深入理解javascript执行上下文
Posted 韩小亖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解javascript执行上下文相关的知识,希望对你有一定的参考价值。
参考原文:执行上下文
1、每一个执行上下文,工作分为三个阶段:
准备阶段–>执行阶段–>调用阶段
准备阶段:代码执行之前,设置数据,相当于初始化。
执行阶段:开始执行每一行代码。
调用阶段:可能没有。如果有函数调用,产生新的执行上下文。函数每被调用一次,都会产生一个新的执行上下文环境。
2、代码段
javascript在执行一个代码段之前,都会进行“准备工作”来生成执行上下文。这个“代码段”其实分三种情况——全局代码,函数体,eval代码。
- 全局代码是一种,这个应该没有非议,本来就是手写文本到<script>标签里面的。

- eval代码接收的也是一段文本形式的代码。(eval不常用,也不推荐大家用)

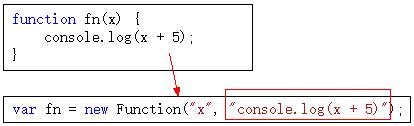
函数体是代码段是因为函数在创建时,本质上是 new Function(…) 得来的,其中需要传入一个文本形式的参数作为函数体。

3、准备工作
准备工作阶段,全局代码的上下文环境数据内容为:
| 普通变量(包括函数表达式),
如: var a = 10; |
声明(默认赋值为undefined) |
| 函数声明,
如: function fn() { } |
赋值 |
| this | 赋值 |
如果代码段是函数体,那么在此基础上需要附加:
| 参数 | 赋值 |
| arguments | 赋值 |
| 自由变量的取值作用域 | 赋值 |
4、“函数表达式”和“函数声明”
虽然两者都很常用,但是这两者在“准备工作”时,却是两种待遇。

以上是关于深入理解javascript执行上下文的主要内容,如果未能解决你的问题,请参考以下文章