node.js(十四)——Net模块之Buffer的主要内容,如果未能解决你的问题,请参考以下文章